Dataform Manage Javascript: Difference between revisions
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
(Created page with "{{Dataform | innertrail = ► Creating an Activity ► Activity administration }} You can use javascript to manipulate the way entries...") |
No edit summary |
||
| Line 1: | Line 1: | ||
{{Dataform | innertrail = ► Creating an Activity ► [[Dataform Activity administration|Activity administration]] }} | {{Dataform | innertrail = ► Creating an Activity ► [[Dataform Activity administration|Activity administration]] }} | ||
==Overview== | |||
You can use javascript to manipulate the way entries are displayed and behave in any of the Dataform views. Any html element in the designated view, that has an id or a css class can be accessed and manipulated by javascript. | You can use javascript to manipulate the way entries are displayed and behave in any of the Dataform views. Any html element in the designated view, that has an id or a css class can be accessed and manipulated by javascript. | ||
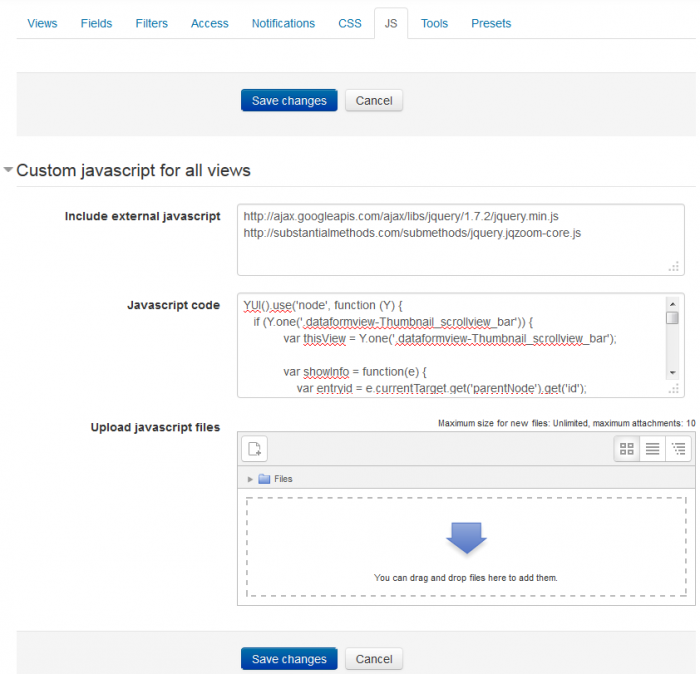
[[File:df-js-settings.png|700px]] | [[File:df-js-settings.png|700px]] | ||
==Settings== | |||
===Include external javascript=== | |||
You can specify a list of urls to external javascript files and these files will be loaded to the Dataform view page. | |||
= | ===Enter javascript code=== | ||
==Enter javascript code== | |||
You can enter javascript code directly. This is usually required in addition to including javascript files so as to apply the desired effects to particular views or particular items in views. | You can enter javascript code directly. This is usually required in addition to including javascript files so as to apply the desired effects to particular views or particular items in views. | ||
==Upload javascript files== | |||
===Upload javascript files=== | |||
You can upload javascript files into the Dataform files area in Moodle's file system. These files become part of the Dataform instance to which they are uploaded and are included in Dataform presets and backups. | You can upload javascript files into the Dataform files area in Moodle's file system. These files become part of the Dataform instance to which they are uploaded and are included in Dataform presets and backups. | ||
==Tips and Tricks== | |||
===Instant entry submission=== | |||
Latest revision as of 18:31, 17 March 2015
Overview
You can use javascript to manipulate the way entries are displayed and behave in any of the Dataform views. Any html element in the designated view, that has an id or a css class can be accessed and manipulated by javascript.
Settings
Include external javascript
You can specify a list of urls to external javascript files and these files will be loaded to the Dataform view page.
Enter javascript code
You can enter javascript code directly. This is usually required in addition to including javascript files so as to apply the desired effects to particular views or particular items in views.
Upload javascript files
You can upload javascript files into the Dataform files area in Moodle's file system. These files become part of the Dataform instance to which they are uploaded and are included in Dataform presets and backups.