Video: Difference between revisions
m (Added link to see also [https://docs.moodle.org/34/en/mod/videofile/mod Videofile add-on for Moodle 2.5] with multilanguage captions capability) |
Helen Foster (talk | contribs) m (removing new features template) |
||
| (24 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Working with media}} | {{Working with media}} | ||
Video is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from a "how to" screencast, or improve their language skills by watching native speakers interact. | |||
==Where to host the videos== | ==Where to host the videos== | ||
If you upload your videos to your Moodle site, storing them on your own server, then you retain ultimate control. If you are worried about multiple copies of the same video taking up lots of space, then that is not a problem; the Moodle file system is clever enough to only store a single copy of a file, no matter how many times you upload it to your server. | |||
When server space or upload limits are restricted, it is convenient to upload videos to an online site like [http://www.youtube.com YouTube] or [http://vimeo.com Vimeo]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option. | |||
==Ways of displaying video== | ==Ways of displaying video== | ||
===Linking to a video online elsewhere=== | ===Linking to a video online elsewhere=== | ||
*If your video is hosted elsewhere online (such as | *If your video is hosted elsewhere online (such as YouTube or Vimeo) you can simply link to the relevant page by choosing [[URL]] from 'Add an activity or resource' and pasting in the relevant link. | ||
*Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | *Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | ||
===Uploading a video | ===Uploading a video=== | ||
* | |||
* | *If your browser allows resources to be dragged and dropped, then you can turn on the editing and drag the video directly onto the course page. | ||
*A box will then appear for you to decide whether you want the video embedded in a label, or added as a clickable file resource. | |||
*Alternatively, you can upload the video by turning the editing on and choosing ''Add an activity or resource > [[File]]'' | |||
===Embedding a video in its own player=== | ===Embedding a video in its own player=== | ||
Moodle uses [[VideoJS player]] as its default player as it is responsive and displays video well across devices and browsers. With the [[Multimedia plugins filter]] enabled, videos may be embedded as follows: | |||
====Using the Moodle media icon==== | ====Using the Moodle media icon==== | ||
*With your editing turned on, click into the | |||
''(Note that these instructions are for the [[Atto editor]])'' | |||
*With your editing turned on, click into the Atto editor text box where you wish to embed your video. | |||
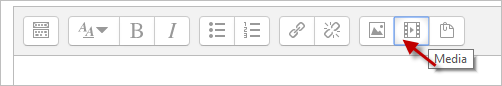
*Click the Moodle media icon as in the following screenshot: | *Click the Moodle media icon as in the following screenshot: | ||
[[File:Addmedia.png]] | [[File:Addmedia.png]] | ||
* | *If your video is online, paste its URL in to the Source URL box. | ||
* | *If your video is one you want to upload, click the Video tab. | ||
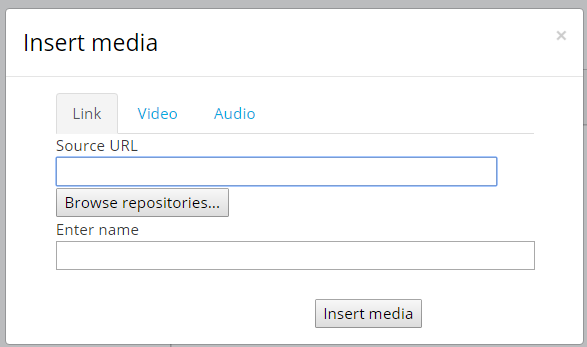
[[File: | [[File:DocsVideoInsertMedia.png]] | ||
* | *Click the Browse repositories button to locate and upload your video from the repository where it is stored. (What you see depends on what the admin has enabled.) If you have it in more than one file type (such as .mov and .mp4) then you can upload an alternative video by clicking 'Add alternative source'. | ||
* | *'''Display options''' allows you to specify a height and width for the video | ||
* | *'''Advanced settings''' allows you to decide how the video will play | ||
