Read the whole story:
- Frank Ralf/Moodle HTML
- Frank Ralf/Semantic HTML2
- Frank Ralf/Semantic HTML3
- Frank Ralf/Semantic HTML4
Read the whole story on Moodle forms:
- Frank Ralf/Moodle forms1
- Frank Ralf/Moodle forms2 aka User:Frank Ralf/Semantic HTML5
- Frank Ralf/Moodle forms3
formslib - checkboxes: A case of "Divitis"?
Working with forms proves a bit difficult due to the way formslib.php renders the individual form items. Let's look at a simple example (inspired by the General Developer forum discussion on "Interface design input please").
Example PHP
$mform->addElement('header', 'checkboxes', 'checkboxtest');
$mform->addElement(
'checkbox', // "type" attribute of input element
'TEACHER', // "name" attribute of input element
'Mr. Smith', // label to the left
'History', // label to the right
array('class'=>'pe_teacher', 'id'=> 'SMITH') // additional attributes
);
$mform->addElement(
'checkbox',
'teachers',
'Ms. Miller',
'Math',
array('class'=>'pe_teacher', 'id'=> 'miller')
);
Screenshots
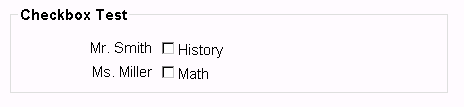
That looks quite unsuspicious, but you might already see that the labels on the left and right side of the checkbox don't line up correctly:
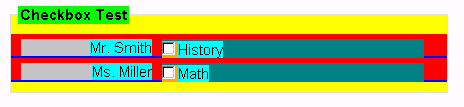
So let's add some color by CSS to see the details. Tip: See Stylish for a tool to apply such helper CSS temporarily to your pages.
fieldset#checkboxes {background-color: yellow;}
legend {background-color: lime;}
div.fcontainer {background-color: blue;}
div.fitem {background-color: red;}
div.fitemtitle {background-color: silver;}
label {background-color: aqua;}
div.felement {background-color: teal;}
span {background-color: orange;}
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;}
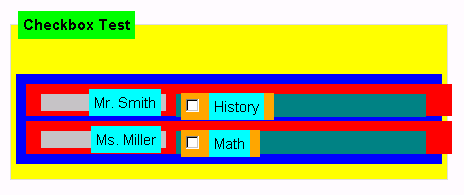
With some margins and padding added by the following CSS it's becoming clearer:
fieldset#checkboxes * {margin: 5px; padding: 5px;}
Output HTML
So let's have a closer look at the markup Moodle provides (only first form item shown):
<fieldset class="clearfix" id="checkboxes">
<legend class="ftoggler">Checkbox Test</legend>
<label for="id_SMITH">Mr. Smith </label>
<input class="pe_teacher" id="id_SMITH" name="TEACHER" value="1" type="checkbox">
<label for="id_SMITH">History</label>
</fieldset>
What's the problem?
- Given class ("pe_teacher") does have no visible effect at all.
- Alignment issue with the two labels.
- Makes DOM traversal with JavaScript difficult.
- Possibly accessibility issues.
- Our ID got an extra "id_" prepended (because we're overriding some automatically generated ID).
- No inline elements (SPAN) allowed in form elements [?]
- "ftitle" DIV only wraps label element
- Two labels for the same form item
- Default label to the left of the checkbox (right side recommended for accessibility reasons)
The culprit
The rendering of form elements is defined in formslib.php by the function MoodleQuickForm_Renderer() in the _elementTemplates variable ('default' =>):
<label>{label}
{req}
{advancedimg}{help}
</label>
{error}
{element}
See also
Related forum discussions
- "Question: Can I put a moodleform inside a table td?" - Some important insights on how to make a form behave like you want it...
Moodle Docs
Moodle Tracker
- MDL-10505 "Add group name to rendered elements for better CSS control"
- MDL-11134 "Help links in forms are outside the <label> - they will be ignored in JAWS forms mode"
Online resources
- "Accessible HTML/XHTML Forms" by Ian Lloyd, The Web Standards Project
- "Forms that work: Designing web forms for usability". This is the companion web site to the book of the same name by Caroline Jarrett and Gerry Gaffney.