Moodle App - Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 27: | Zeile 27: | ||
* Übersicht für Beteiligung und Bewertung in Kursen anzeigen * | * Übersicht für Beteiligung und Bewertung in Kursen anzeigen * | ||
Hinweis: Die mit * markierten Features erfordern die Installation des Plugins ''Moodle Mobile - Zusatzfeatures''. | |||
Die mit * markierten Features erfordern die Installation des Plugins ''Moodle Mobile - Zusatzfeatures''. | |||
Beachten Sie, dass die Moodle Mobile App kein Ersatz für die Designs MyMobile oder Bootstrap ist. Die Moodle Mobile App liefert offline Inhalte, Audio- und Videofunktionalität und Push-Funktionalität. Sie können die Moodle Mobile App in Kombination mit einem Mobile Design nutzen. | Beachten Sie, dass die Moodle Mobile App kein Ersatz für die Designs MyMobile oder Bootstrap ist. Die Moodle Mobile App liefert offline Inhalte, Audio- und Videofunktionalität und Push-Funktionalität. Sie können die Moodle Mobile App in Kombination mit einem Mobile Design nutzen. | ||
==Screenshots== | === Screenshots === | ||
=== Smartphone (Hochformat) === | ==== Smartphone (Hochformat) ==== | ||
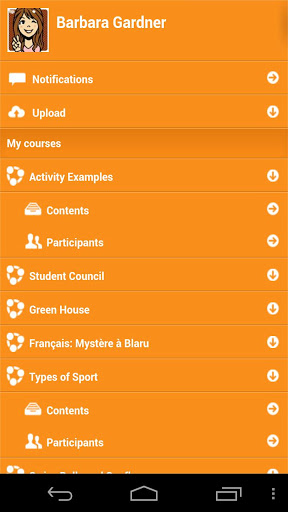
[[File:moodlemobile01.jpg]] | [[File:moodlemobile01.jpg]] | ||
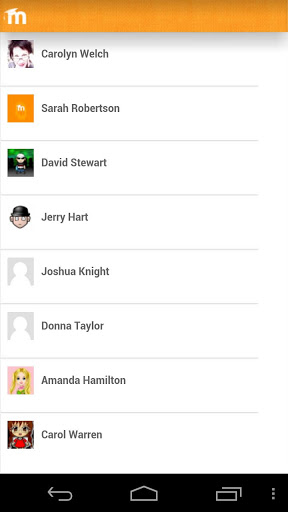
[[File:moodlemobile02.jpg]] | [[File:moodlemobile02.jpg]] | ||
| Zeile 40: | Zeile 39: | ||
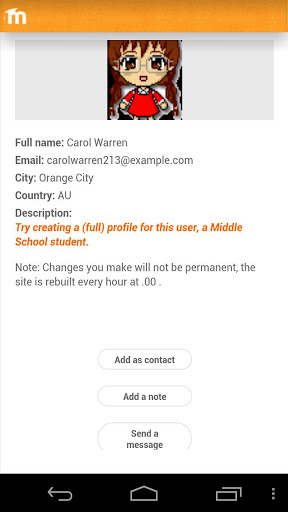
[[File:moodlemobile05.jpg]] | [[File:moodlemobile05.jpg]] | ||
=== Tablet (Querformat) === | ==== Tablet (Querformat) ==== | ||
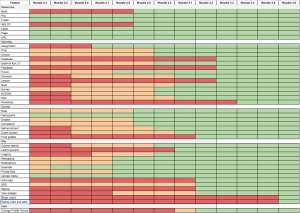
[[File:moodlemobileipad01.jpg]] | [[File:moodlemobileipad01.jpg]] | ||
[[File:moodlemobileipad02.jpg]] | [[File:moodlemobileipad02.jpg]] | ||
=== Mobile Mitteilungen === | |||
Die App kann mobile Mitteilungen von Ihrer Moodle-Website empfangen. Weitere Informationen finden Sie bei [[Moodle Mobile - Mitteilungen]]. | |||
Die CSS-Datei sollte innerhalb Ihrer Moodle-Installation gespeichert sein (z.B. in | |||
=== Anpassung des Erscheinungsbildes === | |||
Die App kann Designanpassungen von Ihrer Moodle-Site abrufen. Da es sich um eine HTML5-App handelt, können Sie beliebiges CSS, CSS2 und CSS3 verwenden. | |||
Öffnen Sie die Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > Webservices > Mobile Geräte'' und tragen Sie im Feld ''CSS'' eine gültige URL ein, die auf eine CSS-Datei mit Ihren Designanpassungen verweist. Die standardmäßigen CSS-Dateien für mobile Endgeräte finden Sie [https://github.com/moodlehq/moodlemobile/tree/master/css hier]. | |||
Die CSS-Datei sollte innerhalb Ihrer Moodle-Installation gespeichert sein (z.B. in einem angepassten Design ''moodle/theme/mytheme'' oder als lokales Plugin unter ''moodle/local''). | |||
