Front page FAQ: Difference between revisions
Colin Fraser (talk | contribs) |
Helen Foster (talk | contribs) (→Help! I upgraded to 2.9 and now I can't edit my front page: removing FAQ as MDL-50446 is fixed) |
||
| (39 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{Front page}} | {{Front page}} | ||
== | ==What do we mean by the 'front page' of Moodle?== | ||
The front page is the site home page. The front page link in the navigation block and navigation bar is called 'Home'. | |||
When logged in, a user's customized home page is called the 'Dashboard'. | |||
==How can I change the look of the front page?== | |||
*There are various ways of enhancing your front page without needing access to theme files on the server. First, see the section on tips and tricks in [[Front page settings]] | |||
*If you are using the More theme you can [[Standard_themes#Customising_the_.27More.27_theme|customize it following these instructions]] quite easily, to get a nice page such as [http://school.demo.moodle.net/ the Mount Orange School demo site]. | |||
*If you are using Clean, More or other bootstrap-based themes you can then do some cool things with Bootstrap layout elements, as described in the thread [https://moodle.org/mod/forum/discuss.php?d=267662 LOOK & LEARN: How to add marketing spots as a front page topic]. | |||
*See also the simple customisation of the School demo front page in [[Standard themes]]. | |||
*You can set a different front page for guests and logged in users with [[Conditional activities]] as described in the thread [https://moodle.org/mod/forum/discuss.php?d=268238 Show a different page to guests and logged in users]] | |||
*If you are able or willing to change code then you can add in your own code with an include. See MDL-28163 | |||
*You may consider installing a contributed theme such as the [[Essential theme]] . It is the most downloaded plugin for 2014 and has [https://moodle.org/plugins/reviews.php?plugin=theme_essential great reviews] | |||
==How can I add text and a picture to the centre column?== | |||
# In ''Administration > Front page settings > Edit settings'' make sure that 'Include a topic section' is ticked | |||
# In ''Administration > Front page settings'' click 'Turn editing on' | |||
# Return to the front page and click the edit icon at the top of the centre column | |||
# Add text and a picture | |||
# Click the 'Save changes' button | |||
==How can I change the logo to the front page?== | |||
# In ''Administration > Site administration > Appearance > Themes'' click the name of the theme you are using (If you're not sure which theme you are using, you can find out in ''Administration > Site administration > Appearance > Themes > Theme selector'') | |||
# Enter the URL for your logo. (Note - you must previously have uploaded your logo somewhere online) | |||
# Click the 'Save changes' button | |||
Note: This setting is only available for certain themes. | |||
==How do I get rid of a resource/activity that's appeared in "Site Pages"?== | |||
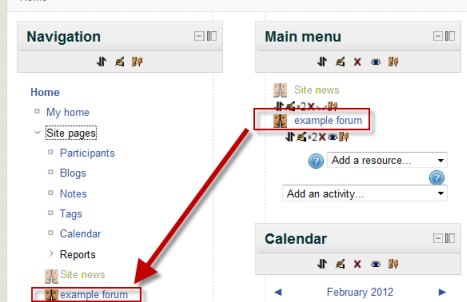
When a resource or activity (like a page, file or forum) is added to the [[Main menu block]] on the front page, it will appear in the Site Pages of the Navigation block. To remove this link, turn on the editing on the front page, go to or add the [[Main menu block]] and click to delete the item. | |||
[[File:mainmenu.png]] | |||
==How can I prevent activities I made on the front page being seen in the navigation block?== | |||
==I | Uncheck the box "Show front page activities in the navigation" in ''Administration > Site administration > Appearance > Navigation''. | ||
==How can I hide front page blocks from guests but show to logged in users?== | |||
See [[Blocks FAQ]] | |||
==How can I show front page blocks to guests but hide from logged in users?== | |||
See [[Blocks FAQ]] | |||
==I want to limit the number of courses that appear on the Front Page== | |||
At this time, there is no easy way to do this, as such. In '' Administration>Site administration>Appearance>Courses'', you can change the number of courses to be displayed on one page to a different number. Currently, the default is 20, but you can make it whatever you want. It is still messy, though. You can also, from ''Administration>Site administration>Front page>Front page settings'', change what is displayed after login to show only categories. | |||
One way of resolving this issue is to replace the course and Category list on the Front Page with a HTML block that links off to the various category pages. This keeps your courses off the front page altogether. | |||
There are a couple of ways to do this, you can have a list of Categories, in a table, or you can use a table full of icons, much the same as Moodle's front page. Depending on your number of Categories, say 11 different subject areas and one Administration area creates a table either four columns or four rows. For most people, the orderly nature of a balanced table implies an orderly site that is really welcome, particularly if the images linking to a Category are clear and the alt tag text says what it is linking to. | |||
==How do I enable logged-in users to participate in front page activities?== | |||
Either: | |||
# Go to ''Administration > Site administration > Users > Permissions > Define roles'' and edit the 'Authenticated user on frontpage' role | |||
# Allow capabilities for the front page activities | |||
# Click the 'Save changes' button | |||
Or: | |||
# Go to ''Administration > Site administration > Front Page > Front Page settings'' | |||
# Set the default front page role to student | |||
# Click the 'Save changes' button | |||
==How can I add a page to the front page?== | |||
#With the editing turned on, add the [[Main menu block]] if it isn't already present. | |||
#Click ''Add and activity or resource'' and add a [[Page]]. | |||
If you wish the page to be hidden but accessible from the top dropdown menu, then: | |||
#Copy the page's URL. | |||
#Hide the block. | |||
#Go to ''Site administration>Appearance>Themes>Theme settings'' and add your page URL to the custom menu items box according to the instructions. | |||
Note that if it is possible to install plugins on your Moodle site then you can also use the [https://moodle.org/plugins/view/local_staticpage Static pages plugin]. | |||
If | ==How can I get rid of the site short name in the navigation bar?== | ||
Sometimes if the short and full names of your site are similar, you might wish to hide the short name. If you are using the Clean or More theme, you can do this by adding lines to the custom CSS box in the appropriate theme settings page. | |||
To hide the short name but keep the space where it used to be, add: | |||
a.brand {visibility:hidden} | |||
To hide the short name and also remove the space where it used to be, add: | |||
.navbar .brand {display: none;} | |||
[[Category:FAQ]] | |||
[[ | [[de:Startseite FAQ]] | ||
[[ | [[es:Portada FAQ]] | ||
Latest revision as of 13:41, 16 November 2015
What do we mean by the 'front page' of Moodle?
