Interactive Content - H5P activity: Difference between revisions
From MoodleDocs
| Interactive Content - H5P activity | |
|---|---|
| Type | Activity |
| Set | N/A |
| Downloads | https://moodle.org/plugins/mod_hvp |
| Issues | https://github.com/h5p/h5p-moodle-plugin/issues |
| Discussion | https://h5p.org/forum |
| Maintainer(s) | Frode Petterson |
(tidy up) |
Mary Cooch (talk | contribs) mNo edit summary |
||
| (30 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{Infobox plugin | |||
|type = Activity | |||
|entry = https://moodle.org/plugins/mod_hvp | |||
|tracker = https://github.com/h5p/h5p-moodle-plugin/issues | |||
|discussion = https://h5p.org/forum | |||
|maintainer = [[User:Frode Petterson|Frode Petterson]] | |||
|float = right | |||
}} | |||
==Highlights== | ==Highlights== | ||
* H5P gives you access to lots of different interactive content types (see | * H5P gives you access to lots of different interactive content types (see [[#Activities_available_for_creation_from_inside_the_plugin| 'Activities available for creation from inside the plugin']] below). | ||
* H5P allows you to easily share and reuse content. | * H5P allows you to easily share and reuse content. | ||
** To reuse content, you just download the H5P you would like to edit and make your changes – e.g. translate to a new language or adjust it to a new situation. | ** To reuse content, you just download the H5P you would like to edit and make your changes – e.g. translate to a new language or adjust it to a new situation. | ||
| Line 11: | Line 18: | ||
* H5P makes it easy to create, share and reuse HTML5 content and applications. | * H5P makes it easy to create, share and reuse HTML5 content and applications. | ||
* H5P empowers creatives to create rich and interactive web experiences more efficiently - all you need is a web browser and a web site with an H5P plugin. | * H5P empowers creatives to create rich and interactive web experiences more efficiently - all you need is a web browser and a web site with an H5P plugin. | ||
{{Note|Moodle itself can embedd [[Media embedding|HTML5 media]].}} | |||
===Mobile friendly content=== | ===Mobile friendly content=== | ||
| Line 18: | Line 26: | ||
===Share rich content=== | ===Share rich content=== | ||
* H5P enables existing CMSs and LMSs to create richer content. | * H5P enables existing CMSs and LMSs (such as Moodle) to create richer content. | ||
* With H5P, authors may create and edit interactive videos, presentations, games, advertisements and more. | * With H5P, authors may create and edit interactive videos, presentations, games, advertisements and more. | ||
* Content may be imported and exported. | * Content may be imported and exported. | ||
| Line 25: | Line 33: | ||
===Free to use=== | ===Free to use=== | ||
* H5P is a completely free and open technology, licensed with the MIT license. | * H5P is a completely free and open technology, licensed with the [https://en.wikipedia.org/wiki/MIT_License MIT license]. | ||
* Demos/downloads, tutorials and documentation is available for users who want to join the community. | * Demos/downloads, tutorials and documentation is available for users who want to join the community. | ||
| Line 32: | Line 40: | ||
* [https://h5p.org/interactive-video Interactive Video] | * [https://h5p.org/interactive-video Interactive Video] | ||
* [https://h5p.org/memory-game Memory Game] | * [https://h5p.org/memory-game Memory Game] | ||
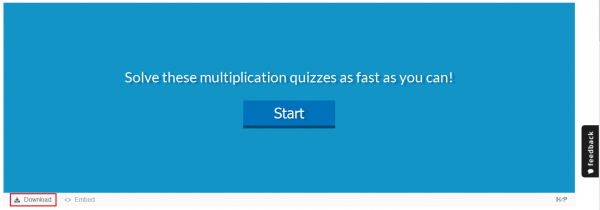
* Visit the [https://h5p.org/content-types-and-applications H5P content types and applications] page for more examples and downloads. | * Visit the [https://h5p.org/content-types-and-applications H5P content types and applications] page for more examples and downloads (see the download link inside the red rectangle in the following image). | ||