*'''Subtitles and captions''' allows you to add subtitle files (VTT) in different languages and/or caption files, with descriptions, chapters and metadata. Subtitles, captions, chapters and descriptions can be added to videos and audios using the [https://w3c.github.io/webvtt/ WebVTT file format]. These files can be created using caption making software or just a plain text editor. If the video is on YouTube, subtitles can be generated automatically then corrected. Software such as Camtasia enables subtitles to be easily added. '''NOTE:''' ''The files must be uploaded to Moodle; they will not display if they are linked from elsewhere.'' | |||
*Click the Insert media button when you are ready. | |||
*Your video will appear a blue link until you save the changes. | |||
[[File: | [[File:DocsVideoVideoJS.png]] | ||
====Using a hyperlink==== | ====Using a hyperlink==== | ||
(Note | ''(Note: this method has no advantage over using the media icon.)'' | ||
*With your editing turned on, click into the | *With your editing turned on, click into the Atto editor where you wish to embed your video. | ||
*Type some blank spaces and select them. | *Type some blank spaces (or some text) and select them. | ||
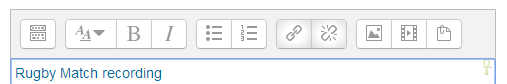
*Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces) | *Click the hyperlink icon as in the following screenshot. (The icon will only be clickable if you have selected text or spaces.) | ||
[[File:Hyperlinkicon.png]] | [[File:Hyperlinkicon.png]] | ||
*Click | *Click 'Browse repositories' | ||
*This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon. | *This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon. | ||
*When your video is chosen, it will appear in the link URL box as below. Click ''Insert:'' | *When your video is chosen, it will appear in the link URL box as below. Click ''Insert:'' | ||
*'''''Don't panic!''''' You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the Atto editor: | |||
*'''''Don't panic!''''' You will now only get a blue line in the | [[File:linklinkatto.png]] | ||
[[File: | |||
*When you click ''save changes'' to return to the main course page, your video will display. | *When you click ''save changes'' to return to the main course page, your video will display. | ||
====Using embed code to display external videos==== | ====Using embed code to display external videos==== | ||
*Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code. | *Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code. | ||
*With your editing turned on, click into the | *With your editing turned on, click into the Atto editor where you wish to embed your video. | ||
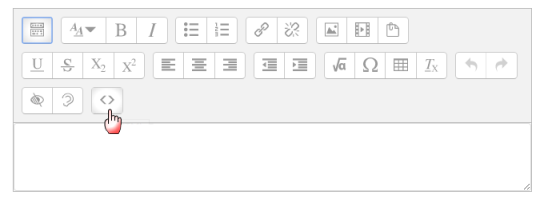
*Click the HTML code icon as in the following screenshot: | *Click the HTML code icon as in the following screenshot: | ||
[[File: | [[File:AttoEmbedCode.png]] | ||
*Paste your embed code into the box: | *Paste your embed code into the box: | ||
*Save your changes | |||
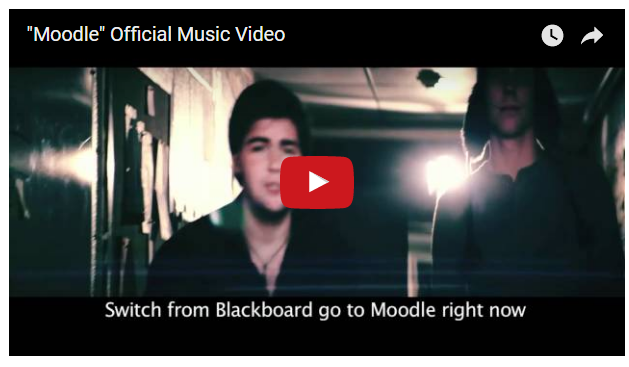
* | *Your video will display embedded in a player. Youtube videos by default play via the [[VideoJS player]]. | ||
*Your video will | [[File:VideoJSOfficialMusicVideo.png]] | ||
[[File: | |||
==See also== | ==See also== | ||
*[[ | *[[Media FAQ]] | ||
*[[Multimedia plugins filter]] | *[[Multimedia plugins filter]] | ||
*[http:// | |||
*[https:// | Forum discussions: | ||
*[http://moodle.org/mod/forum/discuss.php?d=143478 Best video format] | |||
*[https://moodle.org/mod/forum/discuss.php?d=344662 download h5p interactive video in moodle] | |||
[[de:Video]] | [[de:Video]] | ||
[[es:Video]] | |||
Latest revision as of 07:09, 26 October 2017
Video is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from a "how to" screencast, or improve their language skills by watching native speakers interact.
