Dataformview Aligned: Difference between revisions
From MoodleDocs
Module administration
Creating an activity
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
Working with the activity
See also
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
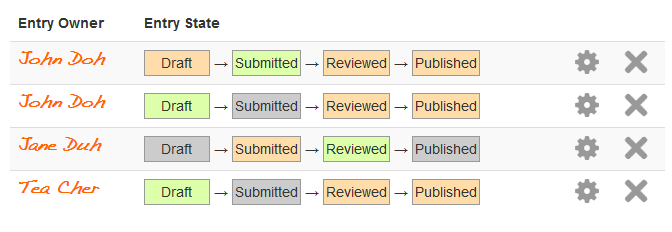
<div style="overflow: hidden">[[File:df-view-aligned-with-styles.png|frame|left|Aligned view with styles on the name and action buttons columns]]</div> | <div style="overflow: hidden">[[File:df-view-aligned-with-styles.png|frame|left|Aligned view with styles on the name and action buttons columns]]</div> | ||
==Settings== | ==Settings== | ||
Revision as of 18:55, 30 January 2014
The Aligned view displays entries in an aligned table. The view offers a simplified template design which takes a simple list of field patterns and creates one table column per pattern.
Settings
Entry template
The entry template of the Aligned view is a simplified definition of a table row. It consists of a list of column definitions, each column definition in a new line. The column definition format:
<field pattern>|<column header (optional)>|<cell css class (optional)>
For example, the following definition will display the entries in a headerless table with 3 columns and the specified field patterns in order:
[[Name]] [[Email]] [[Message]]
The following definition will display the entries in a table with 5 columns and a header row with header titles in the first 3 columns and the css class 'prettyName' assigned to each cell in the first column:
[[Name]]|Name|prettyName [[Email]]|Email [[Message]]|Message ##edit## ##delete##
Patterns
Type specific patterns
None.