[[File:H5P download an activity.png|600px]] | |||
==Compatible Moodle versions== | ==Compatible Moodle versions== | ||
| Line 44: | Line 53: | ||
* Visit http://yoursite.com/admin to finish the installation | * Visit http://yoursite.com/admin to finish the installation | ||
==Usage== | |||
===Display Options=== | |||
You can enable/disable: | |||
* Display action bar and frame | |||
* Download button | |||
* Copyright button | |||
=== Uploading or Creating an activity=== | |||
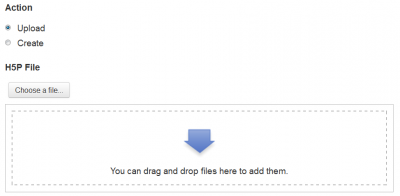
[[File:H5P upload an activity.png|400px]] | |||
* If you choose to 'Upload' an activity, you can choose a (.h5p) file or drag and drop one into the designated area. | |||
[[File:H5P upload a previously downloaded h5p activity.png|100px]] | |||
* You can easily create an interactive activity with the built-in editor inside the plugin. | |||
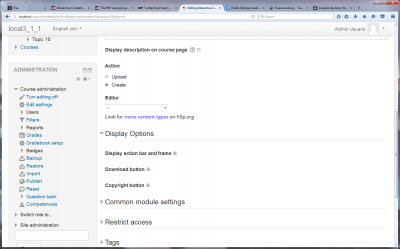
[[File:H5P create an activity.png|400px]] | |||
* If you choose to 'Create' an activity, the Editor drop-down list will let you choose any one of the following: | |||
== | ===Activities available for creation from inside the plugin=== | ||
* Accordion | * [https://h5p.org/accordion Accordion] - An accordion content type allowing users to add accessible [https://en.wikipedia.org/wiki/WAI-ARIA WAI - ARIA] enabled accordions. WAI - ARIA is used to increase the accessibility of web pages, in particular, dynamic content and user interface components developed with Ajax, HTML, JavaScript and related technologies. | ||
[[File:H5P example accordion.png|400px]] | [[File:H5P example accordion.png|400px]] | ||
{{Note| The images pasted inside the text area will not show up in the final activity, only the text will be show.}} | {{Note| The images pasted inside the text area will not show up in the final activity, only the text will be show.}} | ||
* | * [https://h5p.org/appear.in appear.in] for Chat and Talk - A video conference content type allowing authors to set up conference rooms. | ||
[[File:H5P example appear_in.png|400px]] | [[File:H5P example appear_in.png|400px]] | ||
* Audio | * Audio - An easy to use audio player. | ||
[[File:H5P example audio.png|400px]] | [[File:H5P example audio.png|400px]] | ||
* Chart | * [https://h5p.org/node/6729 Chart] - A chart content type allowing users to create pie charts and bar charts with H5P, to present simple statistical data graphically without creating the artwork manually. | ||
[[File:H5P example chart.png|400px]] | [[File:H5P example chart.png|400px]] | ||
* Collage | * [https://h5p.org/collage Collage] - A photo collage content type allowing users to set up multiple photos in a custom layout using only a web browser in order to show off their photos in a tasteful way. | ||
[[File:H5P example collage.png|400px]] | [[File:H5P example collage.png|400px]] | ||
* Course presentation | * [https://h5p.org/presentation Course presentation] - A presentation content type which allows users to add multiple choice, fill in the blanks, texts and other types of interactions to their presentations using only a web browser in order to make engaging presentations. | ||
[[File:H5P example course presentation.png|400px]] | [[File:H5P example course presentation.png|400px]] | ||
* Dialog Cards | * [https://h5p.org/dialog-cards Dialog Cards] - A content type allowing authors to create great language learning resources with H5P. | ||
[[File:H5P example dialog cards.png|400px]] | [[File:H5P example dialog cards.png|400px]] | ||
