Dataformview Aligned: Difference between revisions
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
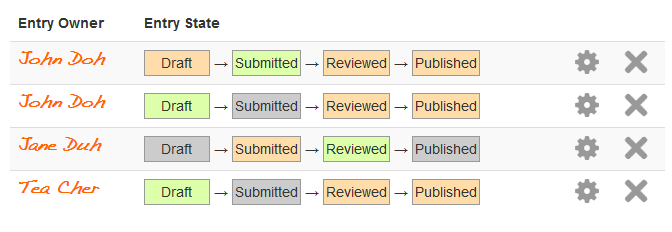
- Activity workflow
- Grading
No edit summary |
No edit summary |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Dataformview plugin info | ||
|description = | |||
The Aligned view displays entries in an aligned table. The view offers a simplified template design which takes a simple list of field patterns and creates one table column per pattern. | The Aligned view displays entries in an aligned table. The view offers a simplified template design which takes a simple list of field patterns and creates one table column per pattern. | ||
[[File:df-view-aligned-with-styles.png | [[File:df-view-aligned-with-styles.png]] | ||
|entry template = | |||
The entry template of the Aligned view is a simplified definition of a table row. It consists of a list of column definitions, each column definition in a new line. The column definition format: | The entry template of the Aligned view is a simplified definition of a table row. It consists of a list of column definitions, each column definition in a new line. The column definition format: | ||
<nowiki> | <nowiki> | ||
| Line 13: | Line 11: | ||
</nowiki> | </nowiki> | ||
For example, the following definition will display the entries in a | For example, the following definition will display the entries in a header-less table with 3 columns and the specified field patterns in order: | ||
<nowiki> | <nowiki> | ||
| Line 27: | Line 25: | ||
[[Email]]|Email | [[Email]]|Email | ||
[[Message]]|Message | [[Message]]|Message | ||
[[EAC:edit]] | |||
[[EAC:delete]] | |||
</nowiki> | </nowiki> | ||
}} | |||
Latest revision as of 14:58, 16 March 2015
The Aligned view displays entries in an aligned table. The view offers a simplified template design which takes a simple list of field patterns and creates one table column per pattern.
Usage
This view type has no special functionality.
Settings
General settings
Name
Short name for the view. The view name can be used in certain view patterns in which case the format of the name should as simple as possible, only alpha or alphanumeric characters, to avoid pattern parsing problems.
Description
Short description of the view purpose and characteristics to allow managers to see at a glance what each view is intended for. This description is displayed only in the view management list.
Visibility
This setting allows denying access to the view without the viewaccesshidden capability. By default Students cannot access hidden views.
Filter
A predefined filter from the Filters list (if any) that will be enforced in the view.
Per page
The max number of entries to display in the view at any given time. If the number of viewable entries is higher than the selected per-page a paging bar will be displayed (provided the ##pagingbar## is added to the view template).
View template
The view template allows you to determine content, behaviour and general layout of a front view page in the Dataform activity. This template typically contains elements for activity navigation, search and sort, and entries display. When creating a new view, the template is populated automatically with a default layout and you can then add or remove elements as needed. The WYSIWYG editor also allows you to decorate the template and create your own look and feel with color, font and images.
Entry template
The entry template of the Aligned view is a simplified definition of a table row. It consists of a list of column definitions, each column definition in a new line. The column definition format:
<field pattern>|<column header (optional)>|<cell css class (optional)>
For example, the following definition will display the entries in a header-less table with 3 columns and the specified field patterns in order:
[[Name]] [[Email]] [[Message]]
The following definition will display the entries in a table with 5 columns and a header row with header titles in the first 3 columns and the css class 'prettyName' assigned to each cell in the first column:
[[Name]]|Name|prettyName [[Email]]|Email [[Message]]|Message [[EAC:edit]] [[EAC:delete]]
Submission settings
The submission settings allow you to determine the behaviour of the view when editing entries. Depending on your activity application, you can display different submission buttons with default or custom labels, display all or only the edited entries and show a response to the submission. Note that in order to apply the submission settings you must enable at least one submit button.
Display when editing
- Show only edited entries – (Default) When editing one or more entries the view will display only the edited entries.
- Show edited entries separate – When editing one or more entries the view will display the edited entries above the rest of the entries.
- Show edited entries inline – When editing one or more entries the view will display the edited entries blended with other entries according to their display order.
Submission buttons
- Save - Saves the edited entry and returns to the view.
- Save and Continue - Saves the edited entry and remains in the form to continue editing the entry.
- Save as New - Saves the edited entry as a new entry (the original entry is not changed) and returns to the view.
- Save and Start New - Saves the edited entry and opens a new entry form.
- Save as New and Continue - Saves the edited entry as a new entry (the original entry is not changed) and remains in the form to continue editing the new entry.
- Cancel - Cancels submission and returns to the view.
Redirection
- Target view - By default the user remains in the same view after entry submission. If an alternate view of the activity is selected, the user will be redirected to that view after submission.
- Response timeout - The delay (in seconds) after submission and before the user is redirected to the target view.
- Response to submission - A message to display to the user after successful submission and before the user is redirected to the target view.
Other settings
N/A
Patterns
Common view patterns
Entries
##notifications##
Displays entry action notifications such “Updated 3 entries”, “Deleted 10 entries”, etc.
##numentriestotal##
Displays the total number of entries in the activity.
##numentriesviewable##
Displays the number of entries the current user can view in the activity without filtering.
##numentriesfiltered##
Displays the number of viewable entries with filters applied.
##numentriesdisplayed##
Displays the number of entries displayed.
##newentry##
Displays a new entry form (if user has permission to add).
##editentry##
Displays the requested entry form or a new entry form if entry id has not been specified for editing. Useful for creating a 'single edit' view.
##entries##
Displays the entries.
##addnewentry##
Displays 'Add new entry' action link that allows the user to open a new entry form.
##addnewentries##
Displays 'Add new entries' dropdown that allows the user to open the selected number of new entries in the form.
Reference
##viewurl##
Search and filtering
##quicksearch##
##quickperpage##
##advancedfilter##
Paging bar
##pagingbar##
##pagingbar:next##
##pagingbar:previous##
Other patterns
This view does not provide additional patterns.