Moodle Mobile - Funktionalitäten
![]() Diese Seite muss überarbeitet werden.
Diese Seite muss überarbeitet werden.
-
See your courses at glance
Your courses are listed with easy access to contents, participants, grades and notes. A useful filter field lets you find a particular course quickly. If your token expires during a session, you're prompted to re-enter your password and continue.
-
Orientation and resolution support
The app displays in portrait or landscape view, whatever your screen resolution.
-
Activity completion
Track progress from your device with Activity completion. Automatic completion is registered, and students can also manually mark a task complete on their mobile.
-
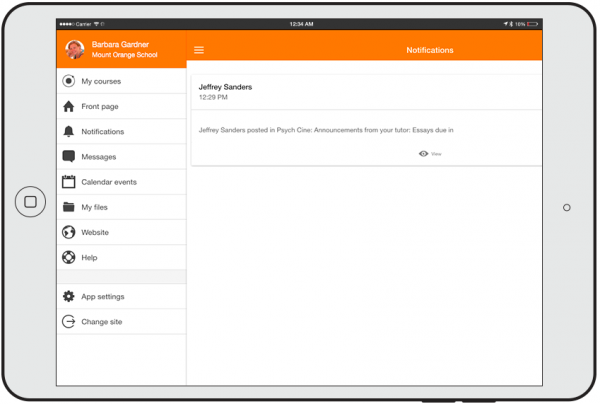
Notifications
Keep up to date with notifications. The app supports both local (calendar events) and push (messages, forum posts, submitted assignments etc) notifications. See Mobile app notifications for more details. Infinite scrolling is available and local notifications have multi-site support.
-
Engage in chat, on the move
Participate in a course Chat activity.
-
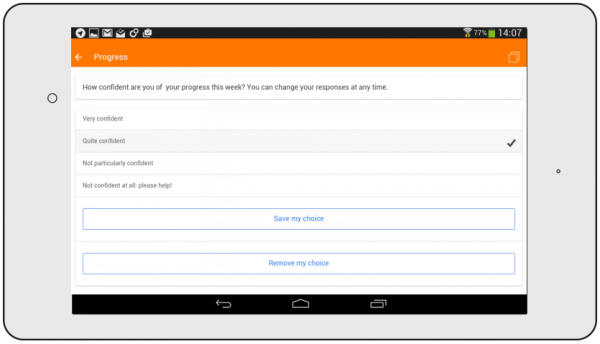
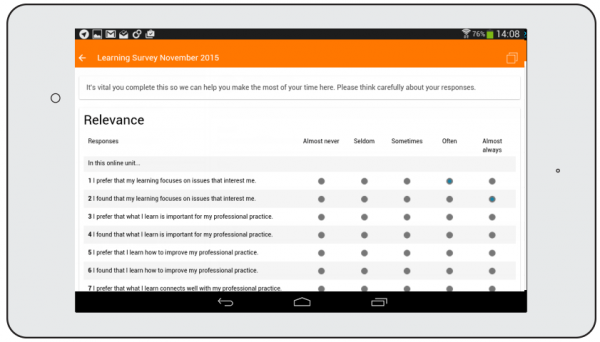
Feed back to teachers with a survey
Surveys may now be taken using the app.
-
Search the list of courses
App users can search courses to find one they wish to take.
-
Enrol yourself from your smartphone
Found a course you like? Enrol immediately via the app.