Sobald sich Nutzer/innen in der App anmelden, wird periodisch ein Prozess gestartet , um die Remote CSS-Dateien zu holen und so Ihr angepasstes CSS zu verwenden. | Sobald sich Nutzer/innen in der App anmelden, wird periodisch ein Prozess gestartet , um die Remote CSS-Dateien zu holen und so Ihr angepasstes CSS zu verwenden. | ||
Beachten Sie , dass beim erstmaligen Öffnen der App standardmäßig das ''orangefarbene'' Design verwendet wird. Ihr angepasstes Design wird verwendet, sobald die entsprechende Moodle- | Beachten Sie , dass beim erstmaligen Öffnen der App standardmäßig das ''orangefarbene'' Design verwendet wird. Ihr angepasstes Design wird verwendet, sobald die entsprechende Moodle-Website in der App hinzugefügt ist. | ||
Weitere Informationen: https://docs.moodle.org/dev/Moodle_Mobile_Themes | |||
== Sprachen == | === Sprachen === | ||
Moodle Mobile ist in folgenden Sprachen verfügbar: | Moodle Mobile ist in folgenden Sprachen verfügbar: | ||
* Arabisch | * Arabisch | ||
| Zeile 88: | Zeile 95: | ||
== App auf einer Demo-Website testen == | == App auf einer Demo-Website testen == | ||
Auf der Login-Seite der App tragen Sie ''teacher'' oder ''student'' als Anmeldename ein und klicken Sie die Taste ''Add / Hinzufügen''. Sie werden automatisch | Auf der Login-Seite der App tragen Sie ''teacher'' oder ''student'' als Anmeldename ein und klicken Sie die Taste ''Add / Hinzufügen''. Sie werden automatisch bei der [http://school.demo.moodle.net Mount-Orange-Moodle-School] angemeldet und können mit dieser Demo-Website die App testen. | ||
== Cache == | == Cache == | ||
Version vom 27. Juli 2015, 11:37 Uhr
Funktionalitäten
Moodle Mobile ist die offiziell von Moodle HQ bereitgestellte App für mobile Endgeräte mit iOS, Android und Windows Phone & 8.1.
- Responsive Design für Smartphones und Tablets
- Bilder in den Bereich Meine Dateien hochladen
- Audios aufnehmen und in den Bereich Meine Dateien hochladen
- Videos aufnehmen und in den Bereich Meine Dateien hochladen
- Alle Dateien aus dem Bereich Meine Dateien herunterladen
- Dateien von anderen Apps in den Bereich Meine Dateien hochladen
- Persönliche Mitteilung an Kursteilnehmer/innen senden (Eingabe auch offline)
- Persönliche Notizen zu Kursteilnehmer/innen machen (Eingabe auch offline)
- Kursteilnehmer/innen zur Kontaktliste hinzufügen
- Kursteilnehmer/innen durch Berühren der Telefonnummer anrufen
- Adresse von Kursteilnehmer/innen auf Google Maps lokalisieren
- Schneller Zugriff auf Ihre Kursinhalte
- Arbeitsmaterialien herunterladen und anzeigen
- Forumsdiskussionen anzeigen
- Persönliche Messages zwischen Nutzer/innen
- Termine anzeigen und erinnern
- Mobile Push-Mitteilungen
- Remote Layout / Style Anpassungen (siehe unten)
- Unterstützung von Websites mit Authentifizierung CAS oder Shibboleth *
- Übersicht für Beteiligung und Bewertung in Kursen anzeigen *
Hinweis: Die mit * markierten Features erfordern die Installation des Plugins Moodle Mobile - Zusatzfeatures.
