Geführte Touren: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (27 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Darstellung}} | {{Darstellung}} | ||
==Einführung== | |||
Geführte Touren sind Schritt-für-Schritt-Anleitungen in verschiedenen Bereichen von Moodle. Adminsitrator/innen können neue Touren anlegen oder von der Seite [https://moodle.net/mod/data/view.php?id=17 Moodle.net/tours] importieren. Der Filter [[Mehrsprachiger Inhalt]] ermöglichst es, dass Touren in verschiedenen Sprachen angezeigt werden. Eine Demonstration dieser Funktionalität sehen Sie in diesem [https://youtu.be/hhLVvyP3DU0 Screencast]. | |||
{{MediaPlayer | url = https://youtu.be/hhLVvyP3DU0 | desc = Geführte Touren}} | |||
==Wie wird eine geführte Tour aufgesetzt?== | ==Wie wird eine geführte Tour aufgesetzt?== | ||
| Zeile 12: | Zeile 12: | ||
[[Image:touren.png|600px]] | [[Image:touren.png|600px]] | ||
* | *Bei jeder Tour können Sie auf den Namen oder auf das Vorschau-Symbol [[Image:preview.svg|16px|baseline]] klicken, um die einzelnen Schritte der Tour zu sehen. | ||
* | *Jede Tour kann durch Klicken auf das Auge-Symbol aktiviert [[Image:show.svg|16px|baseline]] oder deaktiviert [[Image:hide.svg|16px|baseline]] werden. | ||
''' | {{Neu}}*Sie können eine Tour durch Klicken auf das Symbol [[Image:copy.svg|16px|baseline]] duplizieren und anschließend anpassen. | ||
* | '''Hinweis''': Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein. | ||
* | * Hinter jedem Tournamen finden Sie entsprechende Symbole, um die Tour anzusehen [[Image:preview.svg|16px|baseline]], zu bearbeiten [[Image:settings.svg|16px|baseline]], zu exportieren [[Image:export.svg|16px|baseline]] oder zu löschen [[Image:delete.svg|16px|baseline]]. | ||
# | *Geführte Touren werden auf allen Seiten angezeigt, deren URL zum Pfad passt, der in den Einstellungen der Tour angegeben wurde, zum Beispiel: | ||
#/course/view.php?id=2 - | #''my/%'' - Dashboard | ||
#/mod/forum/view.php% - | #''/course/view.php?id=2'' - Kurs mit der ID = 2 | ||
#/user/profile.php% - | #''/mod/forum/view.php%'' - Liste aller Diskussionsthemen eines Forums | ||
* | #''/user/profile.php%'' - Nutzerprofilseite | ||
*Zu jeder Tour werden Schritte angegeben, die in den Einstellungen der Tour bearbeitet werden können: | |||
#''Platzierung'': Gibt an, wo der Schritt angezeigt wird (oberhalb, unterhalb, rechts, links von der Stelle, um die es geht) | |||
#''Anzeigen, wenn Ziel nicht gefunden'': Gibt an, ob ein Schritt angezeigt wird oder nicht (Standardeinstellung: ''Nein''), falls die Stelle, um die es geht, nicht gefunden werden kann. | |||
#''Mit Hervorhebung anzeigen'': Gibt an, ob der Schritt besonders hervorgehoben wird oder nicht (Standardeinstellung: ''Nein''). | |||
''' | #''Bei Klick ausführen'': Wenn diese Option auf ''Ja'' gesetzt ist, dann wird die Tour erst fortgesetzt, wenn die Person im aktuellen Schritt an der angegebenen Stelle klickt (Standardeinstellung: ''Nein''). | ||
*Tour | '''Hinweis''': Wenn Sie möchten, dass die Nutzer/innen während der Tour ein Formular ausfüllen, dann setzen Sie die Einstellung ''Mit Hervorhebung anzeigen'' auf ''Nein''. | ||
*Sie können in den Einstellungen der Tour wählen, für welche Rollen und Designs die Tour angezeigt wird. | |||