Features summary
- Responsive design for phone and tablets
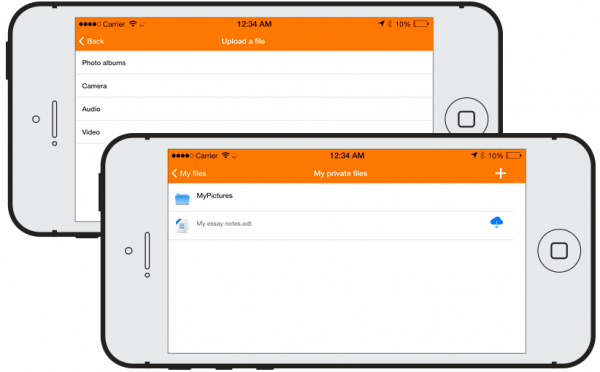
- Upload a picture into your private file area
- Record an audio file and upload it into your private file area
- Record a video and upload it into your private file area
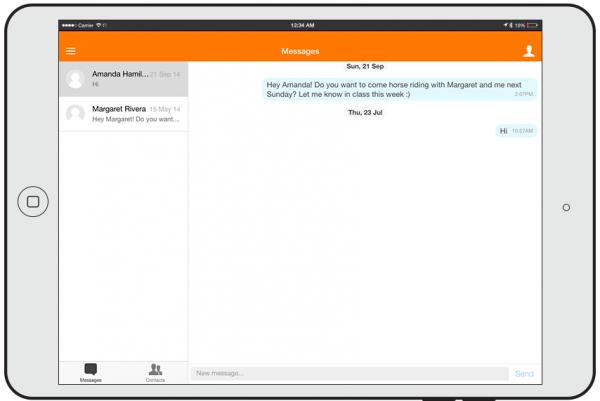
- Send a private message to a course participant (can be done offline)
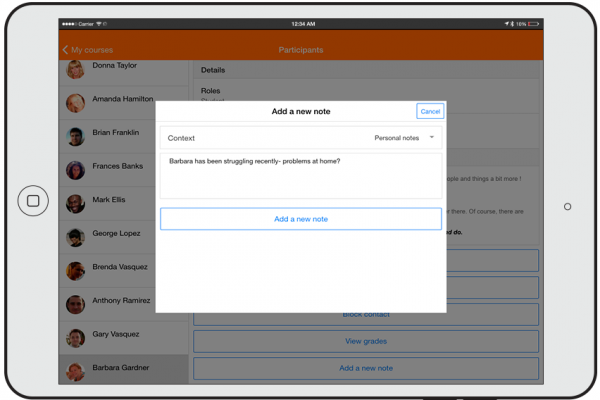
- Take a personal note about a course participant (can be done offline)
- Add a course participant to your phone contact
- Call a course participant touching the phone number
- Locate a course participant address on Google map
- Download and view some course resources
- Quick access to your course contents
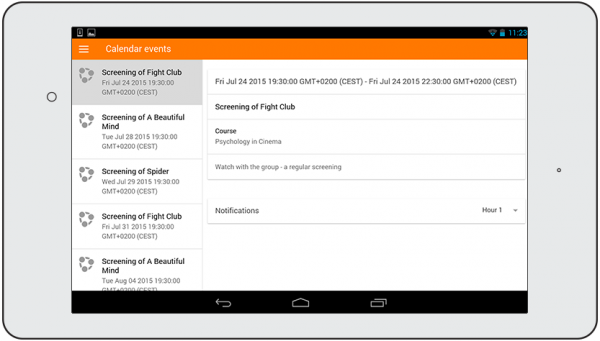
- View calendar events
- Reminder notifications for calendar events
- Mobile Push notifications
- Remote layout/style customization (see below)
- View all your past private messages and notifications
- Browse and download your private and course files
- View forum discussions
- Private messaging between users
- Calendar integration with warning reminders as local notifications
- Upload any type of file from your device to your Moodle private files area
- View the book module and IMS CP
- View site, course and personal users notes
- Support for sites using CAS or Shibboleth as auth methods *
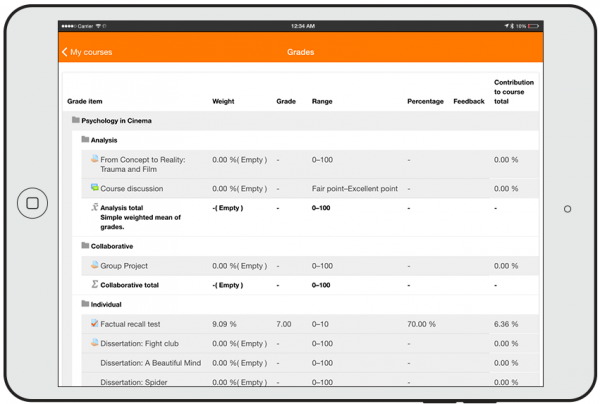
- View your activity and course total grades in a course *
- Participate in choices *
- Participate in chats *
Note: All features indicated (*) require either Moodle 3.0 or the Moodle Mobile additional features plugin to be installed.
