Standard-Designs: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Designs}} | {{Designs}} | ||
Das Standard-Paket von Moodle enthält drei Designs: | ==Standard-Designs== | ||
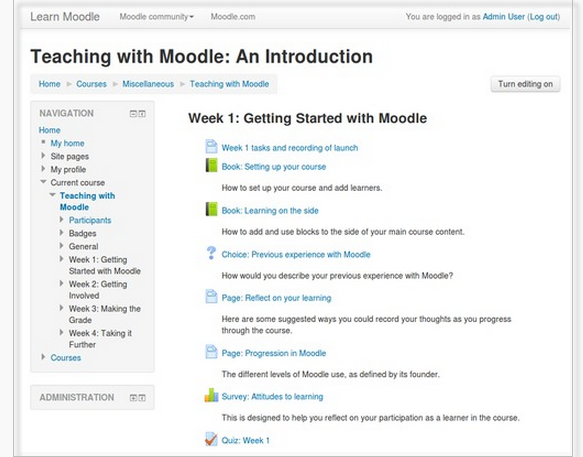
Das Standard-Paket von Moodle enthält drei Designs: ''[[Boost Design|Boost]]'' (ab Moodle 3.2), ''Clean'' - ein responsives Design, das auf Bootstrap 4 basiert und ''[[More Design|More]]'' - ein Design, das von der Moodle-Administration direkt in Moodle angepasst werden kann. | |||
[[File:CLEAN.png|600px]] | |||
Weitere Designs, die in früheren Versionen in der Moodle-Standardinstallation enthalten waren, sind weiterhin in der [https://moodle.org/plugins/browse.php?list=category&id=3 Moodle-Plugins-Datenbank] verfügbar und können nachinstalliert werden. | Weitere Designs, die in früheren Versionen in der Moodle-Standardinstallation enthalten waren, sind weiterhin in der [https://moodle.org/plugins/browse.php?list=category&id=3 Moodle-Plugins-Datenbank] verfügbar und können nachinstalliert werden. | ||
===Beispiel für ein angepasstes Boost Design=== | |||
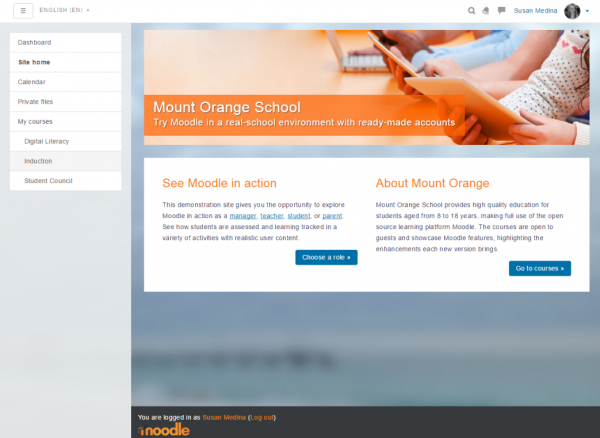
[[File:SchoolDemoBoost.png|600px]] | |||
Die Moodle School Demo Site [http://school.demo.moodle.net Mount Orange] verwendet das Boost Design mit folgenden Anpassungen: | |||
* Ein Bild für die Startseite und ein Hintergrundbild müssen hochgeladen und im Code referenziert werden. | |||
*'''Textabschnitt auf der Startseite''': | |||
<code php><div class="frontpage container-fluid"> | |||
<div class="jumbotron jumbotron-fluid" style="background-image: url('YOUR UPLOADED FRONT PAGE IMAGE.jpg');"> | |||
<div class="texts"> | |||
<h2>YOUR HEADING</h2> | |||
<p class="lead">SENTENCE/TAG LINE</p> | |||
</div> | |||
</div> | |||
<div class="row-fluid"> | |||
<div class="fp-block col-md-6"> | |||
<h3>SMALLER HEADING</h3> | |||
<p>Paragraph of text</p> | |||
<p class="button"><a class="btn btn-primary" href="BUTTON LINK URL">BUTTON TEXT »</a></p> | |||
</div> | |||
<div class="fp-block col-md-6"> | |||
<h3>SMALLER HEADING</h3> | |||
<p>Paragraph of text.</p> | |||
<p class="button"><a class="btn btn-primary" href="BUTTON LINK URL">BUTTON TEXT »</a></p> | |||
</div> | |||
</div> | |||
</div> </code> | |||
*'''Erweiterte Einstellungen für das Boost Design - Raw initial CSS''': | |||
<code php>$brand-primary: #0070a8; | |||
$body-color: #336; | |||
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif; | |||
$breadcrumb-bg: #fff; </code> | |||
*'''Erweiterte Einstellungen für das Boost Design - Raw SCSS''': | |||
<code php>body { | |||
background-image: url("YOUR UPLOADED BACKGROUND IMAGE.png"); | |||
background-size: cover; | |||
background-repeat: no-repeat; | |||
background-attachment: fixed; | |||
letter-spacing: .3px; | |||
} | |||
h1, h2, h3, h4, h5, h6 { | |||
