RecordRTC: Difference between revisions
| RecordRTC | |
|---|---|
| Type | Editors |
| Set | N/A |
| Downloads | https://moodle.org/plugins/?q=recordrtc |
| Issues | {{{tracker}}} |
| Discussion | {{{discussion}}} |
| Maintainer(s) | Jesus Federico |
(→F.A.Q.) |
|||
| (21 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
RecordRTC is a set of plugins for | {{Infobox plugin | ||
|type = Editors | |||
|entry = https://moodle.org/plugins/?q=recordrtc | |||
|maintainer = [[User:Jesus Federico|Jesus Federico]] | |||
|float = right | |||
}} | |||
==What is RecordRTC?== | |||
RecordRTC is a set of plugins for the [https://moodle.org/plugins/atto_recordrtc Atto editor] and [https://moodle.org/plugins/tinymce_recordrtc TinyMCE editor], enabling users to add audio and video annotations to text, anywhere a text editor is present. This plugin adds buttons for recording audio or video (with audio) to the editor's toolbar. [[File:recordrtc_buttons.png]] | |||
Using [https://webrtc.org/ WebRTC] technologies, all recording is done instantly in the browser. After recording, users can embed the annotation directly into the text they are currently editing. The recording will appear as an audio or video player in the published writing. | Using [https://webrtc.org/ WebRTC] technologies, all recording is done instantly in the browser. After recording, users can embed the annotation directly into the text they are currently editing. The recording will appear as an audio or video player in the published writing. | ||
The initial version (1.0) works fine with Chrome, Firefox and Opera on Desktop computers running Windows, Linux, Mac OS and Chrome OS. | |||
==How do I get it?== | |||
*Administrators whose Moodle sites allow plugins to be installed directly can install RecordRTC by clicking the Install Plugins link from the Plugins area of Site administration and then searching for the [[https://moodle.org/plugins/atto_recordrtc Atto RecordRTC plugin] or [https://moodle.org/plugins/tinymce_recordrtc TinyMCE RecordRTC plugin] as appropriate. | |||
*Administrators who are not able to install plugins directly can download the plugin from the Moodle Plugins directory and upload it to the server. | |||
*The plugins are also available on Github: [https://moodle.org/plugins/pluginversions.php?plugin=atto_recordrtc Here for Atto] and [https://moodle.org/plugins/pluginversions.php?plugin=tinymce_recordrtc here for TinyMCE] Look for the latest release and download zip file by using the link [[File:recordrtc_git_download.png]] See the FAQ below for set up with Ubuntu. | |||
=== What are the admin settings? === | |||
The plugins will work with the defaults, but you can change them from theText editors pages (Atto or TinyMCE) from Plugins in Site administration. | |||
Administrators can: | |||
* Allow the users to record only audio, only video, or both by changing the buttons that appear in the editor toolbar. | |||
* Change the target bitrate of recorded audio. | |||
* Change the target bitrate of recorded video | |||
* Set the recording time limit, to control maximum recording size | |||
The default bitrate for recorded audio (128000) should lead to generate files of about 15kB per minute and the default bitrate for recorded video (2500000) to generate files of 20MB per minute. The lower the bitrate the smaller the file size. | |||
The recording time limit is set to 120 seconds by default so the maximum size expected on video files should be of about 40MB | |||
==How does it work?== | |||
*The Atto or TinyMCE editors will display one or both icons for audio and/or video, depending on the administrator's setting. | |||
[[File:RecordAtto.png]] | |||
*Click the icon for audio or video recording. You'll see a button 'Start recording'. Click it and speak. | |||
[[File:attachasannotation.png]] | |||
*When you have finished, click to stop the recording. It will ask you to name it and attach the recording as an annotation. | |||
== Troubleshooting == | |||
=== Recording stops after a few seconds === | |||
[[File:recordingrtc_error_limit_reached.png]] | |||
There are two settings that establish the maximum file size that can be uploaded to Moodle. These are defined in php.ini for the web server. | |||
post_max_size = 8M | |||
upload_max_filesize = 2M | |||
Just edit the file and increase their values to something between 40M-50M for 2 minutes video recordings. | |||
In Ubuntu | |||
vi /etc/php/7.0/apache2/php.ini | |||
== Known Issues == | |||
* The media files don't show duration | |||
* The controls for navigating the files do not work properly in the player. | |||
== | == F.A.Q. == | ||
=== Why won't these plugins work with all browsers? === | |||