==Wie füge ich Schritte in eine Tour ein?== | ==Wie füge ich Schritte in eine Tour ein?== | ||
* | *Auf der Übersichtsseite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Geführte Touren'' klicken Sie auf den Namen der Tour oder auf das Bearbeiten-Symbol [[Image:settings.svg|16px|baseline]] hinter dem Namen. | ||
* | *Hier sehen Sie einige Schritte einer geführten Tour durch das [[Dashboard]]: | ||
[[ | [[Image:dashboardtour.png|600px]] | ||
* | *Um einen Schritt in eine Tour einzufügen, klicken Sie auf den Link ''Neuer Schritt''. | ||
*Wählen Sie als erstes einen ''Zieltyp'' aus: Das ist die Stelle auf der Moodle-Seite, an der der Schritt angezeigt werden soll. Wenn die Stelle ein Block ist, dann wählen Sie die Option ''Block'' aus und wählen dann im Auswahlmenü ''Block'' den konkreten Blocktyp aus. Wenn die Stelle ein bestimmter CSS-Bereich ist, dann wählen Sie als Zieltyp die Option ''Auswahl'' aus und tragen dann im Textfeld ''CSS Selector'' die genaue CSS-Bezeichnung ein (siehe Beispiele unten). Wenn es keine spezifische Stelle auf der Seite gibt, an der der Schritt angezeigt werden soll, dann wählen Sie die Option ''In der Seitenmitte anzeigen''. | |||
*Geben Sie für den Schritt einen ''Titel'' an und tragen Sie im Textbereich ''Inhalt'' eine passende Beschreibung ein. | |||
*Im Bereich ''Optionen'' wählen Sie weitere Einstellungen: | |||
* | :*''Platzierung'' - wo soll die Beschreibung angezeigt werden. | ||
* | :*''Anzeigen, wenn Ziel nicht gefunden'' | ||
* | :*''Mit Hervorhebung anzeigen'' | ||
* | :*''Bei Klick ausführen'' | ||
* | *Klicken Sie abschließend auf den Button ''Änderungen speichern''. | ||
* | |||
==Wie funktionieren geführte Touren?== | ==Wie funktionieren geführte Touren?== | ||
[[ | [[Image:usertours01.png|600px]] | ||
* | Wenn eine geführte Tour angelegt und aktiviert ist, kann es losgehen. Sobald Nutzer/innen die entsprechende Moodle-Seite danach zum ersten Mal aufrufen, startet die Tour mit dem ersten Schritt. Zu jedem Schritt wird der Titel und der Inhalt (die Beschreibung) angezeigt sowie drei Buttons: | ||
* | *''Zurück'' - führt zum vorhergehenden Schritt der Tour | ||
* | *''Weiter'' - führt zum nächsten Schritt der Tour | ||
*''Tour-Ende'' - beendet die Tour. | |||
Wenn Nutzer/innen eine Tour wiederholen wollen, können Sie unten auf der Moodle-Seite auf den Link ''Tour erneut starten'' klicken. | |||
==Filter== | |||
Wenn Sie eine geführte Tour aufsetzen, können Sie in den Einstellungen festlegen, in welchem Kontext die Tour angezeigt wird. Sie können filtern nach | |||
*Rolle | |||
*Design | |||
und | |||
*Kursbereich | |||
*Kurs | |||
*Kursformat | |||
==Hilfe für CSS Selektoren== | ==Hilfe für CSS Selektoren== | ||
Wenn Sie als Zieltyp eines Schrittes CSS Selektoren verwenden wollen, dann sind Browser-Entwicklerwerkzeuge sehr hilfreich, um die passenden Selektoren zu finden: | |||
*[https://developer.chrome.com/devtools#dom-and-styles Google Chrome] | *[https://developer.chrome.com/devtools#dom-and-styles Google Chrome] | ||
*[https://developer.mozilla.org/en-US/docs/Tools/DOM_Property_Viewer Mozilla Firefox] | *[https://developer.mozilla.org/en-US/docs/Tools/DOM_Property_Viewer Mozilla Firefox] | ||
| Zeile 60: | Zeile 70: | ||
