New for teachers: Difference between revisions
From MoodleDocs
Brent Parkin (talk | contribs) mNo edit summary |
No edit summary |
||
| (19 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 3. | If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 3.5 | ||
__NOTOC__ | __NOTOC__ | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DashboardOverview.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
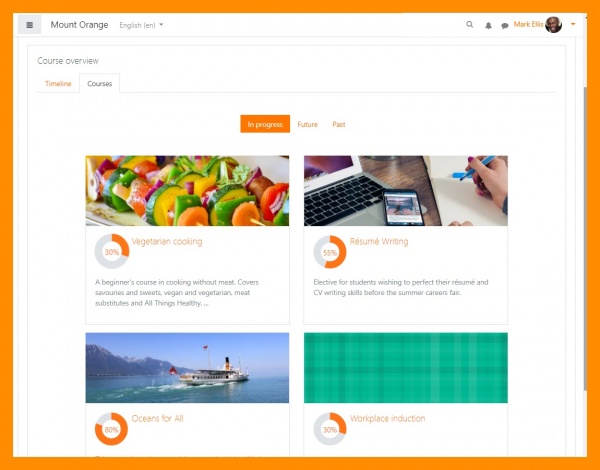
<h4> | <h4>Display course images on the dashboard</h4> | ||
<p>Images added to the course settings will now display on the [[Course overview]] on the [[Dashboard]] while courses with no images will display attractive patterns.</p> | |||
<p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:BulkEditSelfEnrolled.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
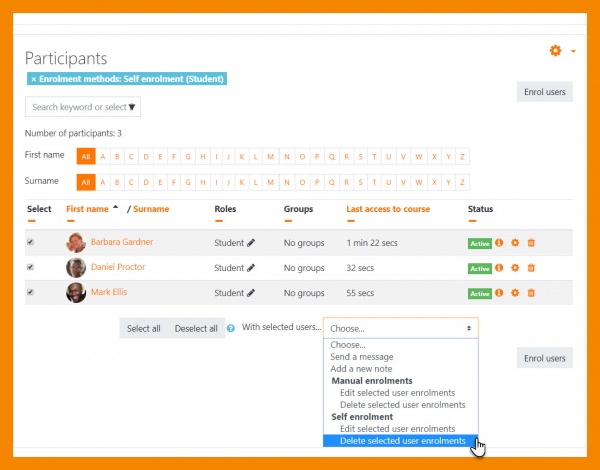
<h4> | <h4>More efficient user management </h4> | ||
<p> | <p>You can now bulk edit and delete self-enrolled users from the Participants page.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File: QuestionTags.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
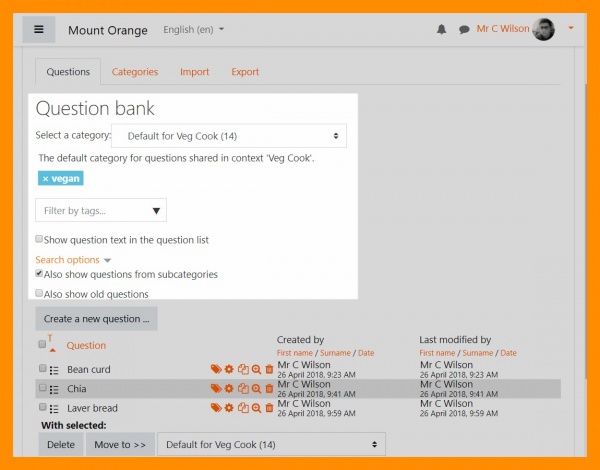
<h4> | <h4>Filter quiz questions by tags</h4> | ||
<p> | <p>Thanks to this [https://moodleassociation.org/ Moodle Users Association (MUA)] improved tag functionality allows you to filter questions in the [[Question bank]] and when [[Building Quiz#Adding a random question|adding random questions]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 66: | Line 38: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:recordrtc.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
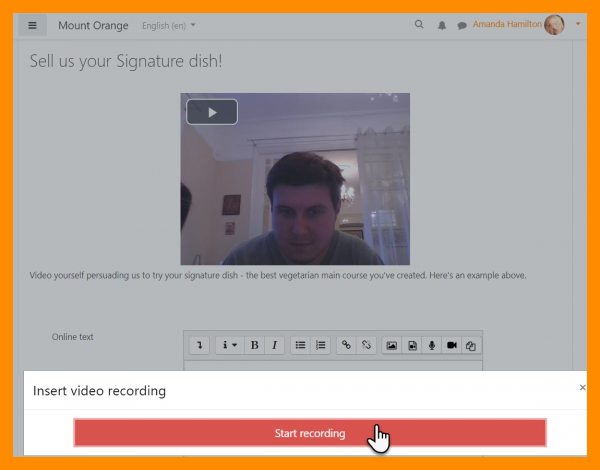
<h4> | <h4>Directly record sound and video</h4> | ||
<p> | <p>New buttons in the Atto editor allow you to record directly into Moodle.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 75: | Line 47: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:EssayUpload.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
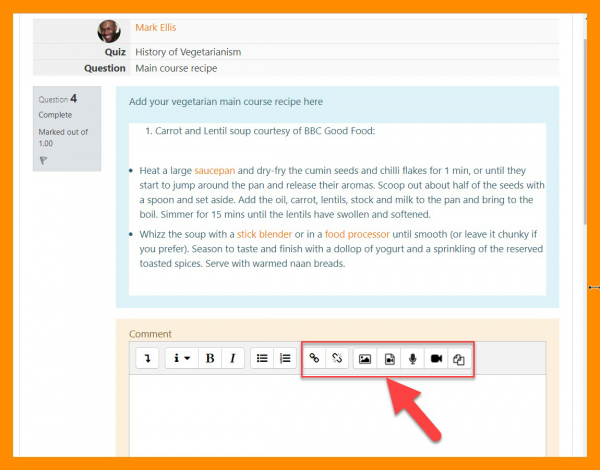
<h4> | <h4>Upload files when grading quiz essay questions</h4> | ||