Beachten Sie, dass die Moodle Mobile App kein Ersatz für die Designs MyMobile oder Bootstrap ist. Die Moodle Mobile App liefert offline Inhalte, Audio- und Videofunktionalität und Push-Funktionalität. Sie können die Moodle Mobile App in Kombination mit einem Mobile Design nutzen.
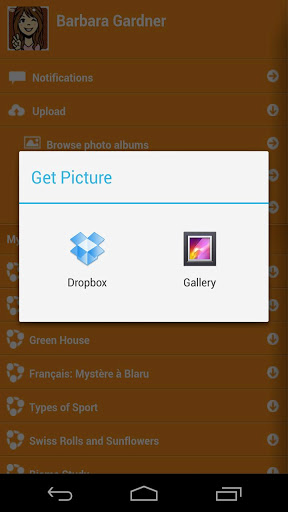
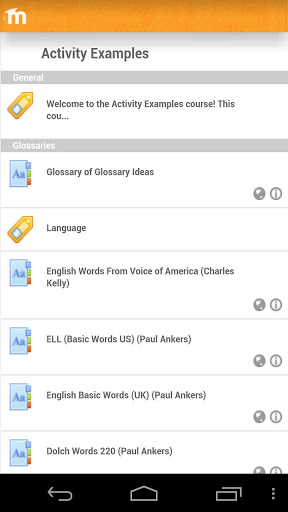
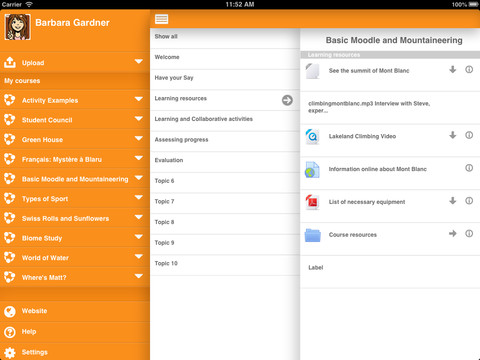
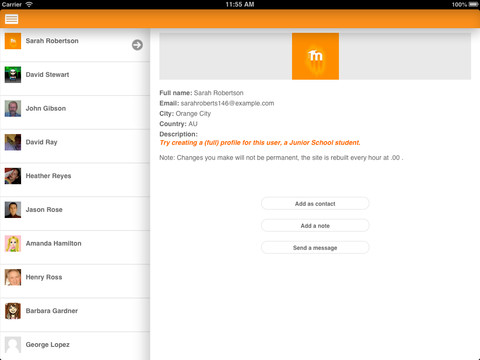
Screenshots
Smartphone (Hochformat)
Tablet (Querformat)
Mobile Mitteilungen
Die App kann mobile Mitteilungen von Ihrer Moodle-Website empfangen. Weitere Informationen finden Sie bei Moodle Mobile - Mitteilungen.
Anpassung des Erscheinungsbildes
Die App kann Designanpassungen von Ihrer Moodle-Site abrufen. Da es sich um eine HTML5-App handelt, können Sie beliebiges CSS, CSS2 und CSS3 verwenden.
Öffnen Sie die Seite Einstellungen > Website-Administration > Plugins > Webservices > Mobile Geräte und tragen Sie im Feld CSS eine gültige URL ein, die auf eine CSS-Datei mit Ihren Designanpassungen verweist. Die standardmäßigen CSS-Dateien für mobile Endgeräte finden Sie hier.
Die CSS-Datei sollte innerhalb Ihrer Moodle-Installation gespeichert sein (z.B. in einem angepassten Design moodle/theme/mytheme oder als lokales Plugin unter moodle/local).
Sobald sich Nutzer/innen in der App anmelden, wird periodisch ein Prozess gestartet , um die Remote CSS-Dateien zu holen und so Ihr angepasstes CSS zu verwenden.
