Standard themes: Difference between revisions
Mary Cooch (talk | contribs) (adding Mount Orange css) |
Mary Evans 2 (talk | contribs) |
||
| (11 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
==Standard themes== | ==Standard themes== | ||
Moodle has | Moodle has three standard themes: ''[[Boost theme|Boost]]'' (in 3.2 onwards), ''Clean'', a responsive, bootstrap based theme, and ''[[More theme|More]]'', a theme customisable from within the admin interface. | ||
[[File:CLEAN.png|center|thumb|500px|'Clean' | [[File:CLEAN.png|center|thumb|500px|'Clean']] | ||
Other themes, including themes which were standard in previous versions of Moodle, are available from the [https://moodle.org/plugins/browse.php?list=category&id=3 Themes section of the Moodle plugins directory]. | Other themes, including themes which were standard in previous versions of Moodle, are available from the [https://moodle.org/plugins/browse.php?list=category&id=3 Themes section of the Moodle plugins directory]. | ||
===Example of a customised Boost theme=== | |||
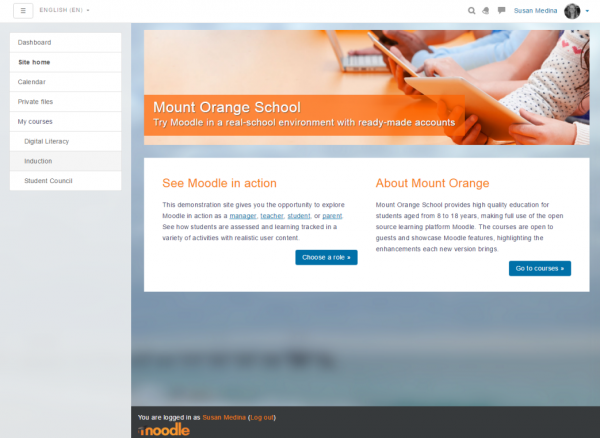
[[File:SchoolDemoBoost.png|thumb|center|600px]] | |||
The Moodle School demo site, [http://school.demo.moodle.net Mount Orange],uses standard Boost with customisations as follows: | |||
* An image for the front page and a background image need to be uploaded and referenced in the code. | |||
*'''Front page topic section:''' | |||
<code php><div class="frontpage container-fluid"> | |||
<div class="jumbotron jumbotron-fluid" style="background-image: url('YOUR UPLOADED FRONT PAGE IMAGE.jpg');"> | |||
<div class="texts"> | |||
<h2>YOUR HEADING</h2> | |||
<p class="lead">SENTENCE/TAG LINE</p> | |||
</div> | |||
</div> | |||
<div class="row-fluid"> | |||
<div class="fp-block col-md-6"> | |||
<h3>SMALLER HEADING</h3> | |||
<p>Paragraph of text</p> | |||
<p class="button"><a class="btn btn-primary" href="BUTTON LINK URL">BUTTON TEXT »</a></p> | |||
</div> | |||
<div class="fp-block col-md-6"> | |||
<h3>SMALLER HEADING</h3> | |||
<p>Paragraph of text.</p> | |||
<p class="button"><a class="btn btn-primary" href="BUTTON LINK URL">BUTTON TEXT »</a></p> | |||
</div> | |||
</div> | |||
</div> </code> | |||
'''*Boost theme Advanced settings - Raw initial SCSS:''' | |||
<code php>$brand-primary: #0070a8; | |||
$body-color: #336; | |||
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif; | |||
$breadcrumb-bg: #fff; </code> | |||
'''*Boost theme Advanced settings - Raw SCSS:''' | |||
<code php>body { | |||
background-image: url("YOUR UPLOADED BACKGROUND IMAGE.png"); | |||
background-size: cover; | background-size: cover; | ||
background-repeat: no-repeat; | |||
background-attachment: fixed; | |||
letter-spacing: .3px; | |||
} | |||
h1, h2, h3, h4, h5, h6 { | |||
color: #f98012; | color: #f98012; | ||
font-weight: normal; | font-weight: normal; | ||
} | |||
.navbar-brand { | |||
display: none; | |||
} | |||
#nav-drawer { | |||
background-color: rgba(236, 238, 239, .9); | |||
} | |||
#page-header.row { | |||
margin-left: -30px; | |||
margin-right: -30px; | |||
} | |||
#page-header .card { | |||
background-color: transparent; | |||
border: none; | |||
margin-bottom: 0; | |||
} | |||
#page-header h1 { | |||
color: #fff; | color: #fff; | ||
font-weight: | font-weight: 500; | ||
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2); | text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2); | ||
} | |||
#page-header .breadcrumb { | |||
padding: .50rem 1rem; | |||
} | |||
.block-region .card-block .card-title { | |||
color: #f98012; | color: #f98012; | ||
font- | font-size: 1.07rem; | ||
font-weight: 400; | |||
} | |||
#page-footer a { | |||
color: #f98012; | |||
} | |||
color: # | #page-site-index #page-header { | ||
display:none; | display:none; | ||
} | |||
#page-site-index #region-main .card.card-block { | |||