* Documentation Tool | * [https://h5p.org/documentation-tool Documentation Tool] - A content type allowing authors to create guides for structured writing processes with H5P. | ||
[[File:H5P example documentation tool.png|400px]] | [[File:H5P example documentation tool.png|400px]] | ||
* Drag and Drop | * [https://h5p.org/drag-and-drop Drag and Drop] - A drag and drop question type allowing creatives to create many forms of drag and drop using only a web browser in order to make engaging challenges using H5P. | ||
[[File:H5P example drag and drop.png|400px]] | [[File:H5P example drag and drop.png|400px]] | ||
* Drag | * [https://h5p.org/drag-the-words Drag the Words] - A question type allowing creatives to create text based challenges where users are to drag words into blanks in sentences. Excellent for language training. | ||
[[File:H5P example drag the words.png|400px]] | [[File:H5P example drag the words.png|400px]] | ||
* Fill in the Blanks | * [https://h5p.org/fill-in-the-blanks Fill in the Blanks] - A question type allowing creatives to create fill in the blanks, also known as [[Embedded Answers (Cloze) question type|cloze]] tests. | ||
[[File:H5P example fill in the blanks. | [[File:H5P example fill in the blanks.png|400px]] | ||
{{Note|Moodle has two additional plugins suitable for easily making cloze questions using the Moodle [[Text editor|text editors]]: the [[Cloze editor for TinyMCE]] and the [[Cloze editor for Atto]].}} | |||
* Find the Hotspot | * [https://h5p.org/image-hotspot-question Find the Hotspot] - A question type allowing creatives to create an image based test where the learner is to find the correct spot on an image. Use this content type with the H5P plugin to challenge your users. | ||
[[File:H5P example find the hotspot. | [[File:H5P example find the hotspot.png|400px]] | ||
* Flashcards | * [https://h5p.org/flashcards Flashcards] - A content type allowing creatives to create flashcards. | ||
[[File:H5P example flashcards. | [[File:H5P example flashcards.png|400px]] | ||
* Greeting Card | * Greeting Card - To easily create a greeting card. | ||
[[File:H5P example greeting card.png|400px]] | [[File:H5P example greeting card.png|400px]] | ||
* Guess the Answer | * [https://h5p.org/node/2398 Guess the Answer] - A content type allowing creatives to create challenges where the user is to guess an answer based on a picture. | ||
[[File:H5P example guess the answer. | [[File:H5P example guess the answer.png|400px]] | ||
* Iframe Embedder | * [https://h5p.org/iframe-embedder Iframe Embedder] - The Iframe embedder makes it easy to make an H5P of already existing JavaScript applications. | ||
[[File:H5P example iframe embedder. | [[File:H5P example iframe embedder.png|400px]] | ||
{{Note|Moodle itself can use [[PhET simulations]]. You can embedd them in a page or inside a question in a quiz.}} | |||
* Image Hotspots | * [https://h5p.org/image-hotspots Image Hotspots] - A content type allowing creatives to add hotspots to images. Hotspots may reveal texts, images and videos when clicked. | ||
[[File:H5P example image hotspots.png|400px]] | [[File:H5P example image hotspots.png|400px]] | ||
* Interactive Video | * [https://h5p.org/interactive-video Interactive Video] - An interactive video content type allowing users to add multiple choice and fill in the blank questions, pop-up text and other types of interactions to their videos using only a web browser. Make your videos more engaging. | ||
[[File:H5P example interactive video.png|400px]] | [[File:H5P example interactive video.png|400px]] | ||
* Mark the Words | [https://h5p.org/sites/default/files/front-page-demo.mp4 Click here to link to an interactive video demo] | ||
