Front page settings
The site's Front page is similar to a course page. The front page settings can be found in 'Front page settings' in the Site administration.
Full site name
This name appears at the top of every page above the navigation bar.
Short name for site
The short name appears at the beginning of the navigation bar as a link back to your site front page.
Front page summary
This summary can be displayed on the left or right of the front page using the course/site summary block.
The summary is also used as the HTML metadata description in some themes, for the front page of the site. This is not generally seen by users, but can be useful for search engines that index the page.
Front page and Front page items when logged in
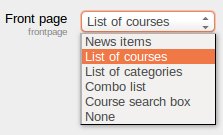
The centre of the front page can display any combination of the following: news items, a list of courses, a list of enrolled courses, a list of course categories, a list of categories and courses, a course search box or none. The order is determined by a combination box.
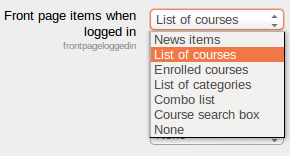
It is possible to create one setting for anyone who gets to the front page without logging in to the Moodle site, and another look for only those who have logged into the Moodle site. There are two combination boxes.
| Combination boxes | ||
|---|---|---|
| The image on the left shows the first Front Page settings dialog - what visitors will see before they log in.
The image on the right shows a second front Page settings dialog - what Authenticated Users will see when logged in.
|
||
Maximum category depth
This specifies the maximum depth of child categories expanded when displaying categories or combo list. Deeper level categories will appear as links and user can expand them with AJAX request.
Maximum number of courses
Maximum number of courses to be displayed on the site's front page in course listings.
Include a topic section
This adds a topic section to the centre-top of the front page. When editing is turned on, resources and/or activities can be added to the topic section using the dropdown menus, in the same way as on a course page.
- Note: The label resource can be used to add text and/or an image to the centre-top of the front page.
News items to show
This setting only applies if the front page is set to display news items or if you are using the Latest announcements block.
Comments per page
Each course may include a Comments block which allows the display of user comments. The number of comments displayed at any time is set here.
Default front page role
The default front page role enables logged-in users to participate in front page activities. See 'How do I enable logged-in users to participate in front page activities?' in Front page FAQ for more details. It is recommended that it is set to 'Authenticated user on frontpage'. It can also be set to Student. It should not be set to Guest.
Front Page roles
As in a course, you can assign users roles just in the context of this page. Note this is different from the default Authenticated User on Front Page role found in front page settings. As a security issue, usually only admins can modify the front page, other users do not.
It is possible to upload users as students in the front page with a csv file using the site short name as 'course1' field, student in 'role1' field (and, if needed, chosen group name in 'group1' field.)
Front Page backup
You can backup the front page, similar to a Course backup.
Front Page restore
As in a course, you can Restore a backed up version of the front page.
Front Page questions
The Question bank is accessible from the Front Page. For example, if "topic" is checked in the front page settings, you can add a Quiz module activity.
Tips and Tricks
A Moodle site's front page can be reconfigured from the default standard to give it a different look and or change how it functions. Depending upon the changes, this can be a simple or a more complex process. See Front page FAQ for some ideas on customising your front page.
Visual examples
- Guest view, same Theme- click on any to enlarge
Central area, Courses or Categories?
This is a major decision, what is it you want in the centre of your front page? You can have a list of categories, a list of categories and courses, or neither, a label with a table full of images works just as well. The issue is always the same, actually, what looks good.
Clean look, topic checked, no blocks
The standard Moodle page format of Blocks on the left and blocks on the right is not always appropriate or considered pretty. The site administrator can change this basic format by simply deleting or hiding blocks that can be seen by users. Navigation can be placed on the dock.
The two column format
The Administrator decides which blocks should appear on the front page and moves all of them to the left or right side. This format allows you to decide what you want in the centre, and where you want the blocks, left or right.
- Tip: It is possible to force a block column to assume a specific width. For example, placing an image of 400 px in a block will force that column to 400 px.
The clean look example
Some sites want an uncluttered look. A site administrator or designer wants to start with the most basic look and then add features.
- The site administrator will turn on editing and hide or delete all blocks that can be see by teachers or students on the front page.
- Then go to the Front Page settings and:
- Set the "Front page" list to None, None, None, None
- Set "Front page items when logged in" list to the same
- Check the box for "Include Topic section"
- Save
All the above was done with 1 theme, and a simple front page.
If you're using a theme such as Clean or More you can then do some cool things with Bootstrap layout elements, as described in the thread LOOK & LEARN: How to add marketing spots as a front page topic.
Block settings
Each block has a number of configuration settings that you can change. See Managing blocks for more details.
Other settings that change the look of the Main Page
Some components of the Main Page, such as the logo, heading and Navigation bar may be changed by an administrator in Themes in the Site administration and clicking on the theme name. Different themes may have fewer or more options to set. There are some other settings available in 'Theme settings'.