padding: 0; | padding: 0; | ||
border: 0; | border: 0; | ||
background-color: transparent; | background-color: transparent; | ||
} | |||
#page-site-index #block-region-side-pre { | |||
margin-top: 15px; | |||
} | |||
#page-site-index .label { | |||
padding: 0; | padding: 0; | ||
} | |||
#page-site-index .activity > div { | |||
padding: 0; | padding: 0; | ||
} | |||
#page-site-index .mod-indent-outer { | |||
padding-left: 0; | padding-left: 0; | ||
} | |||
#page-site-index .contentwithoutlink { | |||
padding-right: 0; | padding-right: 0; | ||
} | |||
.frontpage.container-fluid { | |||
padding: 0; | padding: 0; | ||
} | |||
.frontpage .jumbotron { | |||
padding:0; | padding:0; | ||
border-radius:0; | border-radius:0; | ||
background: transparent no-repeat right bottom / cover; | background: transparent no-repeat right bottom / cover; | ||
line-height: 250px; | line-height: 250px; | ||
} | |||
.frontpage .jumbotron .texts { | |||
color: #fff; | color: #fff; | ||
letter-spacing: .5px; | letter-spacing: .5px; | ||
| Line 142: | Line 129: | ||
display: inline-block; | display: inline-block; | ||
vertical-align: bottom; | vertical-align: bottom; | ||
} | |||
.frontpage .jumbotron h2 { | |||
color: #fff; | color: #fff; | ||
font-size: 32px; | font-size: 32px; | ||
font-weight: | font-weight: 300; | ||
text-shadow: 1px 1px 1px #444; | text-shadow: 1px 1px 1px #444; | ||
margin-bottom: 0; | margin-bottom: 0; | ||
margin-top: 10px; | |||
} | |||
.frontpage .jumbotron .lead { | |||
text-shadow: 1px 1px 1px #333; | text-shadow: 1px 1px 1px #333; | ||
line-height: 30px; | |||
font-size: 21px; | |||
} | |||
.frontpage .row-fluid { | |||
line-height: 24px; | line-height: 24px; | ||
background-color: #fff; | background-color: #fff; | ||
padding: 10px 20px 20px; | padding: 10px 20px 20px; | ||
box-sizing: border-box; | box-sizing: border-box; | ||
} | |||
.frontpage .row-fluid::after { | |||
display: table; | |||
content: ""; | |||
clear: both; | |||
line-height: 0; | |||
} | |||
.frontpage .fp-block { | |||
padding: 10px 20px 0; | padding: 10px 20px 0; | ||
} | |||
.frontpage h3 { | |||
font-size: 26px; | font-size: 26px; | ||
line-height: 30px; | line-height: 30px; | ||
font-weight: | font-weight: 300; | ||
margin-top: 20px; | |||
margin-bottom: 20px; | |||
} | |||
.frontpage .button { | |||
text-align: right; | text-align: right; | ||
} | } | ||
.empty-region-side-pre.empty-region-side-post #region-main-box, | |||
.empty-region-side-pre.empty-region-side-post #region-main { | |||
width: 100%; | |||
} | |||
#settingsnav.box.block_tree_box.p-y-1 { | |||
padding-top: 0!important; | |||
}</code> | |||
==Theme selector== | |||
An administrator can set a theme for the site in ''Administration > Site administration > Appearance > Themes > Theme selector''. | |||
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet. | |||
Go to ''Administration > Site administration > Appearance > Themes > Theme selector'' | |||
*Click on the "Select theme" button next to the type you wish to change | |||
*Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme | |||
*The next screen will provide information about the theme. Click "Continue" | |||
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page. | |||
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the [[Theme settings]]. | |||
==See also== | ==See also== | ||
*[ | * [[Boost theme]] | ||
* [[More theme]] | |||
* [[Theme credits]] | * [[Theme credits]] | ||
* Using Moodle [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] forum discussion | * Using Moodle [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] forum discussion | ||
Latest revision as of 20:43, 5 July 2017
Standard themes
Moodle has three standard themes: Boost (in 3.2 onwards), Clean, a responsive, bootstrap based theme, and More, a theme customisable from within the admin interface.
Other themes, including themes which were standard in previous versions of Moodle, are available from the Themes section of the Moodle plugins directory.
Example of a customised Boost theme
The Moodle School demo site, Mount Orange,uses standard Boost with customisations as follows:
- An image for the front page and a background image need to be uploaded and referenced in the code.
- Front page topic section:
YOUR HEADING
SENTENCE/TAG LINE
SMALLER HEADING
Paragraph of text
SMALLER HEADING
Paragraph of text.
*Boost theme Advanced settings - Raw initial SCSS:
$brand-primary: #0070a8;
$body-color: #336;
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$breadcrumb-bg: #fff;
*Boost theme Advanced settings - Raw SCSS:
body {
background-image: url("YOUR UPLOADED BACKGROUND IMAGE.png");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
letter-spacing: .3px;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
.navbar-brand {
display: none;
}
- nav-drawer {
background-color: rgba(236, 238, 239, .9);
}
- page-header.row {
margin-left: -30px;
margin-right: -30px;
}
- page-header .card {
background-color: transparent;
border: none;
margin-bottom: 0;
}
- page-header h1 {
color: #fff;
font-weight: 500;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
- page-header .breadcrumb {
padding: .50rem 1rem;
}
.block-region .card-block .card-title {
color: #f98012;
font-size: 1.07rem;
font-weight: 400;
}
- page-footer a {
color: #f98012;
}
- page-site-index #page-header {
display:none;
}
- page-site-index #region-main .card.card-block {
padding: 0;
border: 0;
background-color: transparent;
}
- page-site-index #block-region-side-pre {
margin-top: 15px;
}
- page-site-index .label {
padding: 0;
}
- page-site-index .activity > div {
padding: 0;
}
- page-site-index .mod-indent-outer {
padding-left: 0;
}
- page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .jumbotron {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .jumbotron .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .jumbotron h2 {
color: #fff;
font-size: 32px;
font-weight: 300;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
margin-top: 10px;
}
.frontpage .jumbotron .lead {
text-shadow: 1px 1px 1px #333;
line-height: 30px;
font-size: 21px;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .row-fluid::after {
display: table;
content: "";
clear: both;
line-height: 0;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 300;
margin-top: 20px;
margin-bottom: 20px;
}
.frontpage .button {
text-align: right;
}
.empty-region-side-pre.empty-region-side-post #region-main-box,
.empty-region-side-pre.empty-region-side-post #region-main {
width: 100%;
}
- settingsnav.box.block_tree_box.p-y-1 {
padding-top: 0!important;
}
Theme selector
An administrator can set a theme for the site in Administration > Site administration > Appearance > Themes > Theme selector.
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet.
Go to Administration > Site administration > Appearance > Themes > Theme selector
- Click on the "Select theme" button next to the type you wish to change
- Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme
- The next screen will provide information about the theme. Click "Continue"
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page.
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the Theme settings.
See also
- Boost theme
- More theme
- Theme credits
- Using Moodle What counts as a 'legacy' device type? forum discussion