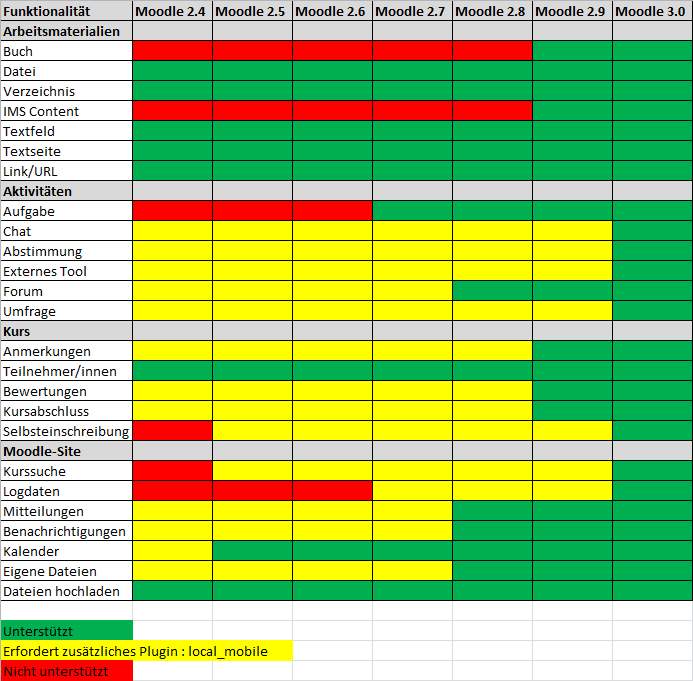
Funktionalitäten der verschiedenen Versionen im Vergleich
Sprachen
Moodle Mobile ist in mehr als 15 Sprachen verfügbar, u.a.
- Arabisch
- Baskisch
- Chinesisch
- Deutsch
- Englisch
- Französisch
- Hebräisch
- Italienisch
- Japanisch
- Katalonisch
- Niederländisch
- Portugiesisch
- Russisch
- Spanisch
- Schwedisch
- Tschechisch
- Ungarisch
Funktionalitäten
Moodle Mobile ist die offiziell von Moodle HQ bereitgestellte App für mobile Endgeräte mit iOS, Android und Windows Phone & 8.1.
- Responsive Design für Smartphones und Tablets
- Bilder in den Bereich Meine Dateien hochladen
- Audios aufnehmen und in den Bereich Meine Dateien hochladen
- Videos aufnehmen und in den Bereich Meine Dateien hochladen
- Alle Dateien aus dem Bereich Meine Dateien herunterladen
- Dateien von anderen Apps in den Bereich Meine Dateien hochladen
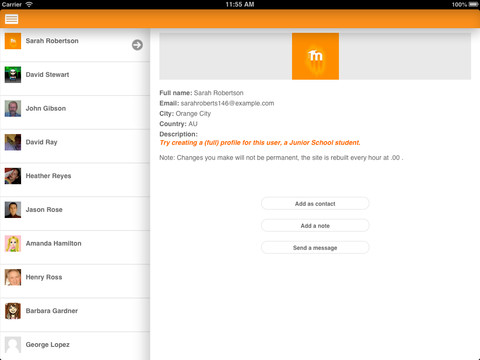
- Persönliche Mitteilung an Kursteilnehmer/innen senden (Eingabe auch offline)
- Persönliche Notizen zu Kursteilnehmer/innen machen (Eingabe auch offline)
- Kursteilnehmer/innen zur Kontaktliste hinzufügen
- Kursteilnehmer/innen durch Berühren der Telefonnummer anrufen
- Adresse von Kursteilnehmer/innen auf Google Maps lokalisieren
- Schneller Zugriff auf Ihre Kursinhalte
- Arbeitsmaterialien herunterladen und anzeigen
- Forumsdiskussionen anzeigen
- Persönliche Messages zwischen Nutzer/innen
- Termine anzeigen und erinnern
- Mobile Push-Mitteilungen
- Remote Layout / Style Anpassungen (siehe unten)
- Unterstützung von Websites mit Authentifizierung CAS oder Shibboleth *
- Übersicht für Beteiligung und Bewertung in Kursen anzeigen *
Hinweis: Die mit * markierten Features erfordern die Installation des Plugins Moodle Mobile - Zusatzfeatures.
