Iframe: Difference between revisions
(→Code example: put in real code example, now see if it works:) |
(→Code example: update add screenshot) |
||
| Line 7: | Line 7: | ||
==Code example== | ==Code example== | ||
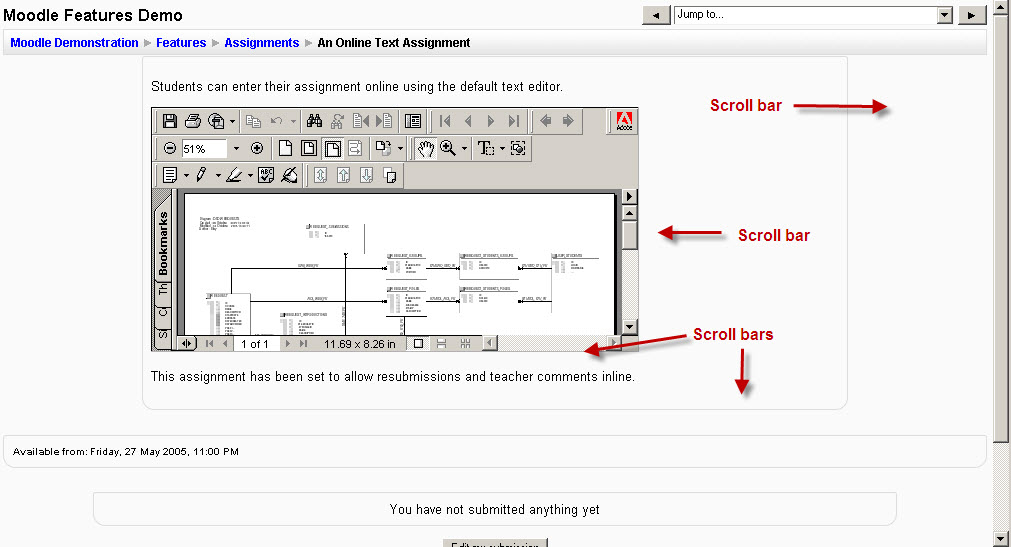
The following is an example of an HTML document containing an IFrame: | The following is an example of an HTML document containing an IFrame. It creates a scrollable window 600 by 600 pixtels and opens up Adobe Reader and the file inside it. | ||
<nowiki> | |||
<iframe height="300" width="300" src="http://demo.moodle.org/file.php/2/Media_examples /WQ3.pdf"> Alternative text for browsers that do not understand IFrames </iframe> | |||
</nowiki> | |||
[[Image:Iframe example.jpg|center|Thumb|Iframe example]] | |||
==Example use== | ==Example use== | ||
Revision as of 13:17, 1 August 2008
IFrame (Inline Frame) is piece of HTML code that makes it possible to place a HTML page/document inside another HTML page/document.
The size of the IFrame can be specified in the surrounding HTML page, so that the surrounding page can already be presented in the browser while the IFrame is still being loaded. The IFrame behaves much like an inline image and the user can scroll it out of view. On the other hand, the IFrame can contain its own scroll bar, independent of the surrounding page's scroll bar.
Caution: not all browsers recognize IFrame. However, Mozilla Firefox, Opera and Microsoft Internet Explorer introduced contentEditable and designMode, which enables users to edit the contents of the HTML contained in an IFrame. Popular web applications which make use of this feature including Google Docs & Spreadsheets (formerly Writely), JotSpot Live, and Windows Live Hotmail to name a few.
Code example
The following is an example of an HTML document containing an IFrame. It creates a scrollable window 600 by 600 pixtels and opens up Adobe Reader and the file inside it. <iframe height="300" width="300" src="http://demo.moodle.org/file.php/2/Media_examples /WQ3.pdf"> Alternative text for browsers that do not understand IFrames </iframe>
Example use
Here is an example of how to insert a PDF file into an assignment using Iframe.
- Within your course, upload the PDF into your course files area
- Once you've done that click on the file and note its URL address in the browser address bar.
- Tip:copy the URL from the browser window, pop it into Notepad or something
- Create a new Assignment (Online Text)
- For the description, change the view to HTML view in the editor, and embed the HTML code for an iFrame that points to the PDF URL you noted in step 2.
- Change back to WYSIWYG mode and add your question underneath the newly displayed iframe
- Save, and that should now let your students view the scrollable PDF in the same window as the one they'll be entering their response into.