color: #f98012; | |||
font-weight: normal; | |||
} | |||
.navbar-brand { | |||
display: none; | |||
} | |||
#nav-drawer { | |||
background-color: rgba(236, 238, 239, .9); | |||
} | |||
#page-header.row { | |||
margin-left: -30px; | |||
margin-right: -30px; | |||
} | |||
#page-header .card { | |||
background-color: transparent; | |||
border: none; | |||
margin-bottom: 0; | |||
} | |||
#page-header h1 { | |||
color: #fff; | |||
font-weight: 500; | |||
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2); | |||
} | |||
#page-header .breadcrumb { | |||
padding: .50rem 1rem; | |||
} | |||
.block-region .card-block .card-title { | |||
color: #f98012; | |||
font-size: 1.07rem; | |||
font-weight: 400; | |||
} | |||
#page-footer a { | |||
color: #f98012; | |||
} | |||
#page-site-index #page-header { | |||
display:none; | |||
} | |||
#page-site-index #region-main .card.card-block { | |||
padding: 0; | |||
border: 0; | |||
background-color: transparent; | |||
} | |||
#page-site-index #block-region-side-pre { | |||
margin-top: 15px; | |||
} | |||
#page-site-index .label { | |||
padding: 0; | |||
} | |||
#page-site-index .activity > div { | |||
padding: 0; | |||
} | |||
#page-site-index .mod-indent-outer { | |||
padding-left: 0; | |||
} | |||
#page-site-index .contentwithoutlink { | |||
padding-right: 0; | |||
} | |||
.frontpage.container-fluid { | |||
padding: 0; | |||
} | |||
.frontpage .jumbotron { | |||
padding:0; | |||
border-radius:0; | |||
background: transparent no-repeat right bottom / cover; | |||
line-height: 250px; | |||
} | |||
.frontpage .jumbotron .texts { | |||
color: #fff; | |||
letter-spacing: .5px; | |||
background-color: rgba(255, 99, 0, 0.70); | |||
padding: 0 20px; | |||
margin-bottom:20px; | |||
display: inline-block; | |||
vertical-align: bottom; | |||
} | |||
.frontpage .jumbotron h2 { | |||
color: #fff; | |||
font-size: 32px; | |||
font-weight: 300; | |||
text-shadow: 1px 1px 1px #444; | |||
margin-bottom: 0; | |||
margin-top: 10px; | |||
} | |||
.frontpage .jumbotron .lead { | |||
text-shadow: 1px 1px 1px #333; | |||
line-height: 30px; | |||
font-size: 21px; | |||
} | |||
.frontpage .row-fluid { | |||
line-height: 24px; | |||
background-color: #fff; | |||
padding: 10px 20px 20px; | |||
box-sizing: border-box; | |||
} | |||
.frontpage .row-fluid::after { | |||
display: table; | |||
content: ""; | |||
clear: both; | |||
line-height: 0; | |||
} | |||
.frontpage .fp-block { | |||
padding: 10px 20px 0; | |||
} | |||
.frontpage h3 { | |||
font-size: 26px; | |||
line-height: 30px; | |||
font-weight: 300; | |||
margin-top: 20px; | |||
margin-bottom: 20px; | |||
} | |||
.frontpage .button { | |||
text-align: right; | |||
} | |||
.empty-region-side-pre.empty-region-side-post #region-main-box, | |||
.empty-region-side-pre.empty-region-side-post #region-main { | |||
