Images: Difference between revisions
Mary Cooch (talk | contribs) m (updating) |
Mary Cooch (talk | contribs) (3.4 video) |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Working with media}} | {{Working with media}} | ||
Moodle allows teachers and students to upload and display images from a variety of sources via the image icon of the [[HTML editor|text editor.]]Course pages can be enhanced with images (or banners) in each section. Assignments can include images for extra clarification. Images attached to forum posts or quiz questions will appear embedded. | Moodle allows teachers and students to upload and display images from a variety of sources via the image icon of the [[HTML editor|text editor.]]Course pages can be enhanced with images (or banners) in each section. Assignments can include images for extra clarification. Images attached to forum posts or quiz questions will appear embedded. | ||
{{MediaPlayer | url = https://youtu.be/AUc5jjG7PTM | desc = Adding images}} | |||
Moodle accepts .jpg,.png,.svg and .gif formats. | Moodle accepts .jpg,.png,.svg and .gif formats. | ||
| Line 12: | Line 13: | ||
[[File:Imageicon.png]] | [[File:Imageicon.png]] | ||
* | *Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker | ||
[[File: | [[File:uploadimageatto.png]] | ||
*Click [[Upload a file]]. Browse for and upload your image. For more information, see [[File picker]] | *Click [[Upload a file]]. Browse for and upload your image. For more information, see [[File picker]] | ||
* | *Either add a description of the image or tick/check the box 'Description not necessary'. | ||
*Alter the size and alignment if needed and save the image | |||
[[File: | [[File:uploadedimageatto.png]] | ||
* | ===Editing an uploaded image=== | ||
*If you need to edit the image once it has been uploaded,you can double-click on the image from within the [[Text editor| Atto text editor]] and access the image properties window. ''Note it is much better to upload an image of the desired size rather than modifying it afterwards.'' | |||
==Dragging and dropping an image== | ==Dragging and dropping an image== | ||
| Line 33: | Line 37: | ||
===Method 1=== | ===Method 1=== | ||
*Follow the instructions for Uploading and Displaying an image as above. | *Follow the instructions for Uploading and Displaying an image as above. | ||
* | *Paste the URL of the image you have online into the ''Enter URL'' box. | ||
*Add a description of the image | *Add a description of the image or tick/check the box for no description | ||
*Save the | |||
[[File:imageonlineatto.png]] | |||
*Save the image. | |||
===Method 2=== | ===Method 2=== | ||
| Line 49: | Line 55: | ||
*The site administrator can also enable the [[Flickr repository|Flickr]] and [[Picasa web album repository|Picasa]] repositories for users to access images from their own accounts. | *The site administrator can also enable the [[Flickr repository|Flickr]] and [[Picasa web album repository|Picasa]] repositories for users to access images from their own accounts. | ||
==Why is there no 'Browse repositories' option available?== | |||
==Why is there no ' | |||
The filepicker and text editor in Moodle are affected if there are any Javascript errors in the page. So if you see any missing buttons etc. the first thing to check for is any errors in the Javascript console (F12 in Firefox or IE9+). | The filepicker and text editor in Moodle are affected if there are any Javascript errors in the page. So if you see any missing buttons etc. the first thing to check for is any errors in the Javascript console (F12 in Firefox or IE9+). | ||
| Line 75: | Line 62: | ||
[[de:Bilder]] | [[de:Bilder]] | ||
[[es:Imágenes]] | |||
Latest revision as of 16:25, 30 January 2018
Moodle allows teachers and students to upload and display images from a variety of sources via the image icon of the text editor.Course pages can be enhanced with images (or banners) in each section. Assignments can include images for extra clarification. Images attached to forum posts or quiz questions will appear embedded.
Moodle accepts .jpg,.png,.svg and .gif formats.
Uploading and displaying an image from your computer
- Note: It is a good idea to resize your image before uploading, rather than altering its dimensions online.
