New features: Difference between revisions
Mary Cooch (talk | contribs) (added image) |
Mary Cooch (talk | contribs) |
||
| (185 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle | Moodle 3.4 focuses on improving usability of existing features. | ||
Read on for Moodle 3.4 highlights or watch the [https://www.youtube.com/playlist?list=PLxcO_MFWQBDdleYBLeesoCwVecPTolQtJ Moodle 3.4 highlights screencasts on our YouTube page]. | |||
Full details of the release with technical information can be found in the [[:dev:Moodle 3.4 release notes|Moodle 3.4 release notes]]. | |||
__NOTOC__ | |||
===For all users=== | |||
<div class="contentblock"> | |||
=== For all users === | <div class="row-fluid"> | ||
<div class="contentblock"> | <ul class="thumbnails"> | ||
<div class="row-fluid"> | <li class="span6"> | ||
<ul class="thumbnails"> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:Docs CalendarCategoryEvent.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Better calendar management</h4> | ||
<div class="caption"> | <p>Thanks to this [https://moodleassociation.org/ Moodle Users Association (MUA)] project, you can easily manage [[Calendar|calendar events]] - including new category events- in a handy popup window..</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs CalendarDragDrop.png|600px]] | |||
<div class="caption"> | |||
<h4>Drag and drop calendar events</h4> | |||
<p>This MUA-funded improvement allows you to easily [[Calendar|change events in the calendar]] by dragging and dropping them to new dates.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: | |||
<div class="caption"> | |||
<h4> | |||
<p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<div class="row-fluid"> | <li class="span6"> | ||
<ul class="thumbnails"> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:Docs PrivateFilesSpace.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Private files storage display</h4> | ||
<div class="caption"> | <p>When uploading files to your [[Private files]], you now see how much space you have used, helping you to better manage your storage limit.</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | <li class="span6"> | ||
</li> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:Docs GlobalSearch.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Improved Global search</h4> | ||
