Working with files: Difference between revisions
Mira Vogel (talk | contribs) (Adding some section headings on different ways to upload and display folders and files) |
No edit summary |
||
| (91 intermediate revisions by 17 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Managing content}} | ||
==Adding files to your course== | |||
Moodle provides an easy way for a teacher to present materials to their students. These materials may take the form of files such as word-processed documents or slideshow presentations. The materials can be displayed on the page either as individual items or bundled together inside folders. One teacher might for instance wish to share a single research document in pdf format; another might have a folder of sample past examination papers for students to download. Most types of files can be uploaded and accessed through Moodle but the student needs to have the correct software to be able to open them. | |||
To add files to a Moodle course, you must first ensure you have the editing turned on. | |||
== | ===Drag and drop=== | ||
*If you are using a modern browser, you can simply click, hold and drag and drop a file directly onto your course page. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen: | |||
[[File:dragdropmessage.png]] | |||
To drag and drop a folder, you must first compress/zip it using whichever program your computer has. | |||
{{MediaPlayer | url = https://youtu.be/5Fo3Bujvm5k | desc = Dragging and dropping files}} | |||
===Add a resource or activity=== | |||
*Instead of drag and drop, you can click the link 'Add an activity or resource' and select either [[File]] or [[Folder]] from the activity chooser (or choose from the 'Add a resource' drop down menu, if this is present instead.) | |||
==Uploading | {{MediaPlayer | url = https://youtu.be/T9t6eMQK5KM | desc = Uploading files}} | ||
{| | |||
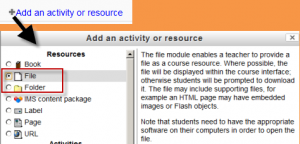
| [[File:filefolder23.png|thumb|Selecting a file or folder in the activity chooser]] | |||
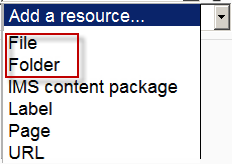
| [[File:Workingwithfiles.png|thumb|The "Add a resource" drop down menu]] | |||
|} | |||
*The screen for uploading and displaying a file (or folder of files) includes an "add" button. Clicking on this button takes you to the [[File picker]] which is the name given to the file storage and access area within Moodle. Find out more about the places you can upload or add files from in the [[File picker]] page. | |||
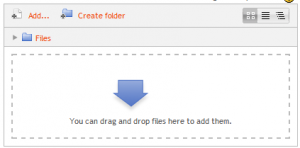
*There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle. | |||
[[File:newdraganddrop.png|thumb|Area for dragging and dropping files into]] | |||
== | ==Unzipping uploaded files== | ||
If you upload a single zipped file, Moodle will automatically unzip it for your students to see it in Moodle. | |||
If you upload a number of files as a single zipped file, either as [[File]], nor inside a [[Folder]], Moodle will force the download. | |||
== | ==Viewing uploaded files== | ||
* Once uploaded, files appear as thumbnails in the file manager for easy recognition. | |||
* Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view. | |||
{| | |||
| [[File:truthumbnailsiconsview.png|thumb|File picker icon view]] | |||
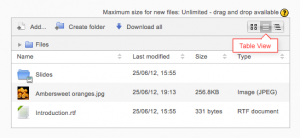
| [[File:tableview.png|thumb|File picker table view]] | |||
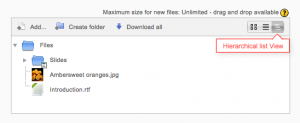
| [[File:hierarchicallistview.png|thumb|File picker hierarchical list view]] | |||
|} | |||
==Editing or updating uploaded files== | |||
*Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered. | |||
If | {| | ||
| [[File:popupdialogue.png|thumb|File info popup dialogue]] | |||
|} | |||
==Creating an alias/shortcut== | |||
*When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or ''alias''. | |||
*If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes. | |||
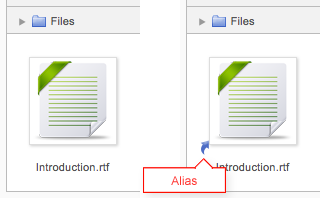
*An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right): | |||
*To update a file, go to its original location (for example Private files) and upload your new version ''with the same name'' . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version. | |||
{| | |||
| [[File:alias.png|thumb|Creating an alias]] | |||
| [[File:shortcut1.png|frame]] | |||
|} | |||
===Areas in which aliases cannot be made=== | |||
An alias cannot be made in the following areas of Moodle: | |||
* an assignment submission | |||
* a forum post attachment | |||
* a workshop submission | |||
* a quiz essay | |||
* a database activity file field | |||
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias". Below is an example of a file added to an assignment: | |||
{| | |||