===Beispiel für einen einfachen CSS Selektor=== | ===Beispiel für einen einfachen CSS Selektor=== | ||
Hier finden Sie ein Beispiel für einen Schritt mit CSS Selektor als Zieltyp. | |||
[[ | [[Image:usertours02.png|600px]] | ||
Diese Einstellungen führen zu folgender Darstellung in der geführten Tour: | |||
[[ | [[Image:usertours03.png|600px]] | ||
Woher wissen wir, dass der CSS Selektor für das Nutzermenü<pre>.usermenu</pre> ist? Das finden wir heraus, wenn wir den HTML Inspector im Firefox verwenden (siehe unten). | |||
===Weitere einfache Beispiele für CSS Selektoren=== | ===Weitere einfache Beispiele für CSS Selektoren=== | ||
*''.breadcrumb'' - das sind die Links in der Navigationsleiste oben auf jeder Moodle-Seite. Sie zeigen an, wo in Moodle Sie sich gerade befinden und helfen Ihnen, schnell auf übergeordnete Seite zu gelangen. | |||
*''.userpicture'' - das ist das Nutzerbild, das an verschiedenen Stellen in Moodle angezeigt wird (in Kursteilnehmerlisten, bei Forumsbeiträgen, in Bewertungsübersichten, usw.) | |||
*''[value="Customise this page"]'' - fügen Sie neue Blöcke auf der Moodle-Seite hinzu, indem Sie hier klicken. | |||
==Mehrsprachigkeit== | ==Mehrsprachigkeit== | ||
Wenn Ihre Moodle-Site mehrsprachig ist, dann können Sie diese Mehrsprachigkeit auch bei geführten Touren nutzen. Verwenden Sie dazu die mehrsprachige Formatierung in den Titeln und Beschreibungen der einzelnen Schritte der Tour. Detaillierte Informationen zu dieser Formatierung finden Sie im Artikel [[Mehrsprachiger Inhalt]]. | |||
Vergessen Sie nicht, diesen Filter auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > Filter > Übersicht'' zu aktivieren, '''bevor''' Sie mehrsprachige geführte Touren anlegen oder importieren. Andernfalls sehen die Nutzer/innen alle Texte in allen Sprachen. | |||
==Geführte Touren übersetzen== | |||
Siehe [https://docs.moodle.org/dev/Translating_User_tours_from_Moodle.net Entwicklerdokumentation] (englisch). | |||
==Anmerkung zum Tastaturfokus bei geführten Touren (Tabstopps)== | |||
Wenn Sie Ihre geführte Tour mit der Tastatur testen, kann es manchmal passieren, dass es an Stellen, an denen es nur einen Tabstopp geben sollte, zwei Tabstopps gibt. Z.B. haben Sie diesen HTML-Code | |||
<pre> | |||
<div class="my-link"> | |||
<a href="https://moodle.org/">Example link</a> | |||
</div> | |||
</pre> | |||
und nutzen den CSS-Selektor <tt>.my-link</tt> für Ihre Tour-Schritte, dann gibt es zwei Tabstopps für den einen Link. Das liegt daran, dass das Zielobjekt der Tour immer in einem Tabstopp eingebaut ist. | |||
Um dies zu verhindern, müssen Sie das Zielobjekt der Tour mit <tt>.my-link a</tt> auf den Link selbst gelegt werden. Gleiches gilt für ähnliche Situationen. | |||
==Teilen von geführten Touren== | ==Teilen von geführten Touren== | ||
Aktuelle Version vom 28. Januar 2020, 10:14 Uhr
Einführung
Geführte Touren sind Schritt-für-Schritt-Anleitungen in verschiedenen Bereichen von Moodle. Adminsitrator/innen können neue Touren anlegen oder von der Seite Moodle.net/tours importieren. Der Filter Mehrsprachiger Inhalt ermöglichst es, dass Touren in verschiedenen Sprachen angezeigt werden. Eine Demonstration dieser Funktionalität sehen Sie in diesem Screencast.
Wie wird eine geführte Tour aufgesetzt?