<p> | <p>New buttons in the Atto editor allow you to upload files when entering comments during quiz essay questions grading. </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:QuizQuestionRestriction1.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
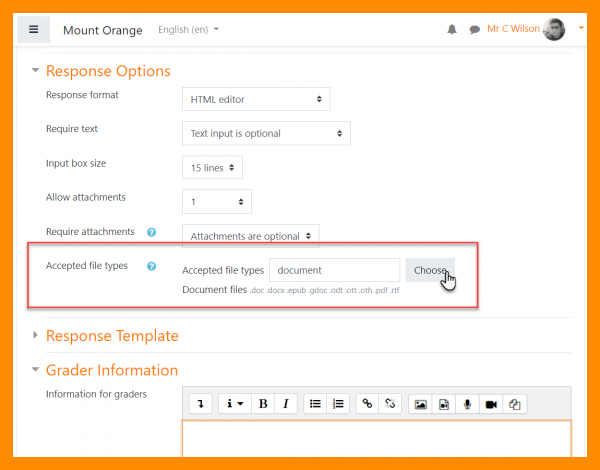
<h4> | <h4>Specify file types for quiz essay questions</h4> | ||
<p> | <p>Let your students see which file types may be uploaded in the Quiz [[Essay question type]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:AwardedBadgesBadges.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
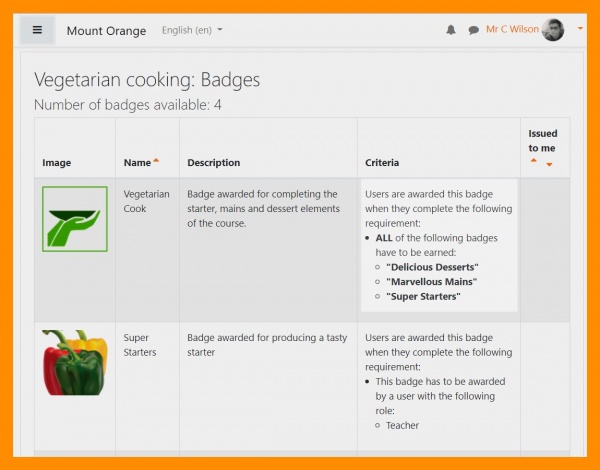
<h4> | <h4>More badge criteria</h4> | ||
<p> | <p>Award badges based on previously earned badges See [[Badges]] for more information.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Bootstrap4.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
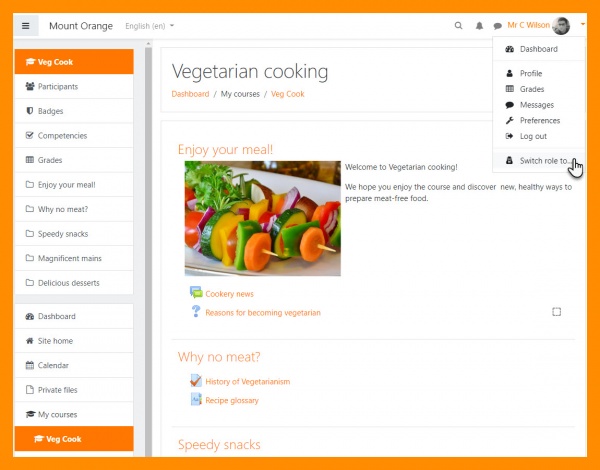
<h4> | <h4>New and improved icons</h4> | ||
<p> | <p>Bootstrap 4 stable brings new icons and a clearly defined 'Switch role to' link.</p> | ||
</div> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
| Line 158: | Line 99: | ||
[[Category:New features]] | [[Category:New features]] | ||
[[de:Neu für Trainer/innen]] | |||
[[es:Nuevo para profesores]] | [[es:Nuevo para profesores]] | ||
[[ | [[it:Novità per Docenti]] | ||
Latest revision as of 15:55, 8 April 2019
If you're a teacher in Moodle, then this page will tell you about the major changes affecting you in Moodle 3.5
-
Display course images on the dashboard
Images added to the course settings will now display on the Course overview on the Dashboard while courses with no images will display attractive patterns.
-
Filter quiz questions by tags
Thanks to this Moodle Users Association (MUA) improved tag functionality allows you to filter questions in the Question bank and when adding random questions.
-
Specify file types for quiz essay questions
Let your students see which file types may be uploaded in the Quiz Essay question type
-
More badge criteria
Award badges based on previously earned badges See Badges for more information.