| [[File:aliasassignment.png|thumb|Assignment submission with no option to create an alias]] | |||
|} | |||
==Site administration settings== | |||
An administrator can add new file types and view, edit and delete existing file types from ''Site administration > Server > File types''. This means that, for example, if teachers and students on your site use a lot of files specific to a particular program, such files can now be recognised by Moodle, and, when downloaded, they will open in the correct program, rather than presenting themselves as a generic zip file. | |||
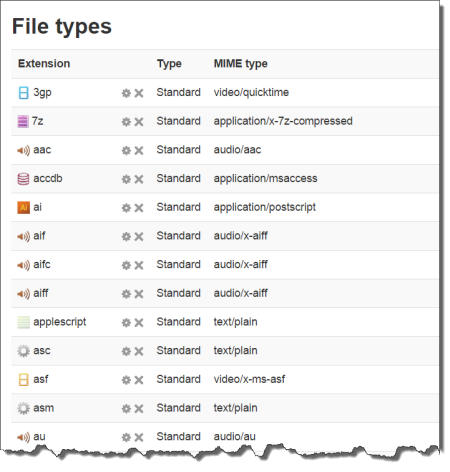
[[File:Filetypes1.png|center|thumb|500px||Some examples from the list]] | |||
===Adding a new file type=== | |||
1. Scroll down to the bottom of the page and click the "Add" button | |||
2. Add the details of your file type, using the example below as a guide. This example will add the .mobi extension (for a Kindle ebook) with the standard document icon. | |||
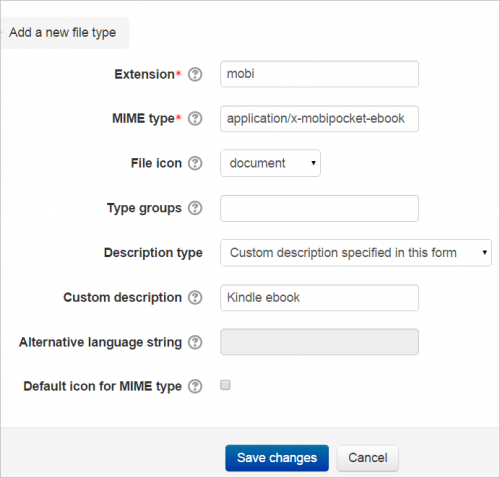
[[File:newfiletype.png|thumb|center|500px|Adding a new filetype]] | |||
'''NOTE: The mimetype is set for a file when it is added/uploaded in Moodle (not when it is downloaded). If you change the mimetype associated with a file extension it will not make any difference to existing files. Only files uploaded in the future will have the new mimetype.''' | |||
3. Click to save the changes and you will see your new file type has been added to the list: | |||
[[File:customfileypesuccess.png|thumb|500px|center|New type in the list]] | |||
===Restricting allowed file types=== | |||
* Allowed file types for [[Workshop]] submissions may be restricted | |||
* It is possible to restrict file types for assignments. See [[Assignment settings]]. | |||
===Removing a file type=== | |||
*Clicking the X next to a file type will remove it from the site. You will be prompted to confirm before deletion. | |||
===Editing an existing file type=== | |||
*Clicking the edit icon next to a file type will allow you to change certain details, for example the associated icon and description. If you don't wish to use the default description, you can specify your own custom description (with multi-language tags if your site supports multi-languages) or you can use an alternative language string from mimetypes.php. | |||
===Google docs and docx=== | |||
Importing Google docs files as docx. See https://moodle.org/mod/forum/discuss.php?d=320144 | |||
==Alternative to MS PowerPoint and PDF files== | |||
The [https://moodle.org/plugins/mod_revealjs Presentation] additional plugin displays multimedia HTML5 presentations and slide shows in users' web browsers. A web friendly and more feature rich alternative to MS PowerPoint and PDF. However, presentations must be uploaded to moodledata via FTP and you'll need to learn some basic HTML to create presentations for it. | |||
==See also== | |||
*HQ Youtube video tutorial: [http://youtu.be/Wt5Hgv-eouE Dragging and dropping files into Moodle]. | |||
*HQ Youtube video tutorial: [http://youtu.be/7i2roZ_OCyI Uploading files to Moodle]. | |||
*[https://www.youtube.com/watch?v=hvIlEkxJPrU How to zip files on Windows 10] (the first part of the video shows the process for Windows 7&8 as well). | |||
*[https://www.youtube.com/watch?v=V0wkG6zOpjA How to zip files on Mac]. | |||
*[http://lewiscarr.co.uk/2014/11/moodle-file-sharing-explained/ File sharing explained] blog post by Lewis Carr. | |||
*How to share a single file with students: [[File resource]]. | |||
*How to share a folder of files with students: [[Folder]]. | |||
*Questions about the file picker: [[File picker FAQ]]. | |||
* [[Restoring file aliases]]. | |||
*[http://www.youtube.com/watch?v=IrOKxYRJvGU How teachers upload files in Moodle 2 video]. | |||
*[https://moodle.org/mod/forum/discuss.php?d=332701#p1340373 Powerpoint alternative..for course presentation ] forum thread. | |||
[[fr:Utilisation de fichiers]] | |||
[[de:Arbeiten mit Dateien und Verzeichnissen]] | |||
[[es:Trabajando con archivos]] | |||
Latest revision as of 15:09, 19 May 2019
Adding files to your course
Moodle provides an easy way for a teacher to present materials to their students. These materials may take the form of files such as word-processed documents or slideshow presentations. The materials can be displayed on the page either as individual items or bundled together inside folders. One teacher might for instance wish to share a single research document in pdf format; another might have a folder of sample past examination papers for students to download. Most types of files can be uploaded and accessed through Moodle but the student needs to have the correct software to be able to open them.
