Course homepage: Difference between revisions
Mary Cooch (talk | contribs) |
Mary Cooch (talk | contribs) (updating) |
||
| Line 1: | Line 1: | ||
{{Courses}} | {{Courses}} | ||
== | ===Parts of a course homepage=== | ||
A Moodle course can look very different according to the theme and course format (layout). | |||
This page focuses on a course homepage that uses the default Moodle theme ('Clean') and one of the course formats included in a standard Moodle installation. | |||
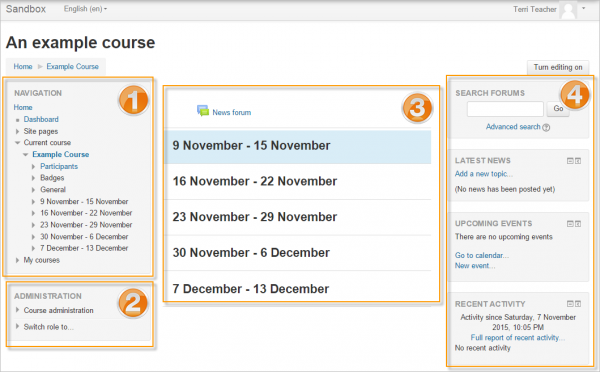
[[File:example_course.png|thumb|600px|center|Standard view of a blank course page in weekly format.]] | |||
{| style="width: | {| style="width:50%; height:200px" border="1" | ||
|- | |- | ||
| | | *1 [[Navigation block]]<br>Normally visible on all pages, allowing you to find your way around the course and site. || ||3*[[Course formats|Course sections]] <br>Where the learning materials are displayed. Can be arranged in one or multiple weeks, topics, forum list or other (non-standard) layouts. | ||
|- | |- | ||
| *4 [[Administration block]] <br>Again, normally visible on all pages, giving different levels of access to teachers and students. || ||*4 [[Blocks|Side blocks]] <br> Which blocks you see depend on what the administrator has selected and what you as teacher choose to add. | |||
| * | |||
|- | |- | ||
|} | |} | ||
Revision as of 14:32, 9 November 2015
Parts of a course homepage
A Moodle course can look very different according to the theme and course format (layout).
This page focuses on a course homepage that uses the default Moodle theme ('Clean') and one of the course formats included in a standard Moodle installation.
| *1 Navigation block Normally visible on all pages, allowing you to find your way around the course and site. |
3*Course sections Where the learning materials are displayed. Can be arranged in one or multiple weeks, topics, forum list or other (non-standard) layouts. | |
| *4 Administration block Again, normally visible on all pages, giving different levels of access to teachers and students. |
*4 Side blocks Which blocks you see depend on what the administrator has selected and what you as teacher choose to add. |
Course sections
Course sections are displayed in the centre of the course page.
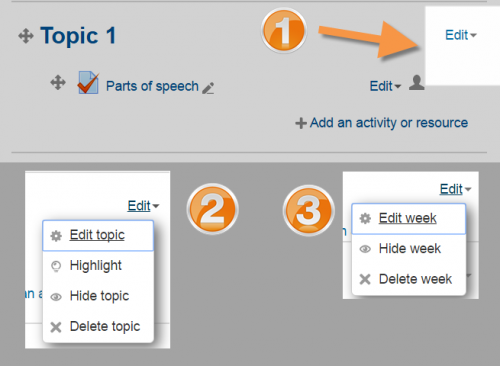
To edit a course section
- Turn editing on
- Click the edit link (1 in screenshot below) to the right of the section.
- Topic sections will display an edit menu as in (2) and weekly sections as in (3):
If Restrict access is enabled for the site, access to the section (including all activities and resources within it) may be restricted.
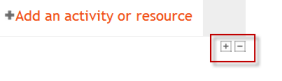
The number of course sections in the centre column may be changed in Administration > Course administration > Edit settings or by clicking the plus or minus icons at the bottom of the course page when editing is turned on.
To move a course section
- Turn editing on
- Click the up/down arrow or the crosshairs icon to move the section
- Drag the section to where you want to position it and let go
Note: The ability to move course sections is controlled by the capability moodle/course:movesections, which is allowed for the default role of teacher.
To delete a course section
With the editing turned on, click the 'Edit' link to the right of the course section you wish to delete and then, from the menu that displays, click 'X Delete'. You will be prompted to confirm your wish to delete the section and its contents. Note that all activities inside the section and their user data will also be deleted. This operation cannot be reversed.
To link course sections
An admin setting Always link course sections can be enabled from Site administration > Appearance > Navigation and will link course sections so that when a course section name is clicked in the navigation block or the central content area, it will go directly to that section.
Blocks
Blocks are displayed in the right and/or left columns of the course page.
