Front page FAQ
How can I change the look of the front page?
See Front page settings.
Also, you can add in your own code with an include. See http://tracker.moodle.org/browse/MDL-28163 $CFG->customfrontpageinclude And this blog post: http://blueyestar.com/content/how-create-custom-front-page-moodle-20
What do we mean by the 'front page' of Moodle?
The front page is the site home page. The front page link in the navigation block and navigation bar is called 'Home'.
When logged in, a user's customized home page is called 'My home'.
How can I add text and a picture to the centre column?
- In Settings > Front page settings > Edit settings make sure that 'Include a topic section' is ticked
- In Settings > Front page settings click 'Turn editing on'
- Return to the front page and click the edit icon at the top of the centre column
- Add text and a picture
- Click the 'Save changes' button
How can I get a different look to my front page?
See the section on tips and tricks in Front page settings.
How can I change the logo to the front page?
- In Settings > Site administration > Appearance > Themes click the name of the theme you are using (If you're not sure which theme you are using, you can find out in Settings > Site administration > Appearance > Themes > Theme selector)
- Enter the URL for your logo. (Note - you must previously have uploaded your logo somewhere online)
- Click the 'Save changes' button
Note: This setting is only available for certain themes.
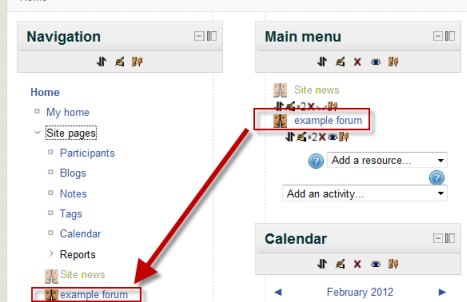
How do I get rid of a resource/activity that's appeared in "Site Pages"?
When a resource or activity (like a page, file or forum) is added to the Main menu block on the front page, it will appear in the Site Pages of the Navigation block. To remove this link, turn on the editing on the front page, go to or add the Main menu block and click to delete the item.
Uncheck the box "Show front page activities in the navigation" in Settings > Site administration > Appearance > Navigation.
I want to limit the number of courses that appear on the Front Page
At this time, there is no easy way to do this, as such. In Settings>Site administration>Appearance>Courses, you can change the number of courses to be displayed on one page to a different number. Currently, the default is 20, but you can make it whatever you want. It is still messy, though. You can also, from Settings>Site administration>Front page>Front page settings, change what is displayed after login to show only categories.
One way of resolving this issue is to replace the course and Category list on the Front Page with a HTML block that links off to the various category pages. This keeps your courses off the front page altogether.
There are a couple of ways to do this, you can have a list of Categories, in a table, or you can use a table full of icons, much the same as Moodle's front page. Depending on your number of Categories, say 11 different subject areas and one Administration area creates a table either four columns or four rows. For most people, the orderly nature of a balanced table implies an orderly site that is really welcome, particularly if the images linking to a Category are clear and the alt tag text says what it is linking to.
How can I get users to complete an activity on the front page?
You can either:
- set your default front page role to 'student' in Administration>Front page>Front page settings
- add the chosen users to the student role in Administration>Front page>Front page roles
- upload the users in the student role in a csv file with frontpage course in course1 and student role in role1 columns (with if desired the group in group1 column also)
How can I add a page to the front page?
- With the editing turned on, add the Main menu block if it isn't already present.
- Click Add and activity or resource and add a Page.
If you wish the page to be hidden but accessible from the top dropdown menu, then:
- Copy the page's URL.
- Hide the block.
- Go to Site administration>Appearance>Themes>Theme settings and add your page URL to the custom menu items box according to the instructions.
Sometimes if the short and full names of your site are similar, you might wish to hide the short name. If you are using the Clean or More theme, you can do this by adding lines to the custom CSS box in the appropriate theme settings page.
To hide the short name but keep the space where it used to be, add:
a.brand {visibility:hidden}
To hide the short name and also remove the space where it used to be, add:
.navbar .brand {display: none;}