HTML block: Difference between revisions
- Managing blocks
- Block settings
- Activities
- Activity results
- Admin bookmarks
- Administration
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- Global search
- HTML
- Latest announcements
- Latest badges
- Learning plans
- Login
- Logged in user
- Main menu
- Mentees
- Navigation
- Network servers
- Online users
- People
- Private files
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Social activities
- Tags
- Upcoming events
- YouTube
- Blocks FAQ
Mary Cooch (talk | contribs) |
Mary Cooch (talk | contribs) (3.4 video) |
||
| (14 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Blocks}} | {{Blocks}} | ||
A '''HTML block''' is a standard block used to add text | A '''HTML block''' is a standard block used to add text, multimedia, widgets etc to a site front page or course page. The title bar may be left blank if desired. | ||
{{MediaPlayer | url = https://youtu.be/Hv2kVWiovAM | desc = Overview of HTML block}} | |||
The block is flexible and can incorporate a variety of functions and uses in the content area. It has the standard Moodle [[Text editor]] for formatting text, adding images or creating links, switching to code view and allows any valid HTML | |||
[[File:HTML_blockexamples2.png|center|Two HTML blocks from [[Learn Moodle|https://learn.moodle.net]] ]] | |||
The block is flexible and can incorporate a variety of functions and uses in the content area. It has the standard Moodle [[Text editor]] for formatting text, adding images or creating links, switching to code view and allows any valid HTML mark-up to be used. This enables [[Multimedia plugins|embedding video]], [[Audio in Moodle|sounds]] and other files which can add unique elements to a course or site page. | |||
===Site administration settings=== | ===Site administration settings=== | ||
To aid with styling the block, an administrator can, from ''Administration > Site administration > Plugins > Blocks > HTML'', toggle the ability to allow additional CSS classes to be set in individual block instances. If it is enabled, a field appears at the bottom of HTML block instance's configuration forms: | |||
[[File:additionalcssclasses.png]] | [[File:additionalcssclasses.png]] | ||
Please note that if additional CSS classes have been added and the administration setting is then disabled, the form settings are saved in the database and will reappear if this is re-enabled. | |||
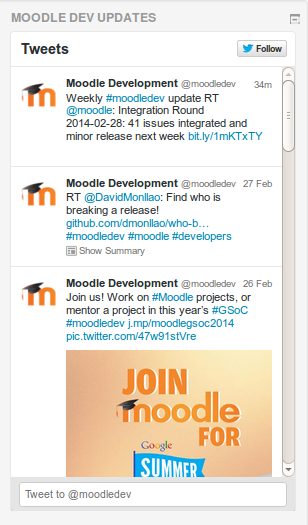
==Adding a Twitter feed block== | |||
An HTML block can be used to display the latest tweets from any Twitter account. | |||
# Log in to Twitter | |||
# Go to https://twitter.com/settings/widgets/new | |||
# Enter the Twitter username e.g. moodledev then click the 'Create widget' button | |||
# In another tab or window add a new HTML block to your Moodle front page or course page | |||
# Configure the new block, adding a title if desired | |||
# Click the 'Edit HTML source' button (< >) then copy and paste the code provided by Twitter into the HTML source | |||
# Click the 'Save changes' button | |||
[[File:twitter feed block.png]] | |||
==Adding an analog clock block== | |||
[[File:Analog_clock_HTML_block.png|200px]] | |||
* See [https://moodle.org/mod/forum/discuss.php?d=275259 this forum thread] for the instructions. | |||
[[fr:Bloc HTML]] | [[fr:Bloc HTML]] | ||
[[de:Textblock]] | [[de:Textblock]] | ||
[[es:Bloque HTML]] | |||
Latest revision as of 09:22, 31 January 2018
A HTML block is a standard block used to add text, multimedia, widgets etc to a site front page or course page. The title bar may be left blank if desired.
The block is flexible and can incorporate a variety of functions and uses in the content area. It has the standard Moodle Text editor for formatting text, adding images or creating links, switching to code view and allows any valid HTML mark-up to be used. This enables embedding video, sounds and other files which can add unique elements to a course or site page.
Site administration settings
To aid with styling the block, an administrator can, from Administration > Site administration > Plugins > Blocks > HTML, toggle the ability to allow additional CSS classes to be set in individual block instances. If it is enabled, a field appears at the bottom of HTML block instance's configuration forms:
Please note that if additional CSS classes have been added and the administration setting is then disabled, the form settings are saved in the database and will reappear if this is re-enabled.
Adding a Twitter feed block
An HTML block can be used to display the latest tweets from any Twitter account.
- Log in to Twitter
- Go to https://twitter.com/settings/widgets/new
- Enter the Twitter username e.g. moodledev then click the 'Create widget' button
- In another tab or window add a new HTML block to your Moodle front page or course page
- Configure the new block, adding a title if desired
- Click the 'Edit HTML source' button (< >) then copy and paste the code provided by Twitter into the HTML source
- Click the 'Save changes' button
Adding an analog clock block
- See this forum thread for the instructions.