Development:Repository File Picker: Difference between revisions
| Line 18: | Line 18: | ||
==Requirements== | ==Requirements== | ||
* be able to select a file in a external repository (in order to be associated with an activity) | * be able to select a file in a external repository (in order to be associated with an activity, resource, user profil,...) | ||
==User Interface== | ==User Interface== | ||
Revision as of 03:34, 4 July 2008
Functional Specification Revisions:
- 0.1 - 30/06/2008 - Jerome Mouneyrac - Draft Version
Audience:
- Developer/QA tester
Status:
- not implemented (tracker issue)
Related Documents:
- Repository API
- Repository Plugins
- Repository Interface for Moodle/Course/User
- Use Case Number Attribution
Introduction
This document is about functional specification for the file picker
Requirements
- be able to select a file in a external repository (in order to be associated with an activity, resource, user profil,...)
User Interface
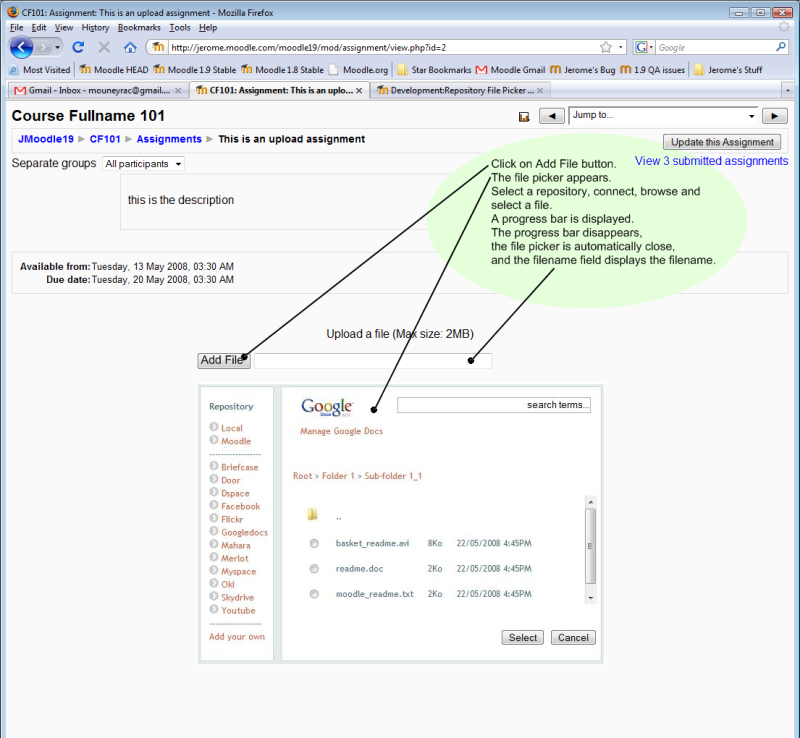
Javascript enabled
Moodleform
Following a picture of the Moodleform user interface: one button to display or undisplay the file picker, the read-only filename text field, and the ajax file picker.
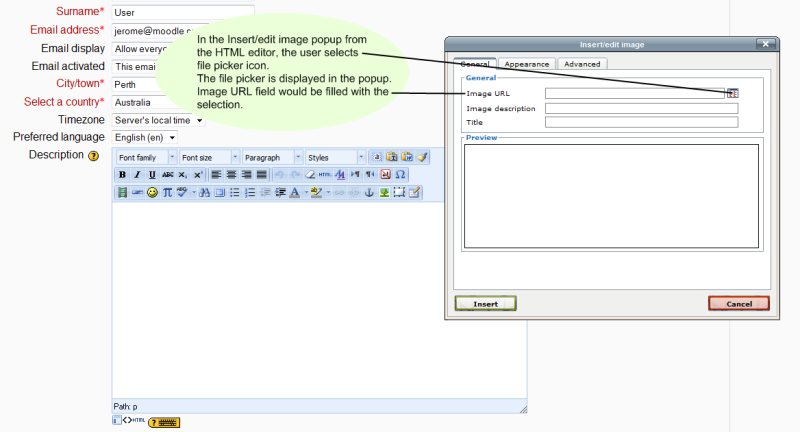
HTML editor
Following a mock screen of the HTML editor:

Javascript disabled
As there is no HTML editor when javascript is disabled, we look to the Moodleform case only:
on every page when a user whish to add a file, he clicks on the Add file button. A new page with the file picker is displayed on the same windows. The file picker user interface should be similar to the one with Javascript, excepted that every user action will refresh the entire page. Once the user clicks on Select button, he's redirected to the previous page. The previously entered data (by the user) are still displayed.
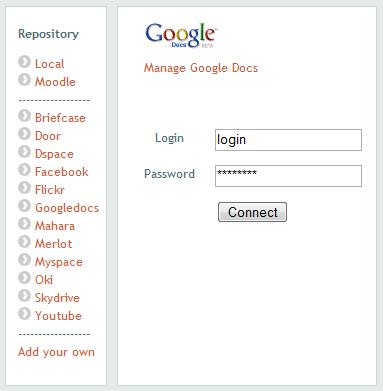
Mock file picker screenshots
When you first call up the file picker and choose a repository, you might be asked to log in (if saving of passwords is not allowed):
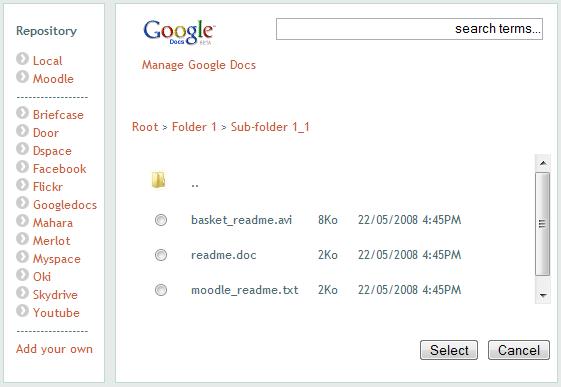
Browsing files could look something like this:
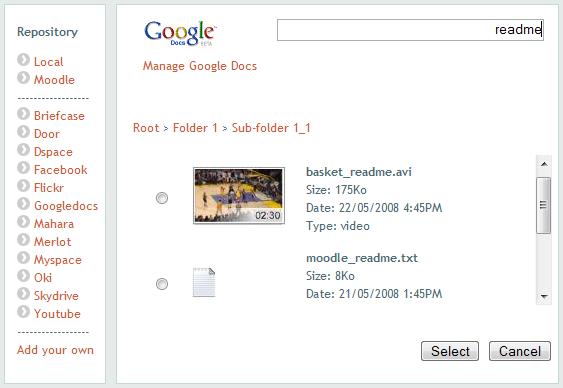
And you can also search:
Use Cases
TODO: please write them
UC004-1 Select a file from an Moodleform
Base scenario
- ...
Pre conditions
- - repository plugin is enabled and has been setup in the administration