To add a block to the course page
- Turn on the editing by clicking the button top right or the link in "Administration > Course administration
- Select a block from the "Add block" dropdown menu (usually situated bottom right of the page)
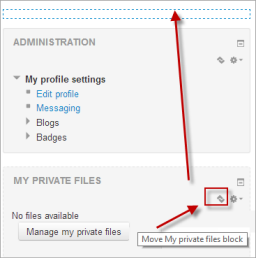
To move a block
- Ensure editing is turned on then click onto the block title until the crosshair icon appears
- While keeping the block selected, drag it to where you want to position it and let go.
Alternatively
- Click on the up/down arrow
- Click on the place holder (a zone with a dashed border) where you want the block to appear.
Activities and resources
To add an activity or resource to the course
- Turn on the editing by clicking the button top right or the link in Administration > Course administration.
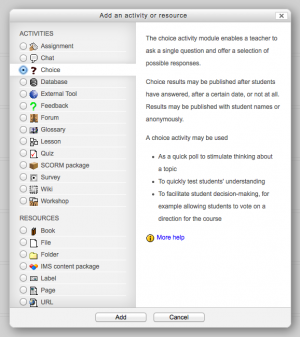
- Click 'Add an activity or resource' to open the new activity chooser. Select an activity or resource then click the Add button, or simply double-click on the activity or resource name.
Screencast: Activity chooser <mediaplayer>http://youtu.be/ALsa7J83NaE</mediaplayer>
If desired, the activity chooser can be switched off via Administration > Course administration > Activity chooser off. Activities and resources can then be added using dropdown menus. (The setting appears only when editing is turned on.)
Note: The Moodle admin can switch this off by default in Administration > Site administration > Appearance > AJAX and Javascript.
Alternatively, certain resources and activities may be added using drag and drop:
- To add a file, simply drag and drop it onto the course section where you'd like it to appear
- To add a folder of files, simply zip the folder then drag and drop it onto the course section where you'd like it to appear, answer 'Unzip files and create folder' to the popup dialogue, then click the upload button
- To add a SCORM package, simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button
Editing elements on your course homepage
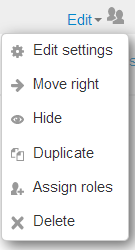
With the editing turned on, each item on your course homepage and each section/block will have icons next to it which all perform different functions such as edit/move/copy/delete/hide. See the screencast: Course editing improvements
Note:' Your theme may have icons different from these below:
 - the eye with a strike through icon means an item is hidden from students. It will open when you click on it
- the eye with a strike through icon means an item is hidden from students. It will open when you click on it
 - the duplicate icon allows you to copy an activity or resource. It's done directly on the course page.
- the duplicate icon allows you to copy an activity or resource. It's done directly on the course page.
 - the move icon allows you to move items or sections by dragging and dropping. (If you have many activities to scroll through while moving, see the Tips and Tricks section below for a useful suggestion.)
- the move icon allows you to move items or sections by dragging and dropping. (If you have many activities to scroll through while moving, see the Tips and Tricks section below for a useful suggestion.)
 - this icon groups actions together for easier editing on smaller screens. Click to reveal the options.
- this icon groups actions together for easier editing on smaller screens. Click to reveal the options.
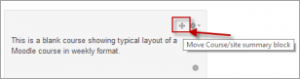
 - the move here icon appears when moving a course element without Ajax. Click into the box to re-locate your item.
- the move here icon appears when moving a course element without Ajax. Click into the box to re-locate your item.
 - the up/down arrows allow you to move course sections up or down and appear if you do not have Ajax enabled.
- the up/down arrows allow you to move course sections up or down and appear if you do not have Ajax enabled.
The following icons only apply to sections:
Tips and tricks
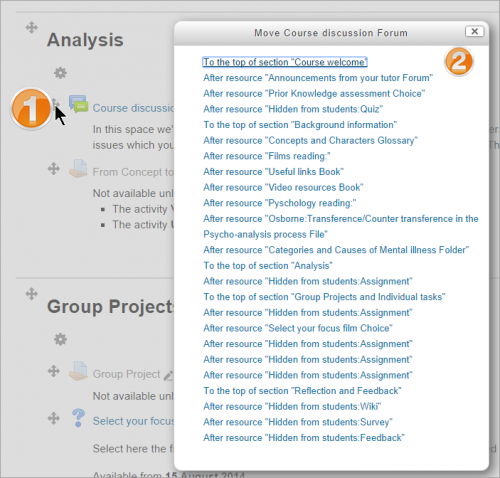
Moving items in a course with many activities
If you click and drag an activity or resource on a course page which has many items, this might cause you difficulties with "scroll of death" issues. Instead of dragging the activity to move it, click on it. It will display a list of all the items on your page and you just need to click to select where on the course page you want the item to be moved to.
- Make your course home page look more like a webpage - see Course FAQ
- Activity and resource descriptions can be displayed on the course page just below the link to the activity or resource by clicking the 'Display description on course page' checkbox in the activity or resource settings.