Beachten Sie , dass beim erstmaligen Öffnen der App standardmäßig das orangefarbene Design verwendet wird. Ihr angepasstes Design wird verwendet, sobald die entsprechende Moodle-Website in der App hinzugefügt ist.
Weitere Informationen: https://docs.moodle.org/dev/Moodle_Mobile_Themes
Sprachen
Moodle Mobile ist in folgenden Sprachen verfügbar:
- Arabisch
- Baskisch
- Catalanisch
- Chinesisch
- Tschechisch
- Niederländisch
- Englisch
- Französisch
- Deutsch
- Hebräisch
- Ungarisch
- Italienisch
- Japanisch
- Portugiesisch
- Russisch
- Spanisch
- Spanisch Mexico
- Schwedisch
Moodle-Website für den App-Zugriff konfigurieren
Die App Moodle Mobile funktioniert nur mit Moodle 2.4 oder neuer.
In den Moodle-Einstellungen muss der mobilen Zugriff wie folgt erlaubt sein: Auf der Seite Einstellungen > Website-Administration > Plugins > Webservices > Mobile Geräte setzen Sie das Häkchen in der Checkbox Webservice für mobile Geräte.
Moodle Mobile installieren
Die App Moodle Mobile ist kostenlos verfügbar im Apple AppStore, im Google PlayStore und im Windows AppStore. Sie können die App direkt aus dem Store auf Ihrem mobilen Endgerät installieren.
Die Links zum Herunterladen finden Sie auf der Seite https://download.moodle.org/mobile/.
App auf einer Demo-Website testen
Auf der Login-Seite der App tragen Sie teacher oder student als Anmeldename ein und klicken Sie die Taste Add / Hinzufügen. Sie werden automatisch bei der Mount-Orange-Moodle-School angemeldet und können mit dieser Demo-Website die App testen.
Cache
Wenn Sie sich mit Ihrer eigenen Moodle-Website verbinden und dort etwas neu anlegen, verändern, aktualisieren oder löschen und anschließend über die Mobile App auf die Website zugreifen, erscheinen die Änderungen nicht sofort. Sie müssen einige Minuten warten, die aktuelle Cache-Zeit der App beträgt 5 Minuten.
Es gibt eine Oprtion für Entwickler, um den Cache zu jedem beliebigen Zeitpunkt löschen zu können (unter Einstellungen > Website-Administration > Entwicklung > Cache löschen).
Fehler melden
Eintrag im Moodle-Tracker
Wenn Sie einen Fehler bemerken, melden Sie ihn bitte, damit er möglichst schnell behoben werden kann:
- Melden Sie sich im Moodle Mobile Tracker https://tracker.moodle.org/browse/MOBILE an (Nutzerkonto notwendig).
- Prüfen Sie, ob der Fehler bereits gemeldet wurde: Suche.
- Falls nicht, klicken Sie auf den Link Create Issue rechts oben auf der Seite und wählen Sie Moodle Mobile als Projekt.
- Tragen Sie eine detaillierte Beschreibung des Fehlers ein.
- Fügen Sie folgende Dateien hinzu, indem Sie im Auswahlmenü More actions auf Attach files klicken:
- Geräteinformation: Diese Geräteinformationen finden Sie in der App (Settings / Einstellungen > Development / Entwicklung > Device info / Geräteinformation - Sie können sich diese Info als E-Mail schicken, indem Sie auf die entsprechende Taste tippen).
- App Log: Diese finden Sie in der App (Settings / Einstellungen > Development / Entwicklung > Show log - auch diese Informationen können Sie sich als E-Mail schicken und dann in Ihrem Bug-Tracker-Eintrag anhängen).
Fehler per E-Mail melden
Sie können einen Fehler auch direkt per E-Mail melden: Tippen Sie in der App auf Settings / Einstellungen > Report a bug / Fehler melden.
Siehe auch
- Moodle Mobile - Zusatzfeatures
- Moodle Mobile - Voraussetzungen
- Moodle Mobile - FAQ
- Mobile Webservices
- Moodle for mobile forum - Diskussionsforum im Kurs Using Moodle auf moodle.org
- Moodle for Mobiles - Bereich im Bug Tracker
- Mobile App Developer Notes Entwickler-Dokumentation und Mobile App Roadmap