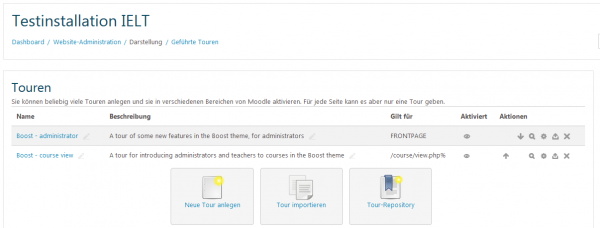
- Als Administrator/in haben Sie Zugriff auf die Seite Einstellungen > Website-Administration > Darstellung > Geführte Touren.
- Auf dieser Seite werden alle vorhandenen geführten Touren angezeigt. Standardmäßig sehen Sie je eine eine Tour zum Boost Design für Administrator/innen und für Trainer/innen. Hier können Sie eine neue Tour anlegen oder importieren und auf die Touren-Datenbank zugreifen.
- Bei jeder Tour können Sie auf den Namen oder auf das Vorschau-Symbol
 klicken, um die einzelnen Schritte der Tour zu sehen.
klicken, um die einzelnen Schritte der Tour zu sehen. - Jede Tour kann durch Klicken auf das Auge-Symbol aktiviert
 oder deaktiviert
oder deaktiviert  werden.
werden.
Neue Funktionalität
in Moodle 3.8!
Hinweis: Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein.
- Hinter jedem Tournamen finden Sie entsprechende Symbole, um die Tour anzusehen
 , zu bearbeiten
, zu bearbeiten  , zu exportieren
, zu exportieren  oder zu löschen
oder zu löschen  .
. - Geführte Touren werden auf allen Seiten angezeigt, deren URL zum Pfad passt, der in den Einstellungen der Tour angegeben wurde, zum Beispiel:
- my/% - Dashboard
- /course/view.php?id=2 - Kurs mit der ID = 2
- /mod/forum/view.php% - Liste aller Diskussionsthemen eines Forums
- /user/profile.php% - Nutzerprofilseite
- Zu jeder Tour werden Schritte angegeben, die in den Einstellungen der Tour bearbeitet werden können:
- Platzierung: Gibt an, wo der Schritt angezeigt wird (oberhalb, unterhalb, rechts, links von der Stelle, um die es geht)
- Anzeigen, wenn Ziel nicht gefunden: Gibt an, ob ein Schritt angezeigt wird oder nicht (Standardeinstellung: Nein), falls die Stelle, um die es geht, nicht gefunden werden kann.
- Mit Hervorhebung anzeigen: Gibt an, ob der Schritt besonders hervorgehoben wird oder nicht (Standardeinstellung: Nein).
- Bei Klick ausführen: Wenn diese Option auf Ja gesetzt ist, dann wird die Tour erst fortgesetzt, wenn die Person im aktuellen Schritt an der angegebenen Stelle klickt (Standardeinstellung: Nein).
Hinweis: Wenn Sie möchten, dass die Nutzer/innen während der Tour ein Formular ausfüllen, dann setzen Sie die Einstellung Mit Hervorhebung anzeigen auf Nein.
- Sie können in den Einstellungen der Tour wählen, für welche Rollen und Designs die Tour angezeigt wird.
Wie füge ich Schritte in eine Tour ein?
- Auf der Übersichtsseite Einstellungen > Website-Administration > Darstellung > Geführte Touren klicken Sie auf den Namen der Tour oder auf das Bearbeiten-Symbol
 hinter dem Namen.
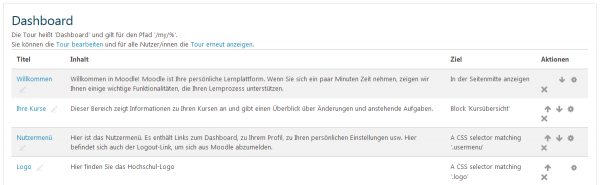
hinter dem Namen. - Hier sehen Sie einige Schritte einer geführten Tour durch das Dashboard:
- Um einen Schritt in eine Tour einzufügen, klicken Sie auf den Link Neuer Schritt.
