Geführte Touren: Unterschied zwischen den Versionen
| Zeile 13: | Zeile 13: | ||
*Bei jeder Tour können Sie auf den Namen oder auf das Vorschau-Symbol [[Image:vorschau.png]] klicken, um die einzelnen Schritte der Tour zu sehen. | *Bei jeder Tour können Sie auf den Namen oder auf das Vorschau-Symbol [[Image:vorschau.png]] klicken, um die einzelnen Schritte der Tour zu sehen. | ||
*Jede Tour kann durch klicken auf das Auge-Symbol aktiviert [[Image:show. | *Jede Tour kann durch klicken auf das Auge-Symbol aktiviert [[Image:show.gif]] oder deaktiviert [[Image:hide.svg]] werden. | ||
'''Hinweis''': Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein. | '''Hinweis''': Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein. | ||
* Neben jeder Tour finden Sie entsprechende Symbole, um die Tour anzusehen [[Image:vorschau.png]], zu bearbeiten [[Image:edit.gif]], zu exportieren [[Image:export.svg]] oder zu löschen [[Image:delete.gif]]. | * Neben jeder Tour finden Sie entsprechende Symbole, um die Tour anzusehen [[Image:vorschau.png]], zu bearbeiten [[Image:edit.gif]], zu exportieren [[Image:export.svg]] oder zu löschen [[Image:delete.gif]]. | ||
Version vom 9. Januar 2017, 14:26 Uhr
Neue Funktionalität
in Moodle 3.8!
Geführte Touren sind Schritt-für-Schritt-Anleitungen in verschiedenen Bereichen von Moodle. Adminsitrator/innen können neue Touren anlegen oder von der Seite Moodle.net/tours importieren. Der Filter Mehrsprachiger Inhalt ermöglichst es, dass Touren in verschiedenen Sprachen angezeigt werden. Eine Demonstration dieser Funktionalität sehen Sie in diesem Screencast.
Wie wird eine geführte Tour aufgesetzt?
- Als Administrator/in haben Sie Zugriff auf die Seite Einstellungen > Website-Administration > Darstellung > Geführte Touren.
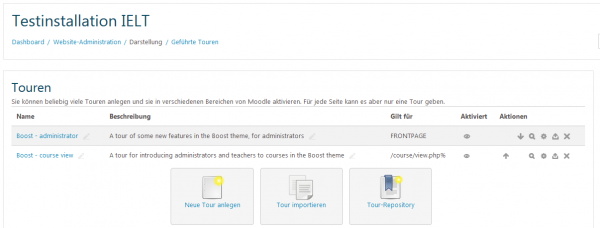
- Auf dieser Seite werden alle vorhandenen geführten Touren angezeigt. Standardmäßig sehen Sie je eine eine Tour zum Boost Design für Administrator/innen und für Trainer/innen. Hier können Sie eine neue Tour anlegen oder importieren und auf die Touren-Datenbank zugreifen.
- Bei jeder Tour können Sie auf den Namen oder auf das Vorschau-Symbol Datei:vorschau.png klicken, um die einzelnen Schritte der Tour zu sehen.
- Jede Tour kann durch klicken auf das Auge-Symbol aktiviert Datei:show.gif oder deaktiviert
 werden.
werden.
Hinweis: Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein.
- Neben jeder Tour finden Sie entsprechende Symbole, um die Tour anzusehen Datei:vorschau.png, zu bearbeiten Datei:edit.gif, zu exportieren
 oder zu löschen Datei:delete.gif.
oder zu löschen Datei:delete.gif. - Tours will be displayed on any page whose URL matches the specified path value, for instance:
- /my/% - to match the Dashboard
- /course/view.php?id=2 - to match a specific course
- /mod/forum/view.php% - to match the forum discussion list
- /user/profile.php% - to match the user profile page
- Each tour will be configured with default step settings which you can edit in the settings page:
- Placement: Top, Bottom (Default), Left, Right. This determines where the step shows relative to its matching block or CSS selector on the page.
- Show if target not found: No (Default), Yes. This determines whether the step is shown or not when the target has not been found.
- Show with backdrop: No (Default), Yes. If yes, the step appears surrounded by a darkened backdrop to emphasis its content and location.
- Move on click: No (Default), Yes. If yes, the tour continues to the next step when the user clicks within the block or area targeted by the current step.
Note: If you want users to be able to fill in forms as they work through the tour, then don't use a backdrop.
- Tour filters allow you to choose the role(s) and theme(s) for which the tour will be displayed.