The front page is the site home page. The front page link in the navigation block and navigation bar is called 'Home'.
When logged in, a user's customized home page is called the 'Dashboard'.
How can I change the look of the front page?
- There are various ways of enhancing your front page without needing access to theme files on the server. First, see the section on tips and tricks in Front page settings
- If you are using the More theme you can customize it following these instructions quite easily, to get a nice page such as the Mount Orange School demo site.
- If you are using Clean, More or other bootstrap-based themes you can then do some cool things with Bootstrap layout elements, as described in the thread LOOK & LEARN: How to add marketing spots as a front page topic.
- See also the simple customisation of the School demo front page in Standard themes.
- You can set a different front page for guests and logged in users with Conditional activities as described in the thread Show a different page to guests and logged in users]
- If you are able or willing to change code then you can add in your own code with an include. See MDL-28163
- You may consider installing a contributed theme such as the Essential theme . It is the most downloaded plugin for 2014 and has great reviews
How can I add text and a picture to the centre column?
- In Administration > Front page settings > Edit settings make sure that 'Include a topic section' is ticked
- In Administration > Front page settings click 'Turn editing on'
- Return to the front page and click the edit icon at the top of the centre column
- Add text and a picture
- Click the 'Save changes' button
How can I change the logo to the front page?
- In Administration > Site administration > Appearance > Themes click the name of the theme you are using (If you're not sure which theme you are using, you can find out in Administration > Site administration > Appearance > Themes > Theme selector)
- Enter the URL for your logo. (Note - you must previously have uploaded your logo somewhere online)
- Click the 'Save changes' button
Note: This setting is only available for certain themes.
How do I get rid of a resource/activity that's appeared in "Site Pages"?
When a resource or activity (like a page, file or forum) is added to the Main menu block on the front page, it will appear in the Site Pages of the Navigation block. To remove this link, turn on the editing on the front page, go to or add the Main menu block and click to delete the item.
Uncheck the box "Show front page activities in the navigation" in Administration > Site administration > Appearance > Navigation.
How can I hide front page blocks from guests but show to logged in users?
See Blocks FAQ
How can I show front page blocks to guests but hide from logged in users?
See Blocks FAQ
I want to limit the number of courses that appear on the Front Page
At this time, there is no easy way to do this, as such. In Administration>Site administration>Appearance>Courses, you can change the number of courses to be displayed on one page to a different number. Currently, the default is 20, but you can make it whatever you want. It is still messy, though. You can also, from Administration>Site administration>Front page>Front page settings, change what is displayed after login to show only categories.
One way of resolving this issue is to replace the course and Category list on the Front Page with a HTML block that links off to the various category pages. This keeps your courses off the front page altogether.
There are a couple of ways to do this, you can have a list of Categories, in a table, or you can use a table full of icons, much the same as Moodle's front page. Depending on your number of Categories, say 11 different subject areas and one Administration area creates a table either four columns or four rows. For most people, the orderly nature of a balanced table implies an orderly site that is really welcome, particularly if the images linking to a Category are clear and the alt tag text says what it is linking to.
How do I enable logged-in users to participate in front page activities?
Either:
- Go to Administration > Site administration > Users > Permissions > Define roles and edit the 'Authenticated user on frontpage' role
- Allow capabilities for the front page activities
- Click the 'Save changes' button
Or:
- Go to Administration > Site administration > Front Page > Front Page settings
- Set the default front page role to student
- Click the 'Save changes' button
How can I add a page to the front page?
- With the editing turned on, add the Main menu block if it isn't already present.
- Click Add and activity or resource and add a Page.
If you wish the page to be hidden but accessible from the top dropdown menu, then:
- Copy the page's URL.
- Hide the block.
- Go to Site administration>Appearance>Themes>Theme settings and add your page URL to the custom menu items box according to the instructions.
Note that if it is possible to install plugins on your Moodle site then you can also use the Static pages plugin.
Sometimes if the short and full names of your site are similar, you might wish to hide the short name. If you are using the Clean or More theme, you can do this by adding lines to the custom CSS box in the appropriate theme settings page.
To hide the short name but keep the space where it used to be, add:
a.brand {visibility:hidden}
To hide the short name and also remove the space where it used to be, add:
.navbar .brand {display: none;}