OAuth2 Facebook Service: Unterschied zwischen den Versionen
Aus MoodleDocs
K (Ghillenb verschob die Seite OAuth2 Facebook service nach OAuth2 Facebook Service) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
{{Neu}} | {{Neu}} | ||
Um einen OAuth2 Client für Facebook aufzusetzen, gehen Sie folgendermaßen vor: | |||
*Log in to the page [https://developers.facebook.com/apps Facebook for Developers Apps] and click the 'Add a new app' button. | |||
:[[File:facebook-1-new-app.png|300px]] | |||
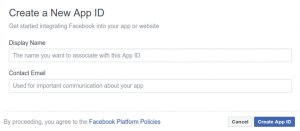
* Enter a name and contact email and click the button 'Create App ID'. | |||
:[[File:facebook-2-name.png|300px]] | |||
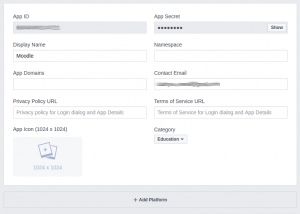
*Click Settings on the left, then add an app icon and URLs as desired, choose a category e.g. Education then click the button 'Save Changes'. | |||
:[[File:facebook-3-basic-settings.png|300px]] | |||
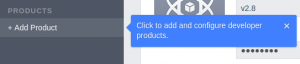
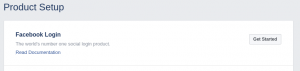
*Click the link '+Add Product' on the left then for 'Facebook Login' click the button 'Get Started'. | |||
:[[File:facebook-4-add-product.png|300px]] | |||
:[[File:facebook-login.png|300px]] | |||
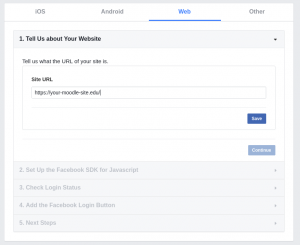
*Click Web, then enter your site URL and click Save. | |||
:[[File:facebook-webapp-wizard.png|300px]] | |||
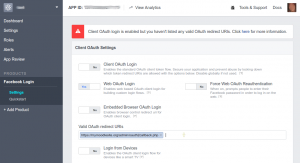
*Click Settings under 'Facebook Login' on the left, then configure the Client OAuth Settings as follows: Set Web OAuth Login to Yes and everything else to No (for security). Enter the callback URL to "your site url + /admin/oauth2callback.php" e.g. <nowiki>https://lemon.edu/admin/oauth2callback.php</nowiki>. then click the button 'Save Changes'. | |||
:[[File:facebook-5-oauth-settings-v2.png|300px]] | |||
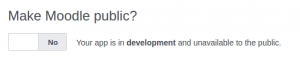
* Click 'App Review' on the left, then click to make your app public. | |||
:[[File:facebook-6-public.png|300px]] | |||
*Finally, click Dashboard on the left, get the App ID and App Secret and enter them in Moodle as the client ID and secret. | |||
:[[File:facebook_7_app_id_and_secret.png|300px]] | |||
[[en:OAuth 2 Facebook service]] | [[en:OAuth 2 Facebook service]] | ||
Version vom 19. Juni 2017, 07:39 Uhr
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Neue Funktionalität
in Moodle 3.5!
Um einen OAuth2 Client für Facebook aufzusetzen, gehen Sie folgendermaßen vor:
- Log in to the page Facebook for Developers Apps and click the 'Add a new app' button.
- Enter a name and contact email and click the button 'Create App ID'.
- Click Settings on the left, then add an app icon and URLs as desired, choose a category e.g. Education then click the button 'Save Changes'.
- Click the link '+Add Product' on the left then for 'Facebook Login' click the button 'Get Started'.
- Click Web, then enter your site URL and click Save.
- Click Settings under 'Facebook Login' on the left, then configure the Client OAuth Settings as follows: Set Web OAuth Login to Yes and everything else to No (for security). Enter the callback URL to "your site url + /admin/oauth2callback.php" e.g. https://lemon.edu/admin/oauth2callback.php. then click the button 'Save Changes'.
- Click 'App Review' on the left, then click to make your app public.
- Finally, click Dashboard on the left, get the App ID and App Secret and enter them in Moodle as the client ID and secret.