Textblock: Unterschied zwischen den Versionen
- Blöcke verwalten
- Blockeinstellungen
- Administratorlesezeichen
- Aktivitäten
- Aktivitätsergebnisse
- Aktuelle Termine
- Bearbeitungsstand
- Blogmenü
- Blog-Tags
- Community-Suche
- Eigenes Profil
- Einstellungen
- Favorisierte Kurse
- Feedback
- Flickr
- Globale Suche
- Glossareintrag
- Hauptmenü
- Kalender
- Kommentare
- Kursabschnitte
- Kursbeschreibung
- Kursliste
- Kurs abschließen
- Kursübersicht
- Lernpläne
- Letzte Badges
- Login
- Meine Dateien
- Mentoren
- Navigation
- Netzwerk-Server
- Neue Aktivitäten
- Neue Ankündigungen
- Neue Blogeinträge
- Personen online
- RSS Feeds
- Soziale Aktivitäten
- Suche in Foren
- Tags-Block
- Textblock
- Youtube-Block
- Zeitleiste
- Zuletzt besuchte Kurse
- Zuletzt genutzte Objekte
- Block FAQ
Keine Bearbeitungszusammenfassung |
|||
| Zeile 18: | Zeile 18: | ||
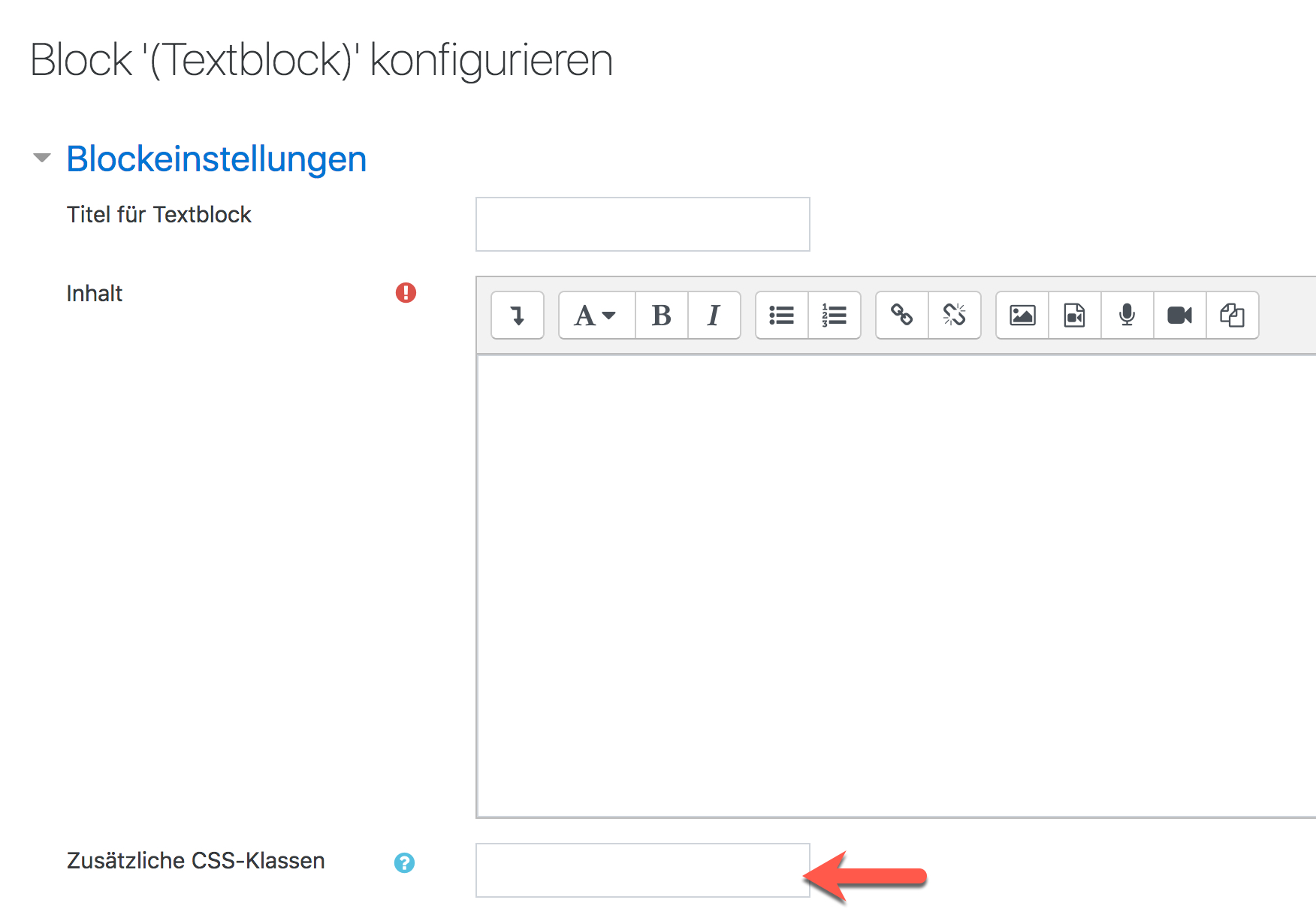
[[Image:textblockcss.jpg]] | [[Image:textblockcss.jpg]] | ||
== | ==Twitter-Feed-Block einrichten== | ||
An HTML block can be used to display the latest tweets from any Twitter account. | |||
# Log in to Twitter | |||
# Go to https://twitter.com/settings/widgets/new | |||
# Enter the Twitter username e.g. moodledev then click the 'Create widget' button | |||
# In another tab or window add a new HTML block to your Moodle front page or course page | |||
# Configure the new block, adding a title if desired | |||
# Click the 'Edit HTML source' button (< >) then copy and paste the code provided by Twitter into the HTML source | |||
# Click the 'Save changes' button | |||
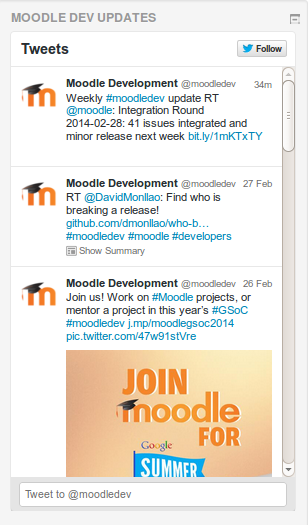
[[File:twitter feed block.png]] | |||
==Uhrzeit-Block einrichten== | |||
[[File:Analog_clock_HTML_block.png|200px]] | |||
* Siehe [https://moodle.org/mod/forum/discuss.php?d=275259 dieser Diskussionsbeitrag] für eine Anleitung. | |||
[[en:HTML block]]] | [[en:HTML block]]] | ||
[[es:Bloque HTML]] | [[es:Bloque HTML]] | ||
[[fr:Bloc HTML]] | [[fr:Bloc HTML]] | ||
Version vom 7. Mai 2019, 13:21 Uhr
