Buttons course format: Difference between revisions
From MoodleDocs
| Buttons course format | |
|---|---|
| Type | Course format |
| Set | N/A |
| Downloads | https://moodle.org/plugins/format_buttons |
| Issues | https://github.com/brandaorodrigo/moodle-format_buttons/issues |
| Discussion | https://github.com/brandaorodrigo/moodle-format_buttons |
| Maintainer(s) | Rodrigo Brandão |
(Added 1 FAQ) |
(updated es:Formato de curso Botones) |
||
| Line 66: | Line 66: | ||
* [[Course formats]] | * [[Course formats]] | ||
[[es: | [[es:Formato de curso Botones]] | ||
Revision as of 18:23, 10 August 2016
The Buttons course format is a contributed code module. It creates a menu with buttons in JavaScript to access the sections, one by one. It has features to create group of sections (example: modules, period) and change the button colors.
At any time, only one section is visible and the user can change the current section by clicking on the corresponding.button.
Download
You can download the format from the Modules and Plugins Database
Installing
- For recent Moodle versions, you can install this plugin automatically from the Moodle plugins database.
- You can manually download the ZIP file from the Moodle plugins database.
- After downloading the ZIP file, put it in your ...\moodle\course\format directory.
- The folder name must be 'buttons'.
- Vist the ' Admin ► Site administration ► Notifications ' page to finish the instalation.
Usage
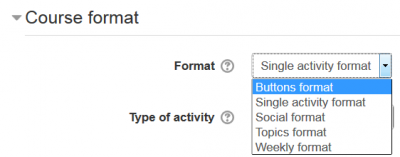
- When creating a new course, select the 'Buttons course format'
- To select the format, simply choose it from the list of course formats in the course settings.
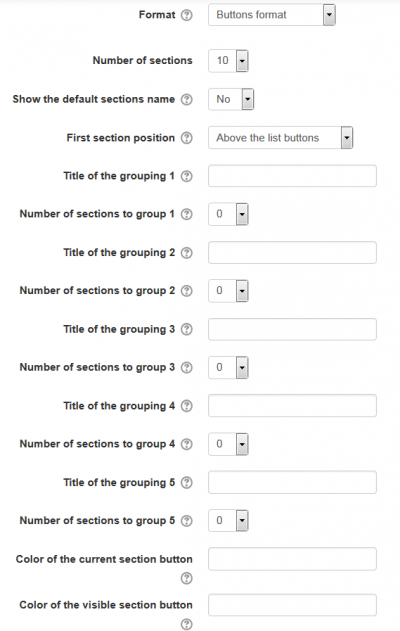
- Fill the available options:
- Choose the number of sections, or leave the default of 10 sections.
- Choose where you want the first (zero) section positioned: Either ' Above the list buttons ' or ' Below the visible section '.
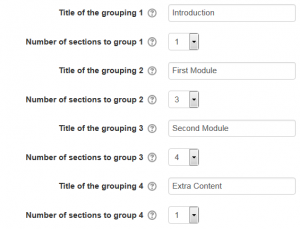
- Write the titles for all the groupings you will use and the number of sections that each one will have. If a group has only one section, the icon will be (...).
- Write the hexadecimal color for the current section button and the visible section button (or leave it emplty to use the dafult value).
- Choose wheter you would like the section zero (where the Announcements default forum is) above the buttons or below the visible section
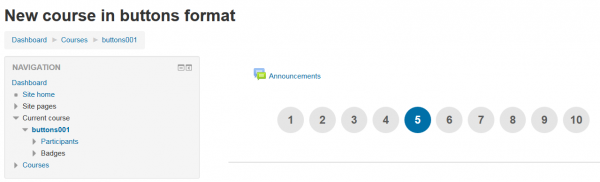
A new empty course
- A new, empty course in the buttons format will shaw the (number of) buttons, that leads to nowhere...
- The 'number of sections' is actually the number of buttons that will be visible, e g, 9 in the following example:
- The image below shows the settings using to produce the above image:
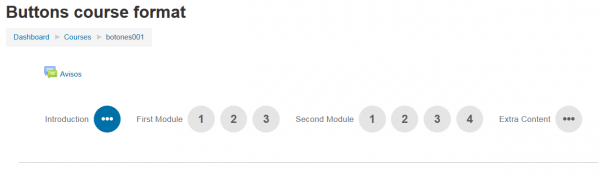
Populating the sections inside your course
- When you build each section inside your buttons format course, remember that the very first section will be the first section inside grouping 1. In this example, the introduction:
- And each course section will be used for each remaining section for each existing grouping.
- So, in the above example, the Section # 2 of the course will actually be the part 1 of module 1:
FAQ
- How can I know the hexadecimal code for the ______ color that I want for the buttons?
Look at a color table in the wikipedia. ...
Credits
Plugin author: Rodrigo Brandão