Wie füge ich Schritte in eine Tour ein?
- Either click directly on its name or on its View action icon to view the currently listed steps.
- Here are the initial steps for a sample tour for the Dashboard page:
- Click on the 'New step' link and select what you want to highlight:
- Block - to display next to a matching block on the page. Select the block you want from the dropdown.
- CSS Selector - to display next to a matching selector on the page. Type in the relevant selector. (See examples below.)
- Display in the middle of the page
- Add the title and content
- For all types, select whether to display the step with a darkened backdrop
- For blocks or selectors, select the Placement option for where to place the display
- For blocks or selectors, select whether to display the step if its target isn’t found
- For blocks or selectors, select whether to move on click, ie move to next step when target is clicked
- Click on 'Save changes'
Wie funktionieren geführte Touren?
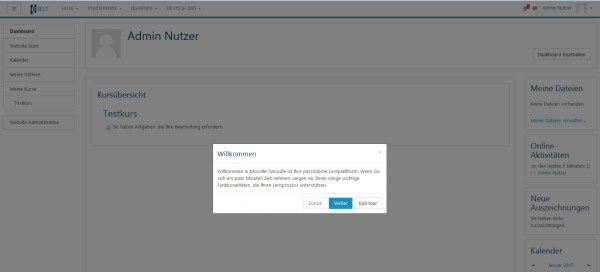
Once a user tour has been created and enabled, the first time that any user views a page which matches that user tour’s page (path) settings, the user tour will automatically start to display, starting with the first step. Each tour step will display its title and content, along with three button options:
- Prev - to return to the previous step in the tour
- Next - to go to the next step in the tour
- End Tour - to exit out of the tour completely
Any time a user wishes to re-run the page's tour, they can click on the "Reset user tour on this page" link at the bottom of the page.
Hilfe für CSS Selektoren
If you wish to use CSS selectors as part of your user tour, your browser's developer tools will be very useful in helping you create these selectors:
Beispiel für einen einfachen CSS Selektor
Datei:CSS selector for user picture in a user tour.png
The settings above will produce this in the user tour:
Datei:user picture chosen by CSS selector in a user tour.png
- How did we know that .userpicture would select just the Moodle user picture?
- By looking at the page with an HTML inspector in Firefox, as described in the 'Help with CSS selectors' section below.
Weitere einfache Beispiele für CSS Selektoren
.breadcrumb These site links (known as breadcrumbs) will always show where you are in the site and how to return to a main page, such as your Dashboard or your course main page.
.usermenu This is the user menu. It contains links to your Dashboard, Messages, Profile, and your Preferences.
[value="Customise this page"] Add your own blocks of content by clicking here!
Mehrsprachigkeit
If your Moodle site is already set up or intending to be enabled for multi-lingual usage, tours are completely compatible with this requirement. Using the multi-lang filter formatting, each tour step’s titles and content, displayed to the user, can be edited to cater for multi-lingual requirements. Please see Multi-language_content_filter for further detailed instructions on how to enable, format and submit multi-lingual strings for your Moodle site.
Please remember to go to Dashboard ► Site administration ► Plugins ► Filters ► Manage filters in order to enable the Multi-language_content_filter before importing any multi-language user tours into your site, or the users will see ALL the texts in ALL the languages simultaneously, as the following image illustrates:
Datei:Multilang user tour when multilang filter NOT properly configured.png
When properly configured, a multi-language user tour will be automatically displayed in the user's preferred language, as seen in the following Dashboard tours starting pages in Spanish, English and French (in the same server):
Datei:Multilang user tour in Spanish.png
Datei:Multilang user tour in English.png
Datei:Multilang user tour in French.png
Geführte Touren übersetzen
Siehe Entwicklerdokumentation (englisch).
Teilen von geführten Touren
Wir hoffen sehr, dass Sie einige nützliche geführte Touren erstellen, die Nutzer/innen durch Ihre Moodle-Site führen. Wir möchten Sie ermutigen und auffordern, Ihre Touren mit anderen zu teilen.
Für diesen Zweck haben wir eine Moodle.net Tour Datenbank angelegt, in der Sie Ihre Touren hochladen oder Anregungen von anderen Touren mitnehmen können.
Diese Arbeit wurde finanziell unterstützt und gesponsert von der Dublin City University.
Rechte
Es gibt eine Fähigkeit zur Verwaltung von geführten Touren:
Sie ist für die Rolle Manager/in auf erlauben gesetzt.
Siehe auch
- JSONLint - a JSON validator nützlich zur Prüfung einer JSON Datei