width: 100%; | |||
} | |||
#settingsnav.box.block_tree_box.p-y-1 { | |||
padding-top: 0!important; | |||
}</code> | |||
==Design-Auswahl== | ==Design-Auswahl== | ||
Als Administrator/in können Sie auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Designs > Design-Auswahl'' wählen, in welchem Design Ihre Moodle-Seite dargestellt wird. | Als Administrator/in können Sie auf der Seite ''Website-Administration'' (oder im Block ''[[Einstellungen-Block|Einstellungen]]) > Website-Administration'')'' > Darstellung > Designs > Design-Auswahl'' wählen, in welchem Design Ihre Moodle-Seite dargestellt wird. | ||
Sie können verschiedene Designs für verschiedene Endgeräte auswählen: Default, Legacy, Mobile und Tablet. | |||
Sie | Gehen Sie auf die Seite ''Website-Administration'' (oder im Block ''[[Einstellungen-Block|Einstellungen]]) > Website-Administration'')'' > Darstellung > Designs > Design-Auswahl''. | ||
*Klicken Sie auf den Button ''Design wechseln'' für das entsprechende Endgerät. | |||
*In der Liste der vorhandenen Designs wählen Sie ein geeignetes aus und klicken auf den zugehörigen Button ''Design auswählen''. | |||
*Die nächste Seite zeigt Informationen zum Design. Klicken Sie auf den Button ''Weiter''. | |||
'''Hinweis 1''': Moodle speichert Designs im Cache. Wenn Änderungen im Design nicht sofort sichtbar werden, klicken Sie auf der Seite ''Website-Administration'' (oder im Block ''[[Einstellungen-Block|Einstellungen]]) > Website-Administration'')'' > Darstellung > Designs > Design-Auswahl'' oben auf den Button ''Design-Cache löschen''. | |||
'''Hinweis 2''': Das gewählte Design ist das Site-Design. Es kann durch Kurs-, Nutzer- oder Session-Designs überschrieben werden, wenn diese Designs erlaubt sind. Siehe [[Design-Einstellungen]] für detaillierte Informationen. | |||
==Siehe auch== | ==Siehe auch== | ||
* [[Boost Design]] | * [[Boost Design]] | ||
* [[More Design]] | * [[More Design]] | ||
* [[:en:Theme credits|Theme credits]] | * [[:en:Theme credits|Theme credits]] | ||
* [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] Diskussionsbeitrag im Kurs ''Using Moodle'' auf moodle.org | * [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] Diskussionsbeitrag im Kurs ''Using Moodle'' auf moodle.org | ||
[[en:Standard themes]] | [[en:Standard themes]] | ||
[[es:Temas estándar]] | |||
Aktuelle Version vom 9. Mai 2019, 10:58 Uhr
Standard-Designs
Das Standard-Paket von Moodle enthält drei Designs: Boost (ab Moodle 3.2), Clean - ein responsives Design, das auf Bootstrap 4 basiert und More - ein Design, das von der Moodle-Administration direkt in Moodle angepasst werden kann.
Weitere Designs, die in früheren Versionen in der Moodle-Standardinstallation enthalten waren, sind weiterhin in der Moodle-Plugins-Datenbank verfügbar und können nachinstalliert werden.
Beispiel für ein angepasstes Boost Design
Die Moodle School Demo Site Mount Orange verwendet das Boost Design mit folgenden Anpassungen:
- Ein Bild für die Startseite und ein Hintergrundbild müssen hochgeladen und im Code referenziert werden.
- Textabschnitt auf der Startseite:
YOUR HEADING
SENTENCE/TAG LINE
SMALLER HEADING
Paragraph of text
SMALLER HEADING
Paragraph of text.
- Erweiterte Einstellungen für das Boost Design - Raw initial CSS:
$brand-primary: #0070a8;
$body-color: #336;
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$breadcrumb-bg: #fff;
- Erweiterte Einstellungen für das Boost Design - Raw SCSS:
body {
background-image: url("YOUR UPLOADED BACKGROUND IMAGE.png");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
letter-spacing: .3px;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
.navbar-brand {
display: none;
}
- nav-drawer {
background-color: rgba(236, 238, 239, .9);
}
- page-header.row {
margin-left: -30px;
margin-right: -30px;
}
- page-header .card {
background-color: transparent;
border: none;
margin-bottom: 0;
}
- page-header h1 {
color: #fff;
font-weight: 500;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
- page-header .breadcrumb {
padding: .50rem 1rem;
}
.block-region .card-block .card-title {
color: #f98012;
font-size: 1.07rem;
font-weight: 400;
}
- page-footer a {
color: #f98012;
}
- page-site-index #page-header {
display:none;
}
- page-site-index #region-main .card.card-block {
padding: 0;
border: 0;
background-color: transparent;
}
- page-site-index #block-region-side-pre {
margin-top: 15px;
}
- page-site-index .label {
padding: 0;
}
- page-site-index .activity > div {
padding: 0;
}
- page-site-index .mod-indent-outer {
padding-left: 0;
}
- page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .jumbotron {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .jumbotron .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .jumbotron h2 {
color: #fff;
font-size: 32px;
font-weight: 300;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
margin-top: 10px;
}
.frontpage .jumbotron .lead {
text-shadow: 1px 1px 1px #333;
line-height: 30px;
font-size: 21px;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .row-fluid::after {
display: table;
content: "";
clear: both;
line-height: 0;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 300;
margin-top: 20px;
margin-bottom: 20px;
}
.frontpage .button {
text-align: right;
}
.empty-region-side-pre.empty-region-side-post #region-main-box,
.empty-region-side-pre.empty-region-side-post #region-main {
width: 100%;
}
- settingsnav.box.block_tree_box.p-y-1 {
padding-top: 0!important;
}
Design-Auswahl
Als Administrator/in können Sie auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Design-Auswahl wählen, in welchem Design Ihre Moodle-Seite dargestellt wird.
Sie können verschiedene Designs für verschiedene Endgeräte auswählen: Default, Legacy, Mobile und Tablet.
Gehen Sie auf die Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Design-Auswahl.
- Klicken Sie auf den Button Design wechseln für das entsprechende Endgerät.
- In der Liste der vorhandenen Designs wählen Sie ein geeignetes aus und klicken auf den zugehörigen Button Design auswählen.
- Die nächste Seite zeigt Informationen zum Design. Klicken Sie auf den Button Weiter.
Hinweis 1: Moodle speichert Designs im Cache. Wenn Änderungen im Design nicht sofort sichtbar werden, klicken Sie auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Design-Auswahl oben auf den Button Design-Cache löschen.
Hinweis 2: Das gewählte Design ist das Site-Design. Es kann durch Kurs-, Nutzer- oder Session-Designs überschrieben werden, wenn diese Designs erlaubt sind. Siehe Design-Einstellungen für detaillierte Informationen.
Siehe auch
- Boost Design
- More Design
- Theme credits
- What counts as a 'legacy' device type? Diskussionsbeitrag im Kurs Using Moodle auf moodle.org