Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 6: | Line 6: | ||
<code php> | <code php> | ||
$mform->addElement('header', 'checkboxes', | $mform->addElement('header', 'checkboxes', 'checkboxtest'); | ||
$mform->addElement( | |||
'checkbox', | |||
'TEACHER', | |||
'Mr. Smith', | |||
'History', | |||
array('class'=>'pe_teacher', 'id'=> 'SMITH') | |||
); | |||
$mform->addElement( | |||
'checkbox', | |||
'teachers', | |||
'Ms. Miller', | |||
'Math', | |||
array('class'=>'pe_teacher', 'id'=> 'miller') | |||
); | |||
</code> | </code> | ||
Revision as of 20:09, 15 June 2009
formslib - checkboxes
Styling forms proves a bit difficult due to the way formslib.php renders the individual form items. Let's look at a simple example:
Example PHP
$mform->addElement('header', 'checkboxes', 'checkboxtest');
$mform->addElement(
'checkbox',
'TEACHER',
'Mr. Smith',
'History',
array('class'=>'pe_teacher', 'id'=> 'SMITH')
);
$mform->addElement(
'checkbox',
'teachers',
'Ms. Miller',
'Math',
array('class'=>'pe_teacher', 'id'=> 'miller')
);
Screenshots
That looks quite unsuspicious:
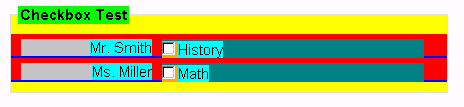
Let's add some CSS to see the details:
fieldset#checkboxes {background-color: yellow;}
fieldset#checkboxes * {margin: 5px; padding: 5px;}
legend{background-color: lime;}
div.fcontainer {background-color: blue;}
div.fitem {background-color: red;}
div.fitemtitle {background-color: silver;}
label {background-color: aqua;}
div.felement {background-color: teal;}
span {background-color: orange;}
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;}
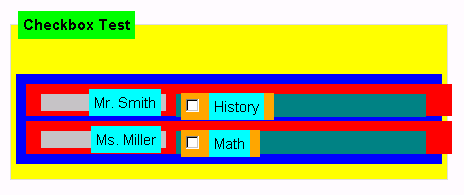
And with some margings and padding added:
Output HTML
So let's have a closer look at the markup Moodle provides (only first form item shown):
<fieldset class="clearfix" id="checkboxes">
<legend class="ftoggler">Checkbox Test</legend>
<label for="id_SMITH">Mr. Smith </label>
<input class="pe_teacher" id="id_SMITH" name="TEACHER" value="1" type="checkbox">
<label for="id_SMITH">History</label>
</fieldset>