- With the editing turned on, access the text editor where you want to display your image (eg, in a course summary,label or page)
- Click the image icon as below
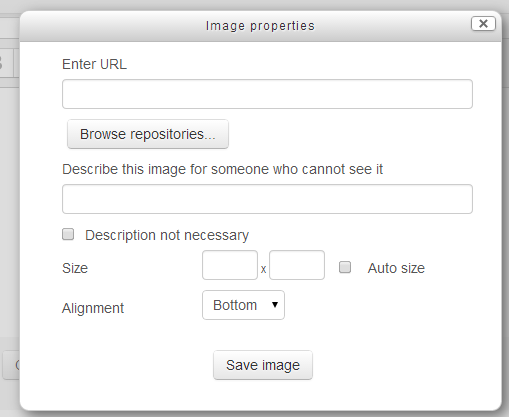
- Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker
- Click Upload a file. Browse for and upload your image. For more information, see File picker
- Either add a description of the image or tick/check the box 'Description not necessary'.
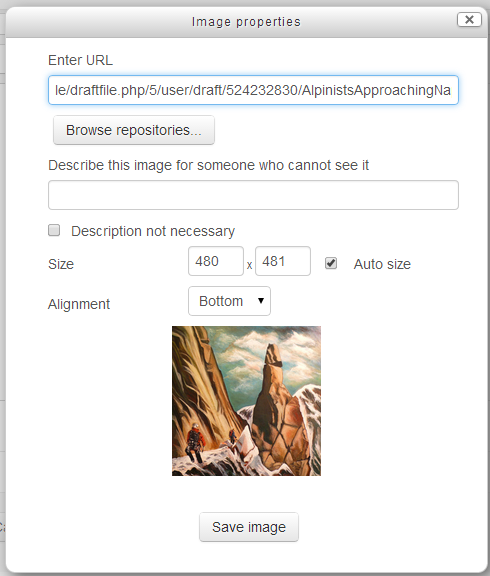
- Alter the size and alignment if needed and save the image
Editing an uploaded image
- If you need to edit the image once it has been uploaded,you can double-click on the image from within the Atto text editor and access the image properties window. Note it is much better to upload an image of the desired size rather than modifying it afterwards.
Dragging and dropping an image
- Images may be dragged and dropped directly into a label onto the course page if you are using a supported browser (not IE 9, Safari 6 or below or earlier versions of Firefox) and 'media drag and drop" is enabled in Administration > Site administration > Plugins > Activity modules > Label and verify the box 'media drag and drop' setting is ticked.
- As you drag the image, a prompt box appears where you choose "add image to course page" rather than "create a file resource"
- See Using Label for full instructions how to do this.
Displaying an image already online
- If you have images available elsewhere online, you can display them too without the need to upload to Moodle. Note: If the image is taken offline, it will be replaced by a red X on your course page. Also, so-calledhot-linking [1]to images online if you don't own them yourself is not recommended.
Method 1
- Follow the instructions for Uploading and Displaying an image as above.
- Paste the URL of the image you have online into the Enter URL box.
- Add a description of the image or tick/check the box for no description
- Save the image.
Method 2
- It is possible to copy and paste an online image into the text editor in the same way that some students might copy and paste into a presentation. Care must be taken however that images pasted this way are not subject to copyright, and also that the image doesn't come with an unwanted hyperlink.
Adding an image from image hosting sites like Flickr
- It is possible to search and display an image from Flickr.
- For this, the Flickr public repository must be enabled by the administrator
- After clicking into Find or Upload an image, click on the Flickr repository to search for a suitable image.
- The site administrator can also enable the Flickr and Picasa repositories for users to access images from their own accounts.
Why is there no 'Browse repositories' option available?
The filepicker and text editor in Moodle are affected if there are any Javascript errors in the page. So if you see any missing buttons etc. the first thing to check for is any errors in the Javascript console (F12 in Firefox or IE9+).
The second thing to mention is that some text areas in Moodle support uploading files and some do not. There are reasons why a particular area does or doesn't support files such as the ability to backup/restore or compatibility with other areas in Moodle such as the gradebook. If a text editor does not support file areas, you can still use images, but only by entering the URL to an image already hosted somewhere else on the internet.