Mit einem Textblock können Sie Text und Bilder in einem Block auf der Moodle-Startseite oder der Kursseite platzieren. Der Eintrag eines Titels ist optional und kann leer belassen werden.
Dieser flexible Block kann verschiedenste Funktionen und Zielsetzungen erfüllen. Dank des auch hier verfügbaren HTML-Editor kann Text formatiert werden, Bilder und Links können gesetzt werden. Ebenso ist durch Umschalten auf Quellcode-Ansicht jeder valide HTML-Code verwendbar. Dadurch können eindrucksvolle Elemente wie Videosequenzen, Audio-Dateien, Flash und dergleichen mehr präsentiert werden.
Block hinzufügen
- Schalten Sie die Moodle-Seite, auf der Sie den Block hinzufügen möchten, in den Bearbeiten-Modus (Zahnrad-Symbol
 rechts oben > Bearbeiten einschalten oder Button "Bearbeiten einschalten" rechts oben).
rechts oben > Bearbeiten einschalten oder Button "Bearbeiten einschalten" rechts oben). - Wählen Sie aus dem Auswahl-Menü Block hinzufügen den Block Textblock aus.
Systemweite Einstellungen
Auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Plugins > Blöcke > Textblock können Sie als Adminstrator/in folgende Einstellung vornehmen:
- Eigene CSS-Klassen einfügen: Wenn Sie diese Checkbox markieren, dann erscheint auf der Konfigurationsseite eines konkreten Textblocks ein zusätzliches Konfigurationsfeld Eigene CSS-Klassen. Dahinter verbirgt sich die Idee, verschiedenen Textblöcken auf der Kursseite verschiedene CSS-Klassen zuzuordnen und damit die Blöcke unterschiedlich gestalten zu können.
Twitter-Feed-Block einrichten
An HTML block can be used to display the latest tweets from any Twitter account.
- Log in to Twitter
- Go to https://twitter.com/settings/widgets/new
- Enter the Twitter username e.g. moodledev then click the 'Create widget' button
- In another tab or window add a new HTML block to your Moodle front page or course page
- Configure the new block, adding a title if desired
- Click the 'Edit HTML source' button (< >) then copy and paste the code provided by Twitter into the HTML source
- Click the 'Save changes' button
Uhrzeit-Block einrichten
- Siehe dieser Diskussionsbeitrag für eine Anleitung.]