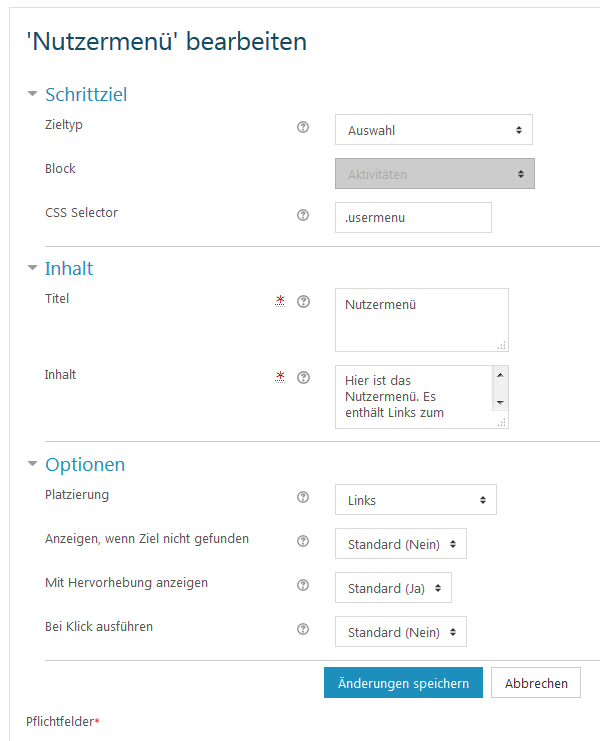
- Wählen Sie als erstes einen Zieltyp aus: Das ist die Stelle auf der Moodle-Seite, an der der Schritt angezeigt werden soll. Wenn die Stelle ein Block ist, dann wählen Sie die Option Block aus und wählen dann im Auswahlmenü Block den konkreten Blocktyp aus. Wenn die Stelle ein bestimmter CSS-Bereich ist, dann wählen Sie als Zieltyp die Option Auswahl aus und tragen dann im Textfeld CSS Selector die genaue CSS-Bezeichnung ein (siehe Beispiele unten). Wenn es keine spezifische Stelle auf der Seite gibt, an der der Schritt angezeigt werden soll, dann wählen Sie die Option In der Seitenmitte anzeigen.
- Geben Sie für den Schritt einen Titel an und tragen Sie im Textbereich Inhalt eine passende Beschreibung ein.
- Im Bereich Optionen wählen Sie weitere Einstellungen:
- Platzierung - wo soll die Beschreibung angezeigt werden.
- Anzeigen, wenn Ziel nicht gefunden
- Mit Hervorhebung anzeigen
- Bei Klick ausführen
- Klicken Sie abschließend auf den Button Änderungen speichern.
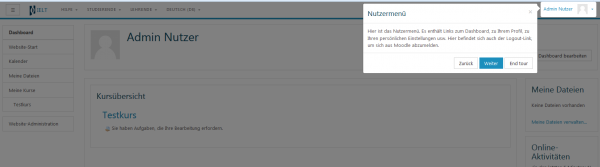
Wie funktionieren geführte Touren?
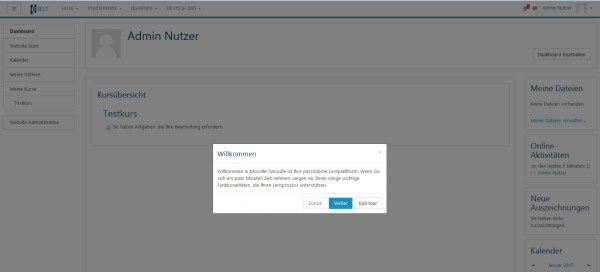
Wenn eine geführte Tour angelegt und aktiviert ist, kann es losgehen. Sobald Nutzer/innen die entsprechende Moodle-Seite danach zum ersten Mal aufrufen, startet die Tour mit dem ersten Schritt. Zu jedem Schritt wird der Titel und der Inhalt (die Beschreibung) angezeigt sowie drei Buttons:
- Zurück - führt zum vorhergehenden Schritt der Tour
- Weiter - führt zum nächsten Schritt der Tour
- Tour-Ende - beendet die Tour.
Wenn Nutzer/innen eine Tour wiederholen wollen, können Sie unten auf der Moodle-Seite auf den Link Tour erneut starten klicken.
Filter
Wenn Sie eine geführte Tour aufsetzen, können Sie in den Einstellungen festlegen, in welchem Kontext die Tour angezeigt wird. Sie können filtern nach
- Rolle
- Design
und
- Kursbereich
- Kurs
- Kursformat
Hilfe für CSS Selektoren
Wenn Sie als Zieltyp eines Schrittes CSS Selektoren verwenden wollen, dann sind Browser-Entwicklerwerkzeuge sehr hilfreich, um die passenden Selektoren zu finden:
Beispiel für einen einfachen CSS Selektor
Hier finden Sie ein Beispiel für einen Schritt mit CSS Selektor als Zieltyp.
Diese Einstellungen führen zu folgender Darstellung in der geführten Tour:
Woher wissen wir, dass der CSS Selektor für das Nutzermenü
.usermenu
ist? Das finden wir heraus, wenn wir den HTML Inspector im Firefox verwenden (siehe unten).
Weitere einfache Beispiele für CSS Selektoren
- .breadcrumb - das sind die Links in der Navigationsleiste oben auf jeder Moodle-Seite. Sie zeigen an, wo in Moodle Sie sich gerade befinden und helfen Ihnen, schnell auf übergeordnete Seite zu gelangen.
- .userpicture - das ist das Nutzerbild, das an verschiedenen Stellen in Moodle angezeigt wird (in Kursteilnehmerlisten, bei Forumsbeiträgen, in Bewertungsübersichten, usw.)
- [value="Customise this page"] - fügen Sie neue Blöcke auf der Moodle-Seite hinzu, indem Sie hier klicken.
Mehrsprachigkeit
Wenn Ihre Moodle-Site mehrsprachig ist, dann können Sie diese Mehrsprachigkeit auch bei geführten Touren nutzen. Verwenden Sie dazu die mehrsprachige Formatierung in den Titeln und Beschreibungen der einzelnen Schritte der Tour. Detaillierte Informationen zu dieser Formatierung finden Sie im Artikel Mehrsprachiger Inhalt.
Vergessen Sie nicht, diesen Filter auf der Seite Einstellungen > Website-Administration > Plugins > Filter > Übersicht zu aktivieren, bevor Sie mehrsprachige geführte Touren anlegen oder importieren. Andernfalls sehen die Nutzer/innen alle Texte in allen Sprachen.
Geführte Touren übersetzen
Siehe Entwicklerdokumentation (englisch).
Anmerkung zum Tastaturfokus bei geführten Touren (Tabstopps)
Wenn Sie Ihre geführte Tour mit der Tastatur testen, kann es manchmal passieren, dass es an Stellen, an denen es nur einen Tabstopp geben sollte, zwei Tabstopps gibt. Z.B. haben Sie diesen HTML-Code
<div class="my-link">
<a href="https://moodle.org/">Example link</a>
</div>
und nutzen den CSS-Selektor .my-link für Ihre Tour-Schritte, dann gibt es zwei Tabstopps für den einen Link. Das liegt daran, dass das Zielobjekt der Tour immer in einem Tabstopp eingebaut ist.
Um dies zu verhindern, müssen Sie das Zielobjekt der Tour mit .my-link a auf den Link selbst gelegt werden. Gleiches gilt für ähnliche Situationen.
Teilen von geführten Touren
Wir hoffen sehr, dass Sie einige nützliche geführte Touren erstellen, die Nutzer/innen durch Ihre Moodle-Site führen. Wir möchten Sie ermutigen und auffordern, Ihre Touren mit anderen zu teilen.
Für diesen Zweck haben wir eine Moodle.net Tour Datenbank angelegt, in der Sie Ihre Touren hochladen oder Anregungen von anderen Touren mitnehmen können.
Diese Arbeit wurde finanziell unterstützt und gesponsert von der Dublin City University.
Rechte
Es gibt eine Fähigkeit zur Verwaltung von geführten Touren:
Sie ist für die Rolle Manager/in auf erlauben gesetzt.
Siehe auch
- JSONLint - a JSON validator nützlich zur Prüfung einer JSON Datei