Bilder
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Sie können mit Hilfe des Text-Editors Bilder aus einer Vielzahl von externen Quellen in Moodle hochladen und einbinden. Mit Bildern können Sie Kursseiten, Aufgaben oder andere Moodle-Inhalte attraktiver gestalten. Bilder, die Sie an Forumsbeiträge anhängen oder in Testfragen einbinden, werden direkt im Forumsbeitrag bzw. in der Testfrage angezeigt.
Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif.
Bilddatei hochladen
Hinweis: Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, BEVOR Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen.
- Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den Text-Editor. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol
 .
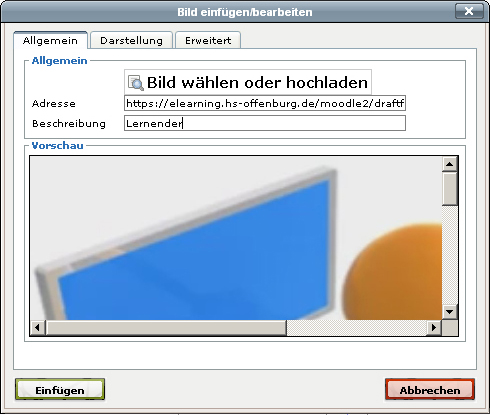
. - Klicken Sie auf den Link Bild wählen oder hochladen. Es öffnet sich der Datei-Browser.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus.
- Über das Auswahlmenü Lizenz wählen legen Sie die Nutzungsrechte für die Datei fest.
- Klicken Sie abschließend auf den Button Datei auswählen.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Klicken Sie auf den Reiter Darstellung, wenn Sie die Anzeigegröße des Bildes ändern wollen.
- Klicken Sie auf den Reiter Erweitert, wenn Sie zusätzliche Informationen zur Bilddatei hinterlegen wollen.
- Klicken Sie abschließend auf den Button Einfügen.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Bilder von anderen Websites anzeigen
Sie können Bilder, die auf einem anderen Server im Internet gespeichert sind, in Moodle anzeigen, ohne sie in Moodle hochzuladen.
Hinweis: Wenn das Bild zu einem späteren Zeitpunkt auf der externen Quelle gelöscht wird, dann wird in Moodle anstelle des Bildes ein rotes X angezeigt.
Methode 1
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Kopieren Sie die URL des externen Bildes in das Textfeld Adresse.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Klicken Sie auf den Reiter Darstellung, wenn Sie die Anzeigegröße des Bildes ändern wollen.
- Klicken Sie auf den Reiter Erweitert, wenn Sie zusätzliche Informationen zur Bilddatei hinterlegen wollen.
- Klicken Sie abschließend auf den Button Einfügen.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Method 2
Es ist möglich, ein Bild aus einer externen Quelle per Copy&Paste in den text-Editor zu kopieren. Beachten Sie jedoch das Urheberrecht!
Adding an image from image hosting sites like Flickr
- It is possible to search and display an image from Flickr.
- For this, the Flickr public repository must be enabled by the administrator
- After clicking into Find or Upload an image, click on the Flickr repository to search for a suitable image.
- The site administrator can also enable the Flickr and Picasa repositories for users to access images from their own accounts.
Editing your image
- After clicking the image icon in the text editor, two tabs are available to help you better display your image:
Appearance
- Choose from the Alignment drop down how you want the image to be set against any text. The block with the tree and text show how each option will display.
- Resize the image in the dimensions boxes if desired.
- If desired, add a number (in pixels) for a vertical or horizontal space or border around the image.
Advanced
- This tab allows you to set alternative images for mouseover/mouse out and to include miscellaneous information such as title, language direction, long description link etc.