Datalynx create: Difference between revisions
- Views
- Fields
- Filter, Search and Sort
- Datalynx Tags
- Statistics
- Notifications
- JavaScript, CSS
- Calculations
David Bogner (talk | contribs) |
David Bogner (talk | contribs) |
||
| Line 51: | Line 51: | ||
[[Image:datalynx-add-field-picture.png|thumb|Add picture field]] | [[Image:datalynx-add-field-picture.png|thumb|Add picture field]] | ||
* | === General settings === | ||
For the general settings, you can use these settings: | |||
* Name: Give the name an understandable name, what kind of picture users should upload | |||
* Description: Optional, not really used | |||
* Visible to: This defines who can view the picture. In some cases other students should not see some fields, but in this case "Everyone" is the correct choice | |||
* Editable: Yes | |||
* Field label: The field label is a "conditional text", that only appears when a the field is present in a view. For mor information see the documentation of fields | |||
* Display dimensions: Choose a size, that would fit in a screen. Example: 400px. Only define the width, if you want, that the height as scaled in the right proportoin. | |||
* Max dimensions: Set this, if you want to limit the max dimension instead of a fixed dimension as on the previous setting | |||
* Size of the thumbnail view. | |||
[[Image:datalynx-field-picture-general.png|thumb|Add picture field]] | |||
=== Field attributes === | |||
* Total size of uploaded files: Define a file limit. You can tell users to optimize photos in order to fulfill the file size limit. | |||
* Max number of uploaded files: Choose 1 in our case, but you can also tell users to upload to variations of one photo activity. | |||
[[Image:datalynx-field-picture-fieldattributes.png|thumb|Add picture field]] | |||
== Step 3: Define views == | == Step 3: Define views == | ||
Revision as of 18:10, 20 April 2014
General comments
This page will show you how to create a simple datalynx activity. It is a step by step guide how to setup an activity for collecting and discussing photos in a course. This is the most basic setup for a datalynx activity. There are far more complex usages of the module like certification workflows, or course programme catalogues.
Activity goals of this example activity
Students should upload photos with a shallow depth of field using manual settings of their digital camera. By chosing the right combination of aperture and shutter speed, the object in the foreground should be completely sharp, whereas the background should be blurred. Teachers should rate the activity and comment on the photo quality.
In order to achieve that we need the following:
Views
- A view for creating an entry
- A view for seeing all entries with thumbnail images
- A detailed view with large images
Fields
A field of type Image. And user profile fields such as Username in order to identify who has made the entry
Other components
- Comments tag
- Notifications for comments and ratings
Step 1: Add a new datalynx instance to the course
- Click on Add an activity or resource
- Fill out the settings
- Name: The name of the acivity
- Introduction: Contrary to other activities, the introduction is not used to be displayed within the activity. You can use it to display additional information on the course page by checking the box "Display description on course pageHelp with Display description on course page"
- Timing: For this activity not applicable, you can set availability options if you want that the activity can only be acces within a certain timeframe
- Rating: Define how to rate the activity: Points or stars, etc.
- Entry settings: If it is required, that student must make one entry and not more than one entry, you can set "Required entries" and "Maximum entries" to 1.
- Required entries
- Entries required before viewing
- Maximum entries
- Common module setings: Leave default values
- Click on "Save and display"
Step 2: Define fields
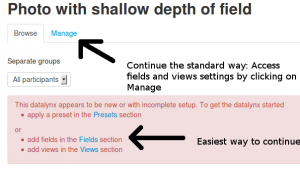
After clicking on "Save and display", there are 2 possibilities to continue.
- Either you click directly on the page on "Add fields"
- You can do the same by clicking on "Manage -> Fields -> Add field"
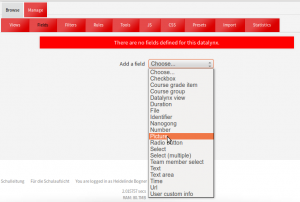
You are then in the manage area of the datalynx activity. In the field section (field tab), there is the possibility to choose a field from a dropdown menu.
Select the field of the type "Picture".
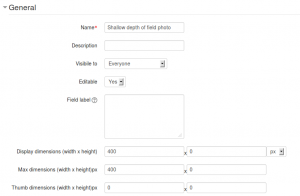
General settings
For the general settings, you can use these settings:
- Name: Give the name an understandable name, what kind of picture users should upload
- Description: Optional, not really used
- Visible to: This defines who can view the picture. In some cases other students should not see some fields, but in this case "Everyone" is the correct choice
- Editable: Yes
- Field label: The field label is a "conditional text", that only appears when a the field is present in a view. For mor information see the documentation of fields
- Display dimensions: Choose a size, that would fit in a screen. Example: 400px. Only define the width, if you want, that the height as scaled in the right proportoin.
- Max dimensions: Set this, if you want to limit the max dimension instead of a fixed dimension as on the previous setting
- Size of the thumbnail view.
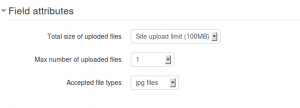
Field attributes
- Total size of uploaded files: Define a file limit. You can tell users to optimize photos in order to fulfill the file size limit.
- Max number of uploaded files: Choose 1 in our case, but you can also tell users to upload to variations of one photo activity.
Step 3: Define views
After creating the field(s), it is time to create the views. Let us begin with the default view. The default view is shown after clicking on the Datalynx-link in the course. In our case, the default view will be the list of all entries of the students. We want to have an overview of all the added pictures, so that is the best choice for the default view. In order to create the view follow these steps.
- Go to "Manage -> Views"