[[File:H5P example mark the words. | |||
* [https://h5p.org/mark-the-words Mark the Words] - A question type allowing creatives to create challenges where the user is to mark specific types of verbs in a text. | |||
[[File:H5P example mark the words.png|400px]] | |||
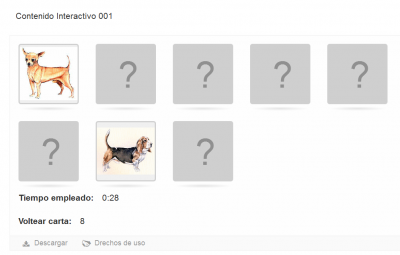
* Memory Game | * [https://h5p.org/memory-game Memory Game] - A memory game content type allowing authors to add their own images (and optional text) to a memory game. To play the game, users search for image pairs, which will display a specified text message once a matching pair has been found. | ||
[[File:H5P memory game 001.png|400px]] | [[File:H5P memory game 001.png|400px]] | ||
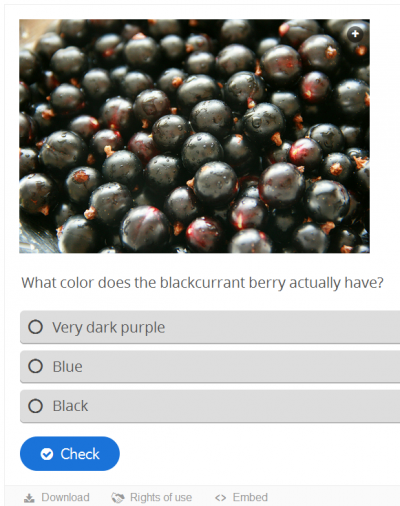
* | * [https://h5p.org/multichoice Multiple Choice] - A question type allowing creatives to create challenges where the user is to identify one ore more correct choices. | ||
[[File:H5P example multiple choice.png|400px]] | |||
[[File:H5P example | |||
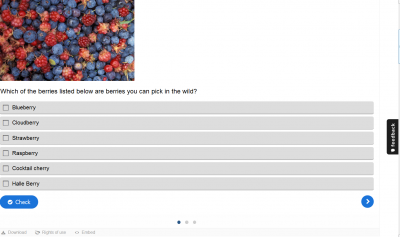
* | * [https://h5p.org/question-set Question Set] - A content type allowing creatives to create quizzes. Many question types are supported like multiple choice, fill in the blanks, drag the words, mark the words and regular drag and drop. | ||
[[File:H5P example | [[File:H5P example question set..png|400px]] | ||
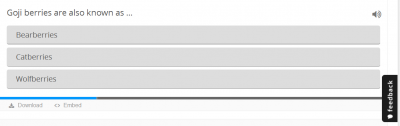
* | * [https://h5p.org/single-choice-set Single Choice Set] - A content type allowing creatives to create simple and smoot quizzes consisting of single choice questions. | ||
[[File:H5P example | [[File:H5P example single choice set..png|400px]] | ||
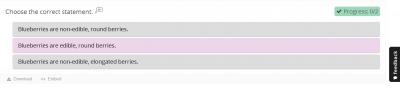
* | * [https://h5p.org/summary Summary] - A summary builder. This content type allows creatives to create challenges where the user is to choose between statements and build the correct summary. | ||
[[File:H5P example | [[File:H5P example summary..png|400px]] | ||
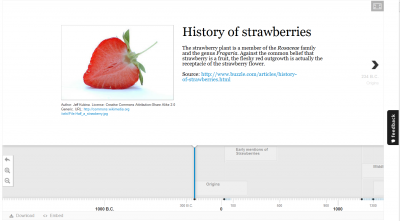
* [https://h5p.org/timeline Timeline] - A content type allowing creatives to create interactive timelines. | |||
[[File:H5P example timeline..png|400px]] | |||
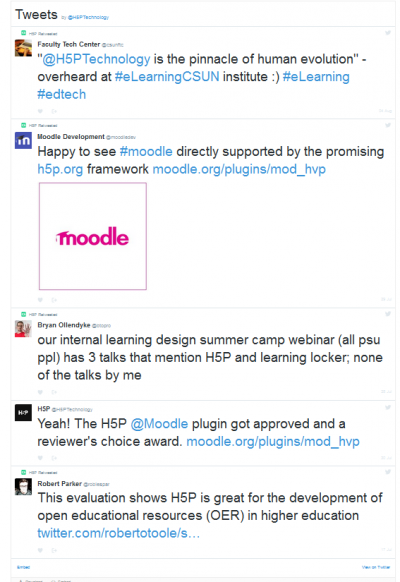
* [https://h5p.org/twitter-user-feed Twitter User feed] - A Twitter feed. | |||
[[File:H5P example twitter user feed..png|400px]] | |||
== See also== | == See also== | ||
| Line 140: | Line 161: | ||
[[Category:Audio]] | |||
[[Category:Video]] | |||
[[es:Actividad Contenido Interactivo - H5P]] | [[es:Actividad Contenido Interactivo - H5P]] | ||
[[fr:H5P]] | |||
Latest revision as of 10:40, 5 December 2018
Highlights
- H5P gives you access to lots of different interactive content types (see 'Activities available for creation from inside the plugin' below).
- H5P allows you to easily share and reuse content.
- To reuse content, you just download the H5P you would like to edit and make your changes – e.g. translate to a new language or adjust it to a new situation.
Overview
Supercharge your website with H5P
- H5P makes it easy to create, share and reuse HTML5 content and applications.
- H5P empowers creatives to create rich and interactive web experiences more efficiently - all you need is a web browser and a web site with an H5P plugin.
| Note: Moodle itself can embedd HTML5 media. |
Mobile friendly content
- Publish once, view and interact on all screens.
- H5P content is responsive and mobile friendly.
- Users experience the same rich, interactive content on computers, smartphones and tablets alike.
- H5P enables existing CMSs and LMSs (such as Moodle) to create richer content.
- With H5P, authors may create and edit interactive videos, presentations, games, advertisements and more.
