Front page
This page really needs improving. Please see the page comments for suggestions of what to include, then remove this template when you're done.
The Front Page is the initial page seen by someone reaching a Moodle site after or before a login. Typically a student will see courses, some blocks of information, displayed in a theme. In the Navigation bar and Navigation block it is called "Home".
A combination of site policies, user authentication and Front Page administration settings determine who can get to the Front Page. And once they get there what they can see and what they can do.
In many ways, a Front Page has similar features and functions to those in a Course. For example, Activities, Resources and Blocks can be added to the Front Page to give it different looks.

Tips and Tricks
The Theme structure of Moodle 2.0 is sufficiently different that these tips will not work. However, the controlling of these things is going to be far easier in the new themes than in previous versions. There is, already, a lot of documentation available as to how themes are constructed, and how they work, but the language is still too technical, so most of us will just not get it.
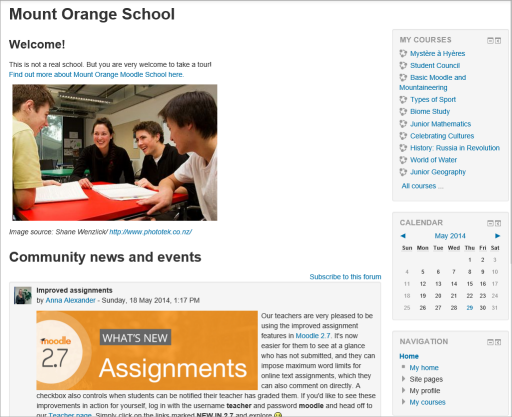
Front page format examples
A Moodle site's front page can be reconfigured from the default standard to give it a different look and or change how it functions. Depending upon the changes, this can be a simple or a more complex process. Of course a custom theme may have it's own unique Front Page format. Here are some examples using the formal white standard theme:
Visual examples
- Guest view, same Theme- click on any to enlarge
Central area, Courses or Categories?
This is a major decision, what is it you want in the centre of your front page? You can have a list of categories, a list of categories and courses, or neither, a label with a table full of images works just as well. The issue is always the same, actually, what looks good.
Clean look, topic checked, no blocks
The standard Moodle page format of Blocks on the left and blocks on the right is not always appropriate or considered pretty. The site administrator can change this basic format by simply deleting or hiding blocks that can be seen by users. Navigation can be placed on the dock.
The two column format
The Administrator decides which blocks should appear on the front page and moves all of them to the left or right side. This format allows you to decide what you want in the centre, and where you want the blocks, left or right.
- Tip: It is possible to force a block column to assume a specific width. For example, placing an image of 400 px in a block will force that column to 400 px.
The clean look example
Some sites want an uncluttered look. A site administrator or designer wants to start with the most basic look and then add features.
- The site administrator will turn on editing and hide or delete all blocks that can be see by teachers or students on the front page.
- Then go to the Site administration block► Front Page ► Front Page settings and:
- Set the "Front page" list to None, None, None, None
- Set "Front page items when logged in" list to the same
- Check the box for "Include Topic section"
- Save
All the above was done with 1 theme, and a simple Front Page.
Changing the look of the Front Page in Moodle 2.0
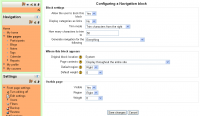
Administering Blocks
Each block has a number of configuration settings that you can change. Each block is assigned to a "region" and this positioning is controlled in the
► Site pages ► Configuring a (name) block
page. There are a number of other settings you can use to configure the display of the Front page. Be careful, but do not be afraid to experiment,and you can easily replicate any of the above looks by using these configuration settings.
See also
- Front Page settings
- Front Page FAQ
- News forum for details of how to enable logged-in users to view the site news
- Standard Themes
- Using Moodle Where does the Front Page Description show up? forum discussion