Beachten Sie, dass die Moodle Mobile App kein Ersatz für die Designs MyMobile oder Bootstrap ist. Die Moodle Mobile App liefert offline Inhalte, Audio- und Videofunktionalität und Push-Funktionalität. Sie können die Moodle Mobile App in Kombination mit einem Mobile Design nutzen.
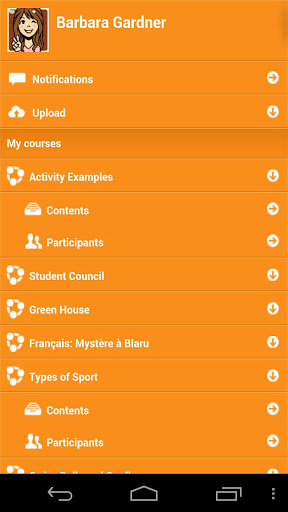
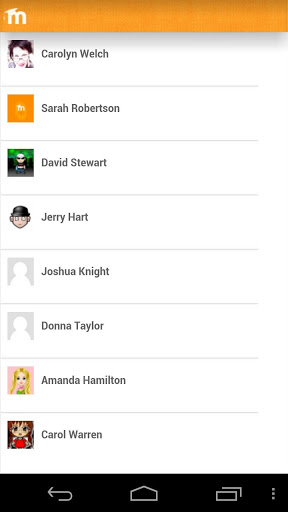
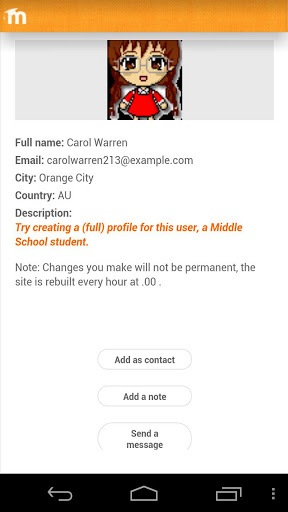
Screenshots
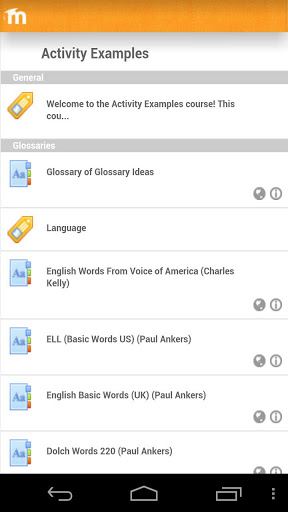
Smartphone (Hochformat)
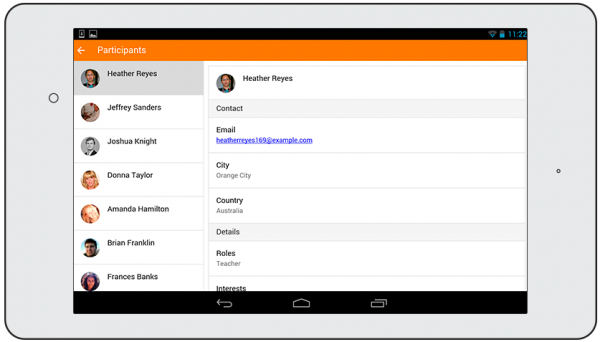
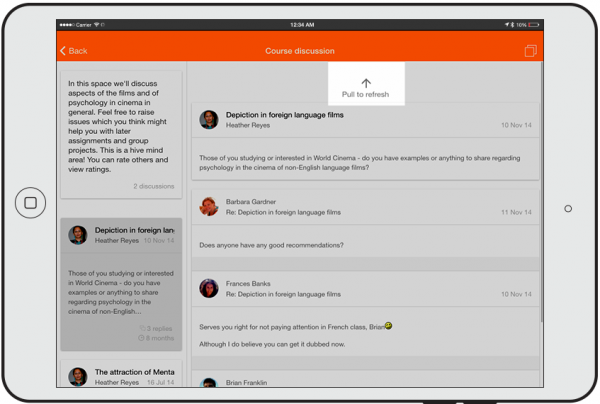
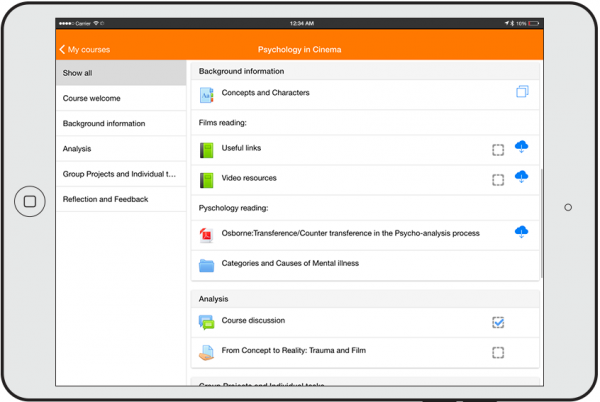
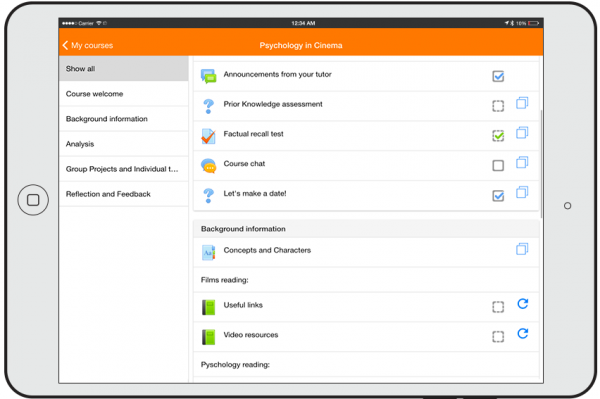
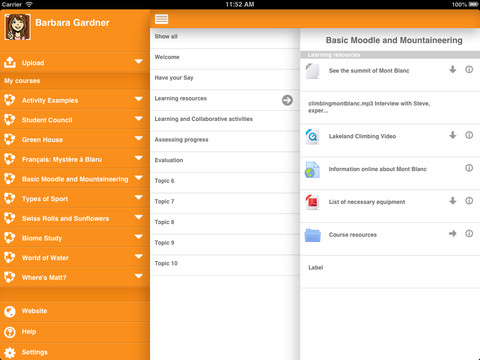
Tablet (Querformat)
Mobile Mitteilungen
Die App kann mobile Mitteilungen von Ihrer Moodle-Website empfangen. Weitere Informationen finden Sie bei Moodle Mobile - Mitteilungen.
Anpassung des Erscheinungsbildes
Die App kann Designanpassungen von Ihrer Moodle-Site abrufen. Da es sich um eine HTML5-App handelt, können Sie beliebiges CSS, CSS2 und CSS3 verwenden.
Öffnen Sie die Seite Einstellungen > Website-Administration > Plugins > Webservices > Mobile Geräte und tragen Sie im Feld CSS eine gültige URL ein, die auf eine CSS-Datei mit Ihren Designanpassungen verweist. Die standardmäßigen CSS-Dateien für mobile Endgeräte finden Sie hier.
Die CSS-Datei sollte innerhalb Ihrer Moodle-Installation gespeichert sein (z.B. in einem angepassten Design moodle/theme/mytheme oder als lokales Plugin unter moodle/local).