WebRTC ("Web Real-Time Communication") is a collection of communications protocols and application programming interfaces that enable real-time communication over peer-to-peer connections. Implemented in browsers it enables applications such as video conferencing, file transfer, chat, or desktop sharing without the need of either internal or external plugins.[[https://en.wikipedia.org/wiki/WebRTC Wikipedia]] | |||
MediaStream Recording API, sometimes simply referred to as the Media Recording API or the MediaRecorder API, is closely affiliated with the Media Capture and Streams API and the WebRTC API. The MediaStream Recording API makes it easy to record audio and/or video streams. When used with navigator.mediaDevices.getUserMedia(), it provides an easy way to record from the user's input devices and instantly use the result in web apps. Both audio and video may be recorded, separately or together. [[https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder MediaRecorder Documentation]] | |||
The | |||
As these plugins make use of diverse WebRTC technologies, they can only be used in browsers that have implemented both [[https://www.w3.org/TR/webrtc/ WebRTC 1.0]] and [[https://www.w3.org/TR/mediastream-recording/ MediaRecorder API]]. This is the case for [https://www.google.com/chrome/ Chrome], [https://www.mozilla.org/en-US/firefox/new/ Firefox] and [http://www.opera.com/ Opera]. [[https://webrtc.org/ See `Supported browsers and platforms`]] Therefore these are the only ones that the initial version of these plugins (1.0) support. | |||
Edge has implemented WebRTC 1.0 in [https://www.microsoft.com/en-us/windows/microsoft-edge Microsoft Edge] but it does not include MediaRecorder API, so implementing the plugins for this browser requires some customisation to the libraries and the use of an external server. | |||
Safari 11 for iOS will support WebRTC 1.0 [[https://webrtc.ventures/2017/06/webrtc-support-in-safari-11/ See]] but same as edge, the implementation of MediaRecorder API has not been announced. | |||
As this covers only about the 60% of the browsers, there are plans for adding support to these two browsers by making use of Media Streaming as in version 2.0 of these plugins. | |||
=== | === Can I have recordings of more than 2 minutes? === | ||
Yes. That can be changed in the plugin configuration. Keep in mind that as the file size will increase, the settings in php should also be edited. | |||
Also, because the size can be too much for the browser itself, we recommend not going to large. | |||
The only solution for giving a really large limit to the file size is to include a server component for doing a progressive upload and trans coding. But the first version of these plugins do not cover that possibility. | |||
=== | === Where are the recordings stored? === | ||
Storing the RecordRTC recordings is not different than storing any other media file that is uploaded to Moodle. So, it depends of the file system your Moodle server has configured. | |||
When using the default configuration, all files are stored in <code>/moodlepath/moodledata/filedir/xx/yy/</code> where xx and yy are the path defined by the API when the file was uploaded. | |||
If you are a developer interested in learning more details about this you can see [https://docs.moodle.org/dev/File_API_internals#File_storage_on_disk File storage on disk]. It is an old article but it gives a good idea on what is underneath. Also see [[Amazon S3 repository]] for information on storing files externally in Amazon S3 buckets. | |||
=== | === How do I set it up with Ubuntu?=== | ||
* Navigate to `moodle_root_path/lib/editor/atto/plugins` or `moodle_root_path/lib/editor/tinymce/plugins`, where `moodle_root_path` is the location where Moodle is installed (ex.: `/var/www/html/moodle`) | * Navigate to `moodle_root_path/lib/editor/atto/plugins` or `moodle_root_path/lib/editor/tinymce/plugins`, where `moodle_root_path` is the location where Moodle is installed (ex.: `/var/www/html/moodle`) | ||
** For Atto execute <code>sudo git clone https://github.com/blindsidenetworks/moodle-atto_recordrtc.git recordrtc</code> | ** For Atto execute <code>sudo git clone https://github.com/blindsidenetworks/moodle-atto_recordrtc.git recordrtc</code> | ||
| Line 43: | Line 86: | ||
* Log into a Moodle account with administration capabilities | * Log into a Moodle account with administration capabilities | ||
=== | ==Notes for system administrators == | ||
=== Increasing max file size === | |||
The default maximum size of uploads in PHP is very small, it is recommended to set the upload_max_filesize setting to 40M and the post_max_size setting to 50M for a time limit of 2:00 to avoid getting an alert while recording. | |||