- Content may be imported and exported.
- All that is needed to view or edit H5P content is a web browser.
- Rich content, applications and content components may be shared on H5P.org.
Free to use
- H5P is a completely free and open technology, licensed with the MIT license.
- Demos/downloads, tutorials and documentation is available for users who want to join the community.
Links to examples and downloads
- Course Presentation
- Interactive Video
- Memory Game
- Visit the H5P content types and applications page for more examples and downloads (see the download link inside the red rectangle in the following image).
Compatible Moodle versions
Moodle 2.7 to 3.1
Potential privacy issues
The plugin is set up to automatically download content types and provide anonymous usage data which can be disabled through settings.
Installation
- From the Moodle plugins database
- Visit http://yoursite.com/admin to finish the installation
Usage
Display Options
You can enable/disable:
- Display action bar and frame
- Download button
- Copyright button
Uploading or Creating an activity
- If you choose to 'Upload' an activity, you can choose a (.h5p) file or drag and drop one into the designated area.
- You can easily create an interactive activity with the built-in editor inside the plugin.
- If you choose to 'Create' an activity, the Editor drop-down list will let you choose any one of the following:
Activities available for creation from inside the plugin
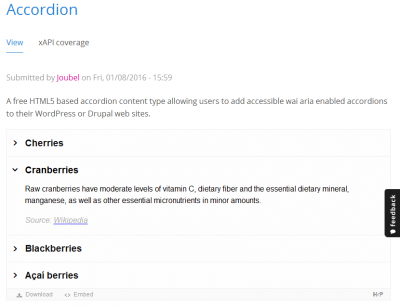
- Accordion - An accordion content type allowing users to add accessible WAI - ARIA enabled accordions. WAI - ARIA is used to increase the accessibility of web pages, in particular, dynamic content and user interface components developed with Ajax, HTML, JavaScript and related technologies.
| Note: The images pasted inside the text area will not show up in the final activity, only the text will be show. |
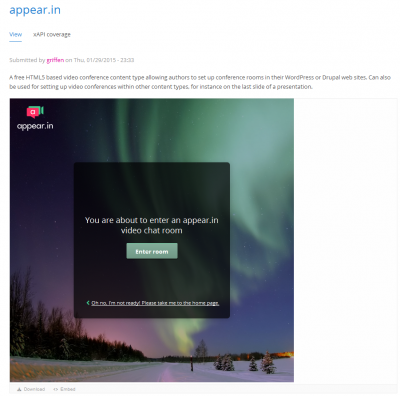
- appear.in for Chat and Talk - A video conference content type allowing authors to set up conference rooms.
- Audio - An easy to use audio player.
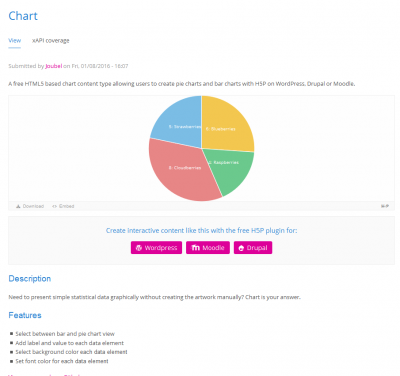
- Chart - A chart content type allowing users to create pie charts and bar charts with H5P, to present simple statistical data graphically without creating the artwork manually.
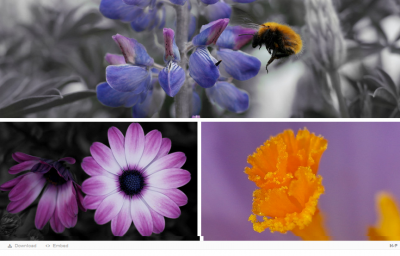
- Collage - A photo collage content type allowing users to set up multiple photos in a custom layout using only a web browser in order to show off their photos in a tasteful way.
- Course presentation - A presentation content type which allows users to add multiple choice, fill in the blanks, texts and other types of interactions to their presentations using only a web browser in order to make engaging presentations.
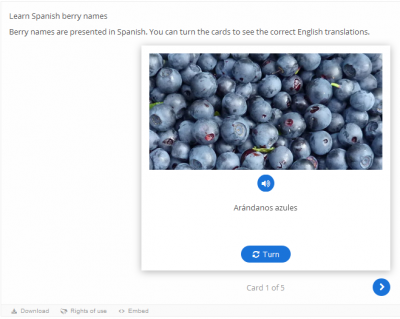
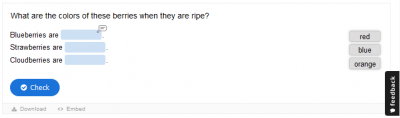
- Dialog Cards - A content type allowing authors to create great language learning resources with H5P.
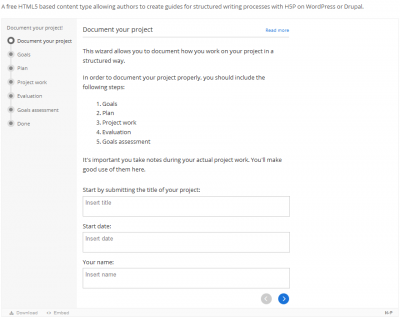
- Documentation Tool - A content type allowing authors to create guides for structured writing processes with H5P.
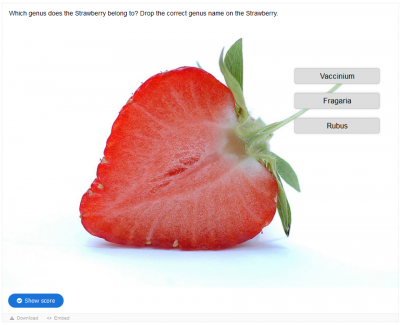
- Drag and Drop - A drag and drop question type allowing creatives to create many forms of drag and drop using only a web browser in order to make engaging challenges using H5P.
- Drag the Words - A question type allowing creatives to create text based challenges where users are to drag words into blanks in sentences. Excellent for language training.
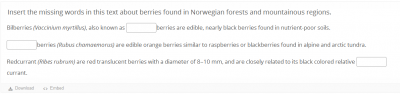
- Fill in the Blanks - A question type allowing creatives to create fill in the blanks, also known as cloze tests.
| Note: Moodle has two additional plugins suitable for easily making cloze questions using the Moodle text editors: the Cloze editor for TinyMCE and the Cloze editor for Atto. |
- Find the Hotspot - A question type allowing creatives to create an image based test where the learner is to find the correct spot on an image. Use this content type with the H5P plugin to challenge your users.
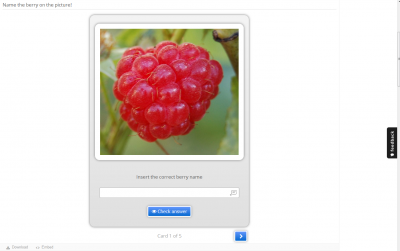
- Flashcards - A content type allowing creatives to create flashcards.
- Greeting Card - To easily create a greeting card.
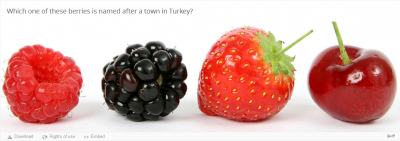
- Guess the Answer - A content type allowing creatives to create challenges where the user is to guess an answer based on a picture.
- Iframe Embedder - The Iframe embedder makes it easy to make an H5P of already existing JavaScript applications.
| Note: Moodle itself can use PhET simulations. You can embedd them in a page or inside a question in a quiz. |
- Image Hotspots - A content type allowing creatives to add hotspots to images. Hotspots may reveal texts, images and videos when clicked.
- Interactive Video - An interactive video content type allowing users to add multiple choice and fill in the blank questions, pop-up text and other types of interactions to their videos using only a web browser. Make your videos more engaging.
Click here to link to an interactive video demo
- Mark the Words - A question type allowing creatives to create challenges where the user is to mark specific types of verbs in a text.
- Memory Game - A memory game content type allowing authors to add their own images (and optional text) to a memory game. To play the game, users search for image pairs, which will display a specified text message once a matching pair has been found.
- Multiple Choice - A question type allowing creatives to create challenges where the user is to identify one ore more correct choices.
- Question Set - A content type allowing creatives to create quizzes. Many question types are supported like multiple choice, fill in the blanks, drag the words, mark the words and regular drag and drop.
- Single Choice Set - A content type allowing creatives to create simple and smoot quizzes consisting of single choice questions.
- Summary - A summary builder. This content type allows creatives to create challenges where the user is to choose between statements and build the correct summary.
- Timeline - A content type allowing creatives to create interactive timelines.
- Twitter User feed - A Twitter feed.
See also
- H5P homepage
- forum for discussing H5P
- source code repository