Where to host the videos
If you upload your videos to your Moodle site, storing them on your own server, then you retain ultimate control. If you are worried about multiple copies of the same video taking up lots of space, then that is not a problem; the Moodle file system is clever enough to only store a single copy of a file, no matter how many times you upload it to your server.
When server space or upload limits are restricted, it is convenient to upload videos to an online site like YouTube or Vimeo. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option.
Ways of displaying video
Linking to a video online elsewhere
- If your video is hosted elsewhere online (such as YouTube or Vimeo) you can simply link to the relevant page by choosing URL from 'Add an activity or resource' and pasting in the relevant link.
- Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle.
Uploading a video
- If your browser allows resources to be dragged and dropped, then you can turn on the editing and drag the video directly onto the course page.
- A box will then appear for you to decide whether you want the video embedded in a label, or added as a clickable file resource.
- Alternatively, you can upload the video by turning the editing on and choosing Add an activity or resource > File
Embedding a video in its own player
Moodle uses VideoJS player as its default player as it is responsive and displays video well across devices and browsers. With the Multimedia plugins filter enabled, videos may be embedded as follows:
Using the Moodle media icon
(Note that these instructions are for the Atto editor)
- With your editing turned on, click into the Atto editor text box where you wish to embed your video.
- Click the Moodle media icon as in the following screenshot:
- If your video is online, paste its URL in to the Source URL box.
- If your video is one you want to upload, click the Video tab.
- Click the Browse repositories button to locate and upload your video from the repository where it is stored. (What you see depends on what the admin has enabled.) If you have it in more than one file type (such as .mov and .mp4) then you can upload an alternative video by clicking 'Add alternative source'.
- Display options allows you to specify a height and width for the video
- Advanced settings allows you to decide how the video will play
- Subtitles and captions allows you to add subtitle files (VTT) in different languages and/or caption files, with descriptions, chapters and metadata. Subtitles, captions, chapters and descriptions can be added to videos and audios using the WebVTT file format. These files can be created using caption making software or just a plain text editor. If the video is on YouTube, subtitles can be generated automatically then corrected. Software such as Camtasia enables subtitles to be easily added. NOTE: The files must be uploaded to Moodle; they will not display if they are linked from elsewhere.
- Click the Insert media button when you are ready.
- Your video will appear a blue link until you save the changes.
Using a hyperlink
(Note: this method has no advantage over using the media icon.)
- With your editing turned on, click into the Atto editor where you wish to embed your video.
- Type some blank spaces (or some text) and select them.
- Click the hyperlink icon as in the following screenshot. (The icon will only be clickable if you have selected text or spaces.)
- Click 'Browse repositories'
- This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon.
- When your video is chosen, it will appear in the link URL box as below. Click Insert:
- Don't panic! You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the Atto editor:
- When you click save changes to return to the main course page, your video will display.
Using embed code to display external videos
- Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code.
- With your editing turned on, click into the Atto editor where you wish to embed your video.
- Click the HTML code icon as in the following screenshot:
- Paste your embed code into the box:
- Save your changes
- Your video will display embedded in a player. Youtube videos by default play via the VideoJS player.
See also
Forum discussions: