Boost Design: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 9: | Zeile 9: | ||
* Für Entwickler/innen: Boost ist eine hervorragende Ausgangsbasis, um eigene Designs zu entwickeln - mit Bootstrap 4, eingebautem SASS-Compiler, automatischer RTL-Unterstützung, dateibasierten Voreinstellungen und neuen Vorlagen, die die Anpassung und Neuentwicklung eines Designs erleichtern. Sie können Ihre Vorlagen im [https://moodle.net/mod/data/view.php?id=28 Moodle Presets Repository] teilen. | * Für Entwickler/innen: Boost ist eine hervorragende Ausgangsbasis, um eigene Designs zu entwickeln - mit Bootstrap 4, eingebautem SASS-Compiler, automatischer RTL-Unterstützung, dateibasierten Voreinstellungen und neuen Vorlagen, die die Anpassung und Neuentwicklung eines Designs erleichtern. Sie können Ihre Vorlagen im [https://moodle.net/mod/data/view.php?id=28 Moodle Presets Repository] teilen. | ||
* Mit Boost wird erreicht, dass sich das Aussehen von Moodle und der Moodle Mobile App angleichen. | * Mit Boost wird erreicht, dass sich das Aussehen von Moodle und der Moodle Mobile App angleichen. | ||
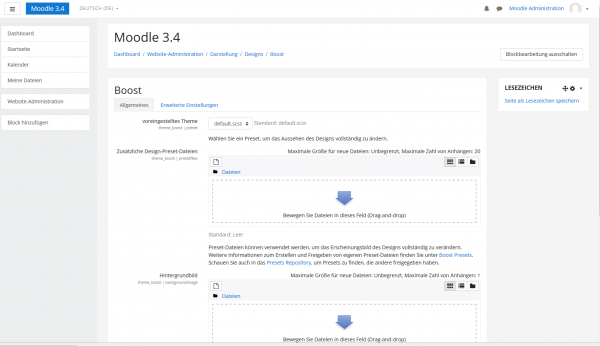
Im Boost-Design können Sie auf der Seite ''Einstellungen > Website-Administration > Darstellunge > Designs > Boost'' ein Hintergrundbild für Ihre Moodle-Site hochladen. | |||
[[File:boost4.png|600px]] | [[File:boost4.png|600px]] | ||
[[en: Boost theme]] | [[en: Boost theme]] | ||
Version vom 14. Mai 2018, 11:58 Uhr
- Boost ist ein neues Standard-Design, das Moodle ein modernes Aussehen verleiht. Die Screencasts Boost für Admins und Boost für Trainer/innen zeigen die Besonderheiten dieses neuen Designs.
- Boost erleichtert die Navigation im Kurs und zwischen verschiedenen Kursen.
- Mit Boost ist das Konfigurieren von zentralen Seiten in Moodle konsistent möglich, insbesondere die Konfigurationsseiten von Kursen und Aktivitäten wurden vereinheitlicht.
- Boost bietet mehr Platz für Inhalte.
- Boost lässt sich leicht mit Hilfe von standardisierten Bootstrap-Voreinstellungen anpassen.
- Sie können jederzeit auf die alte Benutzeroberfläche und ihre eigenen Designs umschalten.
- Für Entwickler/innen: Boost ist eine hervorragende Ausgangsbasis, um eigene Designs zu entwickeln - mit Bootstrap 4, eingebautem SASS-Compiler, automatischer RTL-Unterstützung, dateibasierten Voreinstellungen und neuen Vorlagen, die die Anpassung und Neuentwicklung eines Designs erleichtern. Sie können Ihre Vorlagen im Moodle Presets Repository teilen.
- Mit Boost wird erreicht, dass sich das Aussehen von Moodle und der Moodle Mobile App angleichen.
Im Boost-Design können Sie auf der Seite Einstellungen > Website-Administration > Darstellunge > Designs > Boost ein Hintergrundbild für Ihre Moodle-Site hochladen.