The file size of recorded video for Firefox will likely be twice that of other browsers, even with the same settings; this is expected as it uses a different writing library for recording video. The audio file size should be similar across all browsers. | |||
== Notes for developers == | |||
=== Updating libraries === | |||
These plugins makes use of two libraries. Adapter.js which makes all the WebRTC magic and Bowser.js that helps to identify the browser and OS where the application is running. | |||
If trying to update Bowser or Adapter.js dependencies for the project, it is necessary to replace the named definition at the top of the file with an anonymous one, like so | |||
For Bowser.js: | |||
Old code: | |||
<code> | |||
!function (root, name, definition) { | |||
if (typeof module != 'undefined' && module.exports) module.exports = definition() | |||
else if (typeof define == 'function' && define.amd) define(name, definition) | |||
else root[name] = definition() | |||
}(this, 'bowser', function () { | |||
</code> | |||
New code: | |||
<code> | |||
define([], function() { | |||
</code> | |||
Or so for Adapter.js: | |||
== | Old code | ||
<code> | |||
(function(f){if(typeof exports==="object"&&typeof module!=="undefined"){module.exports=f()}else if(typeof define==="function"&&define.amd){define([],f)}else{var g;if(typeof window!=="undefined"){g=window}else if(typeof global!=="undefined"){g=global}else if(typeof self!=="undefined"){g=self}else{g=this}g.adapter = f()}})(function(){ | |||
</code> | |||
New code | |||
<code> | |||
define([], function() { | |||
</code> | |||
[[Category:Audio]] | |||
[[Category:Video]] | |||
[[es:RecordRTC]] | |||
Latest revision as of 20:58, 1 September 2017
What is RecordRTC?
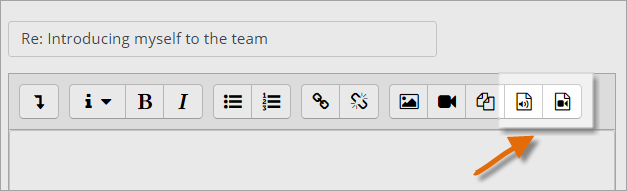
RecordRTC is a set of plugins for the Atto editor and TinyMCE editor, enabling users to add audio and video annotations to text, anywhere a text editor is present. This plugin adds buttons for recording audio or video (with audio) to the editor's toolbar. ![]()
Using WebRTC technologies, all recording is done instantly in the browser. After recording, users can embed the annotation directly into the text they are currently editing. The recording will appear as an audio or video player in the published writing.
The initial version (1.0) works fine with Chrome, Firefox and Opera on Desktop computers running Windows, Linux, Mac OS and Chrome OS.
How do I get it?
- Administrators whose Moodle sites allow plugins to be installed directly can install RecordRTC by clicking the Install Plugins link from the Plugins area of Site administration and then searching for the [Atto RecordRTC plugin or TinyMCE RecordRTC plugin as appropriate.
- Administrators who are not able to install plugins directly can download the plugin from the Moodle Plugins directory and upload it to the server.
- The plugins are also available on Github: Here for Atto and here for TinyMCE Look for the latest release and download zip file by using the link
 See the FAQ below for set up with Ubuntu.
See the FAQ below for set up with Ubuntu.
What are the admin settings?
The plugins will work with the defaults, but you can change them from theText editors pages (Atto or TinyMCE) from Plugins in Site administration.
Administrators can:
- Allow the users to record only audio, only video, or both by changing the buttons that appear in the editor toolbar.
- Change the target bitrate of recorded audio.
- Change the target bitrate of recorded video
- Set the recording time limit, to control maximum recording size
The default bitrate for recorded audio (128000) should lead to generate files of about 15kB per minute and the default bitrate for recorded video (2500000) to generate files of 20MB per minute. The lower the bitrate the smaller the file size.
The recording time limit is set to 120 seconds by default so the maximum size expected on video files should be of about 40MB
How does it work?
- The Atto or TinyMCE editors will display one or both icons for audio and/or video, depending on the administrator's setting.
- Click the icon for audio or video recording. You'll see a button 'Start recording'. Click it and speak.
- When you have finished, click to stop the recording. It will ask you to name it and attach the recording as an annotation.
Troubleshooting
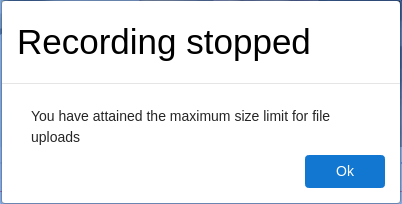
Recording stops after a few seconds
There are two settings that establish the maximum file size that can be uploaded to Moodle. These are defined in php.ini for the web server.
post_max_size = 8M upload_max_filesize = 2M
Just edit the file and increase their values to something between 40M-50M for 2 minutes video recordings. In Ubuntu
vi /etc/php/7.0/apache2/php.ini
Known Issues
- The media files don't show duration
- The controls for navigating the files do not work properly in the player.
F.A.Q.
Why won't these plugins work with all browsers?
WebRTC ("Web Real-Time Communication") is a collection of communications protocols and application programming interfaces that enable real-time communication over peer-to-peer connections. Implemented in browsers it enables applications such as video conferencing, file transfer, chat, or desktop sharing without the need of either internal or external plugins.[Wikipedia]
MediaStream Recording API, sometimes simply referred to as the Media Recording API or the MediaRecorder API, is closely affiliated with the Media Capture and Streams API and the WebRTC API. The MediaStream Recording API makes it easy to record audio and/or video streams. When used with navigator.mediaDevices.getUserMedia(), it provides an easy way to record from the user's input devices and instantly use the result in web apps. Both audio and video may be recorded, separately or together. [MediaRecorder Documentation]
As these plugins make use of diverse WebRTC technologies, they can only be used in browsers that have implemented both [WebRTC 1.0] and [MediaRecorder API]. This is the case for Chrome, Firefox and Opera. [See `Supported browsers and platforms`] Therefore these are the only ones that the initial version of these plugins (1.0) support.
Edge has implemented WebRTC 1.0 in Microsoft Edge but it does not include MediaRecorder API, so implementing the plugins for this browser requires some customisation to the libraries and the use of an external server.
Safari 11 for iOS will support WebRTC 1.0 [See] but same as edge, the implementation of MediaRecorder API has not been announced.
As this covers only about the 60% of the browsers, there are plans for adding support to these two browsers by making use of Media Streaming as in version 2.0 of these plugins.
Can I have recordings of more than 2 minutes?
Yes. That can be changed in the plugin configuration. Keep in mind that as the file size will increase, the settings in php should also be edited. Also, because the size can be too much for the browser itself, we recommend not going to large. The only solution for giving a really large limit to the file size is to include a server component for doing a progressive upload and trans coding. But the first version of these plugins do not cover that possibility.
Where are the recordings stored?
Storing the RecordRTC recordings is not different than storing any other media file that is uploaded to Moodle. So, it depends of the file system your Moodle server has configured.
When using the default configuration, all files are stored in /moodlepath/moodledata/filedir/xx/yy/ where xx and yy are the path defined by the API when the file was uploaded.
If you are a developer interested in learning more details about this you can see File storage on disk. It is an old article but it gives a good idea on what is underneath. Also see Amazon S3 repository for information on storing files externally in Amazon S3 buckets.
How do I set it up with Ubuntu?
- Navigate to `moodle_root_path/lib/editor/atto/plugins` or `moodle_root_path/lib/editor/tinymce/plugins`, where `moodle_root_path` is the location where Moodle is installed (ex.: `/var/www/html/moodle`)
- For Atto execute
sudo git clone https://github.com/blindsidenetworks/moodle-atto_recordrtc.git recordrtc - For TinyMCE execute
sudo git clone https://github.com/blindsidenetworks/moodle-tinymce_recordrtc.git recordrtc
- For Atto execute
- Log into a Moodle account with administration capabilities
Notes for system administrators
Increasing max file size
The default maximum size of uploads in PHP is very small, it is recommended to set the upload_max_filesize setting to 40M and the post_max_size setting to 50M for a time limit of 2:00 to avoid getting an alert while recording.
The file size of recorded video for Firefox will likely be twice that of other browsers, even with the same settings; this is expected as it uses a different writing library for recording video. The audio file size should be similar across all browsers.
Notes for developers
Updating libraries
These plugins makes use of two libraries. Adapter.js which makes all the WebRTC magic and Bowser.js that helps to identify the browser and OS where the application is running.
If trying to update Bowser or Adapter.js dependencies for the project, it is necessary to replace the named definition at the top of the file with an anonymous one, like so For Bowser.js:
Old code:
!function (root, name, definition) {
if (typeof module != 'undefined' && module.exports) module.exports = definition()
else if (typeof define == 'function' && define.amd) define(name, definition)
else root[name] = definition()
}(this, 'bowser', function () {
New code:
define([], function() {
Or so for Adapter.js:
Old code
(function(f){if(typeof exports==="object"&&typeof module!=="undefined"){module.exports=f()}else if(typeof define==="function"&&define.amd){define([],f)}else{var g;if(typeof window!=="undefined"){g=window}else if(typeof global!=="undefined"){g=global}else if(typeof self!=="undefined"){g=self}else{g=this}g.adapter = f()}})(function(){
New code
define([], function() {