To add files to a Moodle course, you must first ensure you have the editing turned on.
Drag and drop
- If you are using a modern browser, you can simply click, hold and drag and drop a file directly onto your course page. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen:
To drag and drop a folder, you must first compress/zip it using whichever program your computer has.
Add a resource or activity
- Instead of drag and drop, you can click the link 'Add an activity or resource' and select either File or Folder from the activity chooser (or choose from the 'Add a resource' drop down menu, if this is present instead.)
- The screen for uploading and displaying a file (or folder of files) includes an "add" button. Clicking on this button takes you to the File picker which is the name given to the file storage and access area within Moodle. Find out more about the places you can upload or add files from in the File picker page.
- There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle.
Unzipping uploaded files
If you upload a single zipped file, Moodle will automatically unzip it for your students to see it in Moodle.
If you upload a number of files as a single zipped file, either as File, nor inside a Folder, Moodle will force the download.
Viewing uploaded files
- Once uploaded, files appear as thumbnails in the file manager for easy recognition.
- Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view.
Editing or updating uploaded files
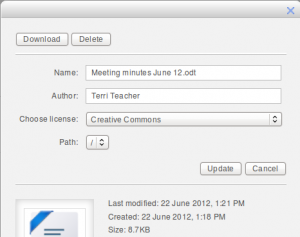
- Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered.
Creating an alias/shortcut
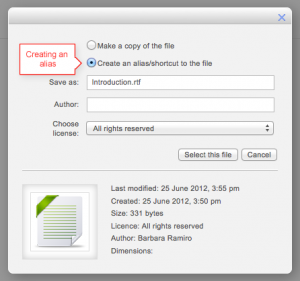
- When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or alias.
- If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes.
- An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right):
- To update a file, go to its original location (for example Private files) and upload your new version with the same name . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version.
Areas in which aliases cannot be made
An alias cannot be made in the following areas of Moodle:
- an assignment submission
- a forum post attachment
- a workshop submission
- a quiz essay
- a database activity file field
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias". Below is an example of a file added to an assignment:
Site administration settings
An administrator can add new file types and view, edit and delete existing file types from Site administration > Server > File types. This means that, for example, if teachers and students on your site use a lot of files specific to a particular program, such files can now be recognised by Moodle, and, when downloaded, they will open in the correct program, rather than presenting themselves as a generic zip file.
Adding a new file type
1. Scroll down to the bottom of the page and click the "Add" button
2. Add the details of your file type, using the example below as a guide. This example will add the .mobi extension (for a Kindle ebook) with the standard document icon.
NOTE: The mimetype is set for a file when it is added/uploaded in Moodle (not when it is downloaded). If you change the mimetype associated with a file extension it will not make any difference to existing files. Only files uploaded in the future will have the new mimetype.
3. Click to save the changes and you will see your new file type has been added to the list:
Restricting allowed file types
- Allowed file types for Workshop submissions may be restricted
- It is possible to restrict file types for assignments. See Assignment settings.
Removing a file type
- Clicking the X next to a file type will remove it from the site. You will be prompted to confirm before deletion.
Editing an existing file type
- Clicking the edit icon next to a file type will allow you to change certain details, for example the associated icon and description. If you don't wish to use the default description, you can specify your own custom description (with multi-language tags if your site supports multi-languages) or you can use an alternative language string from mimetypes.php.
Google docs and docx
Importing Google docs files as docx. See https://moodle.org/mod/forum/discuss.php?d=320144
Alternative to MS PowerPoint and PDF files
The Presentation additional plugin displays multimedia HTML5 presentations and slide shows in users' web browsers. A web friendly and more feature rich alternative to MS PowerPoint and PDF. However, presentations must be uploaded to moodledata via FTP and you'll need to learn some basic HTML to create presentations for it.
See also
- HQ Youtube video tutorial: Dragging and dropping files into Moodle.
- HQ Youtube video tutorial: Uploading files to Moodle.
- How to zip files on Windows 10 (the first part of the video shows the process for Windows 7&8 as well).
- How to zip files on Mac.
- File sharing explained blog post by Lewis Carr.
- How to share a single file with students: File resource.
- How to share a folder of files with students: Folder.
- Questions about the file picker: File picker FAQ.
- Restoring file aliases.
- How teachers upload files in Moodle 2 video.
- Powerpoint alternative..for course presentation forum thread.