Sobald sich Nutzer/innen in der App anmelden, wird periodisch ein Prozess gestartet , um die Remote CSS-Dateien zu holen und so Ihr angepasstes CSS zu verwenden.
Beachten Sie , dass beim erstmaligen Öffnen der App standardmäßig das orangefarbene Design verwendet wird. Ihr angepasstes Design wird verwendet, sobald die entsprechende Moodle-Website in der App hinzugefügt ist.
Weitere Informationen: https://docs.moodle.org/dev/Moodle_Mobile_Themes
Moodle-Website für den App-Zugriff konfigurieren
Die App Moodle Mobile funktioniert nur mit Moodle 2.4 oder neuer.
In den Moodle-Einstellungen muss der mobilen Zugriff wie folgt erlaubt sein: Auf der Seite Einstellungen > Website-Administration > Plugins > Webservices > Mobile Geräte setzen Sie das Häkchen in der Checkbox Webservice für mobile Geräte.
Moodle Mobile installieren
Die App Moodle Mobile ist kostenlos verfügbar im Apple AppStore, im Google PlayStore und im Windows AppStore. Sie können die App direkt aus dem Store auf Ihrem mobilen Endgerät installieren.
Die Links zum Herunterladen finden Sie auf der Seite https://download.moodle.org/mobile/.
App auf einer Demo-Website testen
Auf der Login-Seite der App tragen Sie teacher oder student als Anmeldename ein und klicken Sie die Taste Add / Hinzufügen. Sie werden automatisch bei der Mount-Orange-Moodle-School angemeldet und können mit dieser Demo-Website die App testen.
Cache
Wenn Sie sich mit Ihrer eigenen Moodle-Website verbinden und dort etwas neu anlegen, verändern, aktualisieren oder löschen und anschließend über die Mobile App auf die Website zugreifen, erscheinen die Änderungen nicht sofort. Sie müssen einige Minuten warten, die aktuelle Cache-Zeit der App beträgt 5 Minuten.
Es gibt eine Oprtion für Entwickler, um den Cache zu jedem beliebigen Zeitpunkt löschen zu können (unter Einstellungen > Website-Administration > Entwicklung > Cache löschen).
Fehler melden
Eintrag im Moodle-Tracker
Wenn Sie einen Fehler bemerken, melden Sie ihn bitte, damit er möglichst schnell behoben werden kann:
- Melden Sie sich im Moodle Mobile Tracker https://tracker.moodle.org/browse/MOBILE an (Nutzerkonto notwendig).
- Prüfen Sie, ob der Fehler bereits gemeldet wurde: Suche.
- Falls nicht, klicken Sie auf den Link Create Issue rechts oben auf der Seite und wählen Sie Moodle Mobile als Projekt.
- Tragen Sie eine detaillierte Beschreibung des Fehlers ein.
- Fügen Sie folgende Dateien hinzu, indem Sie im Auswahlmenü More actions auf Attach files klicken:
- Geräteinformation: Diese Geräteinformationen finden Sie in der App (Settings / Einstellungen > Development / Entwicklung > Device info / Geräteinformation - Sie können sich diese Info als E-Mail schicken, indem Sie auf die entsprechende Taste tippen).
- App Log: Diese finden Sie in der App (Settings / Einstellungen > Development / Entwicklung > Show log - auch diese Informationen können Sie sich als E-Mail schicken und dann in Ihrem Bug-Tracker-Eintrag anhängen).
Fehler per E-Mail melden
Sie können einen Fehler auch direkt per E-Mail melden: Tippen Sie in der App auf Settings / Einstellungen > Report a bug / Fehler melden.
Siehe auch
- Mobile Webservices
- Moodle for mobile forum - Diskussionsforum im Kurs Using Moodle auf moodle.org
- Moodle for Mobiles - Bereich im Bug Tracker
- Mobile App Developer Notes Entwickler-Dokumentation und Mobile App Roadmap