TinyMCE-Editor: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „{{Update}} Siehe [https://docs.moodle.org/20/en/HTML-Editor] (2.0, englisch) und [https://docs.moodle.org/19/de/HTML-Editor]“) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{ | {{Text editieren}} | ||
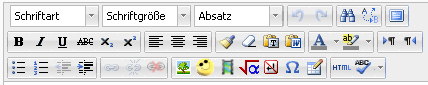
Der Text-Editor (manchmal auch HTML- oder TinyMCE-Editor genannt) stellt einige Symbole zur Verfügung, die beim Erstellen von formatierten Texten nützlich sind. Die meisten Symbole sollten aus bekannten Textverarbeitungsprogrammen, wie z.B. Word bekannt sein. | |||
[[Image:HTMLEditortoolbar.jpg]] | |||
==Liste der Symbole== | |||
Für diejenigen, die nicht mit den Symbolen eines Textverarbeitungsprogramms vertraut sind, werden die einzelnen Symbole im folgenden nach Gruppen sortiert beschrieben. | |||
'''Hinweis''': Administrator/innen können die Symbolleiste anpassen - es kann also sein, dass die Symbolleiste in Ihrer Moodle-Installation ein bisschen anders aussieht. | |||
Zeile 1 | |||
*[[Image:HTML_editor_group_font_style.png]] - Schriftart, Schriftgröße, Überschrift | |||
*[[Image:HTML_editor_group_undo_redo.png]] - Rückgängig / Wiederholen (Schritt vor Schritt zurück) | |||
*[[Image:HTML_editor_group_find_replace.png]] - Suchen und Ersetzen | |||
*[[Image:HTML_editor_group_fullscreen_1.png]] Vollbildschirm | |||
Zeile 2 | |||
*[[Image:HTML editor group text effects.png]] - Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt) | |||
*[[Image:HTML editor group line format.png]] - Textsatz (linksbündig, zentriert, rechtsbündig) | |||
*[[Image:HTML_editor_group_formatting.png]] - Formattierungen | |||
*[[Image:HTML_editor_group_color.png]] - Farben | |||
*[[Image:HTML_editor_group_paragraph.png]] - rechts- und linksbündige Absätze | |||
Zeile 3 | |||
*[[Image:HTML_editor_group_lists.png]] - Aufzählungen und Einrückungen | |||
*[[Image:HTML_editor_group_link.png]] - Verlinkungen | |||
*[[Image:HTML_editor_group_insert.png]] - Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen) | |||
*[[Image:HTML_editor_group_HTML_spell.png]] - HTML-Quellcode und Rechtschreibprüfung | |||
==Spezialeffekte== | |||
===Farben=== | |||
Es gibt vier verschieden Möglichkeiten für die Auswahl einer Schrift- oder Hintergrundfarbe: | |||
*eine 5x8 Schnellauswahlpalette und über einen Link ''Weitere Farben'' die Möglichkeit, eine Farbe über | |||
*''Farbwahl'' | |||
*''Palette'' oder | |||
*''Benannte Farben'' | |||
auszuwählen. | |||
<gallery> | |||
Image:HTML_editor_color_selector_basic_1.png|5x8 Schnellauswahlpalette | |||
Image:HTML_editor_color_selector_more_picker_1.png|Regenbogen-''Farbwahl'' | |||
Image:HTML_editor_color_selector_more_pallet_1.png|''Palette'' mit 18x12 Farben | |||
Image:HTML_editor_color_selector_more_named_1.png|''Benannte Farben'' - Eingabe der Farbcodierung | |||
</gallery> | |||
===Einfügen=== | |||
[[Image:HTML_editor_group_insert_MU_1.png]] | |||
* 1 - Bilddatei einfügen - mit Hilfe des [[Datei-Browser]]s | |||
* 2 - Emoticon einfügen | |||
* 3 - Multimedia einfügen - mit Hilfe des [[Datei-Browser]]s | |||
* 4 - Formel - mit Hilfe des JavaScript-Editors | |||
* 5 - geschütztes Leerzeichen einfügen | |||
* 6 - Sonderzeichen einfügen | |||
* 7 - Tabelle einfügen | |||
====Datei-Browser ==== | |||
[[Image:Datei-Browser.jpg]] | |||
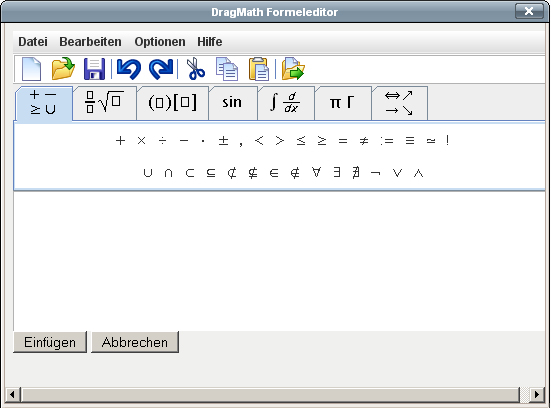
====Formel-Editor==== | |||
[[Image:Formeleditor.jpg]] | |||
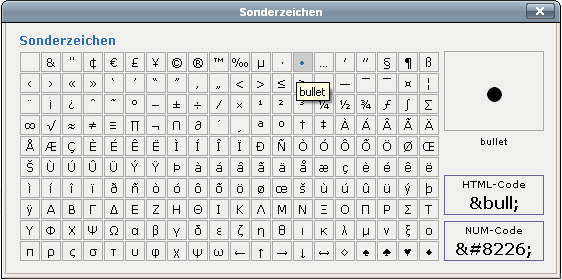
====Sonderzeichen==== | |||
[[Image:Sonderzeichen.jpg]] | |||
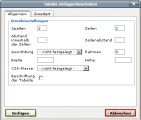
====Tabelle==== | |||
<gallery widths="300px"> | |||
Image:Tabelle_allgemein.jpg|Allgemein | |||
Image:Tabelle_erweitert.jpg|Erweitert | |||
</gallery> | |||
==Systemweite Einstellungen== | |||
===Texteditoren verwalten=== | |||
Administrator/innen können verschiedene Text-Editoren in Moodle aktivieren oder deaktivieren. Klicken Sie dazu im Block ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > Texteditoren > Übersicht''. | |||
Standardmäßig ist der TinyMCE-editor aktiviert. | |||
====Rechtschreibprüfung==== | |||
Der TinyMCE-Editor von Moodle verwendet Google Spell als Standardrechtschreibprüfung. Adminstrator/innen können diese Einstellung auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > Texteditoren > TinyMCE Editor'' ändern. | |||
===Systemweite HTML-Einstellungen=== | |||
Administrator/innen können die Emoticons bearbeiten, die im Text-Editor verwendet werden. Klicken Sie dazu im Block ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > HTML-Einstellungen''. | |||
==Siehe auch== | |||
* [http://www.youtube.com/watch?v=xJE6UhqnyjU Video zum Text-Editor in Moodle] (englisch) | |||
* [[Text-Editor FAQ]] | |||
[[Category:Website-Administration]] | |||
[[en:Text editor]] | |||
Version vom 8. Februar 2012, 18:35 Uhr
Der Text-Editor (manchmal auch HTML- oder TinyMCE-Editor genannt) stellt einige Symbole zur Verfügung, die beim Erstellen von formatierten Texten nützlich sind. Die meisten Symbole sollten aus bekannten Textverarbeitungsprogrammen, wie z.B. Word bekannt sein.
Liste der Symbole
Für diejenigen, die nicht mit den Symbolen eines Textverarbeitungsprogramms vertraut sind, werden die einzelnen Symbole im folgenden nach Gruppen sortiert beschrieben.
Hinweis: Administrator/innen können die Symbolleiste anpassen - es kann also sein, dass die Symbolleiste in Ihrer Moodle-Installation ein bisschen anders aussieht.
Zeile 1
 - Schriftart, Schriftgröße, Überschrift
- Schriftart, Schriftgröße, Überschrift - Rückgängig / Wiederholen (Schritt vor Schritt zurück)
- Rückgängig / Wiederholen (Schritt vor Schritt zurück) - Suchen und Ersetzen
- Suchen und Ersetzen Vollbildschirm
Vollbildschirm
Zeile 2
 - Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt)
- Texthervorhebungen (fett, kursiv, unterstrichen, hochgestellt, tiefgestellt) - Textsatz (linksbündig, zentriert, rechtsbündig)
- Textsatz (linksbündig, zentriert, rechtsbündig) - Formattierungen
- Formattierungen - Farben
- Farben - rechts- und linksbündige Absätze
- rechts- und linksbündige Absätze
Zeile 3
 - Aufzählungen und Einrückungen
- Aufzählungen und Einrückungen - Verlinkungen
- Verlinkungen - Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen)
- Einfügen (Bilder, Multimedia, Formeln, geschütztes Leerzeichen, Sonderzeichen, Tabellen) - HTML-Quellcode und Rechtschreibprüfung
- HTML-Quellcode und Rechtschreibprüfung
Spezialeffekte
Farben
Es gibt vier verschieden Möglichkeiten für die Auswahl einer Schrift- oder Hintergrundfarbe:
- eine 5x8 Schnellauswahlpalette und über einen Link Weitere Farben die Möglichkeit, eine Farbe über
- Farbwahl
- Palette oder
- Benannte Farben
auszuwählen.
- HTML editor color selector basic 1.png
5x8 Schnellauswahlpalette
- HTML editor color selector more picker 1.png
Regenbogen-Farbwahl
- HTML editor color selector more pallet 1.png
Palette mit 18x12 Farben
- HTML editor color selector more named 1.png
Benannte Farben - Eingabe der Farbcodierung
Einfügen
Datei:HTML editor group insert MU 1.png
- 1 - Bilddatei einfügen - mit Hilfe des Datei-Browsers
- 2 - Emoticon einfügen
- 3 - Multimedia einfügen - mit Hilfe des Datei-Browsers
- 4 - Formel - mit Hilfe des JavaScript-Editors
- 5 - geschütztes Leerzeichen einfügen
- 6 - Sonderzeichen einfügen
- 7 - Tabelle einfügen
Datei-Browser
Formel-Editor
Sonderzeichen
Tabelle
- Tabelle erweitert.jpg
Erweitert
Systemweite Einstellungen
Texteditoren verwalten
Administrator/innen können verschiedene Text-Editoren in Moodle aktivieren oder deaktivieren. Klicken Sie dazu im Block Einstellungen > Website-Administration > Plugins > Texteditoren > Übersicht. Standardmäßig ist der TinyMCE-editor aktiviert.
Rechtschreibprüfung
Der TinyMCE-Editor von Moodle verwendet Google Spell als Standardrechtschreibprüfung. Adminstrator/innen können diese Einstellung auf der Seite Einstellungen > Website-Administration > Plugins > Texteditoren > TinyMCE Editor ändern.
Systemweite HTML-Einstellungen
Administrator/innen können die Emoticons bearbeiten, die im Text-Editor verwendet werden. Klicken Sie dazu im Block Einstellungen > Website-Administration > Darstellung > HTML-Einstellungen.
Siehe auch
- Video zum Text-Editor in Moodle (englisch)
- Text-Editor FAQ