<div class="caption"> | <p>If [[Global search]] is enabled, it's now possible to search blocks and courses you are not enrolled in (but are allowed to view.)</p> | ||
<h4> | |||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Docs ActivityNavigationLinks.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
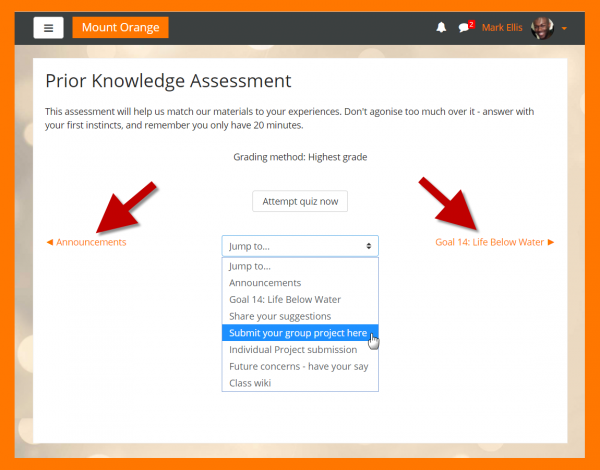
<h4> | <h4>Easier activity navigation</h4> | ||
<p> | <p>'Previous' and 'Next' links, along with a jump-to menu make navigating around courses easier and more intuitive.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsMobileLinks.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
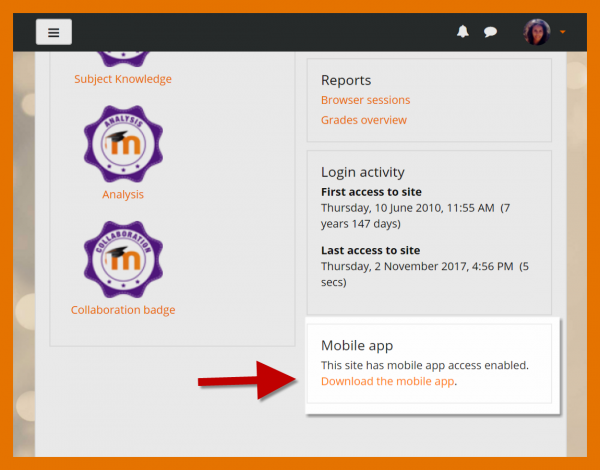
<h4> | <h4>Moodle from your Mobile!</h4> | ||
<p> | <p>Links in the footer and user profiles now encourage you to download and use the [[Moodle Mobile app]].</p> | ||
</div> | |||
</div> | </div> | ||
</li> | </div> | ||
</ul> | </li> | ||
</ul> | |||
</div> | </div> | ||
===For teachers=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<div class="row-fluid"> | <li class="span6"> | ||
<ul class="thumbnails"> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:DocsParticipantsEnrolmentsScreen.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
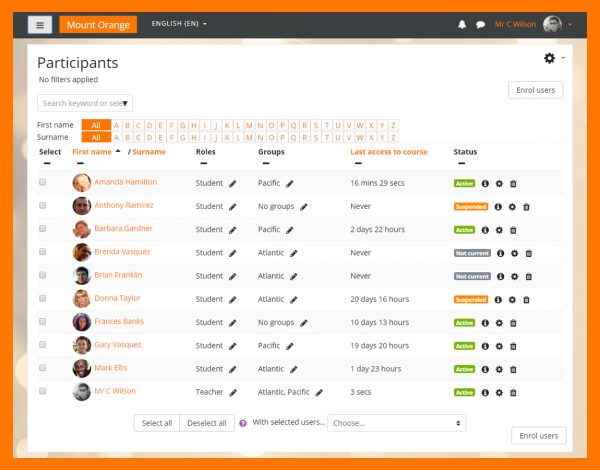
[[File: | <h4>More efficient user management</h4> | ||
<div class="caption"> | <p>Teachers can now enrol, search, filter and bulk edit or delete learners from a new single [[Participants|Participants and Enrolments screen]].</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | <li class="span6"> | ||
</li> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:Docs MarkActivitiesComplete.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
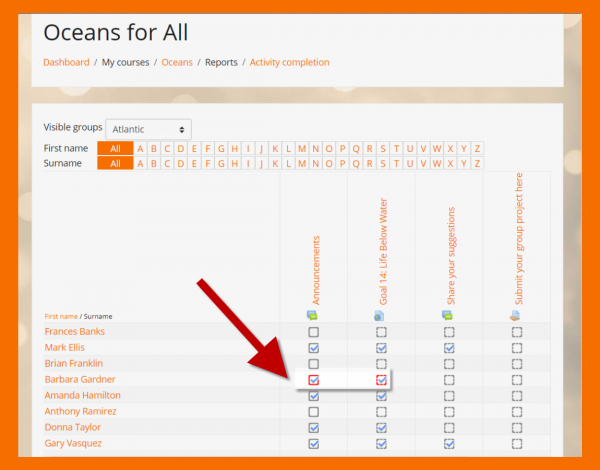
[[File: | <h4>Mark activities as complete</h4> | ||
<div class="caption"> | <p>A new capability '[[Capabilities/moodle/course:overridecompletion |Override activity completion status]]' means teachers can manually mark as complete (or incomplete) activities on behalf of learners.</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | </ul> | ||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
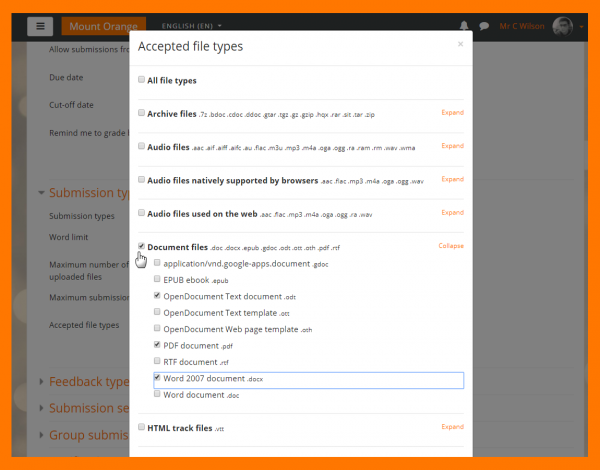
[[File: | [[File: Docs FileTypeSelector.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Helpful file type selector</h4> | ||
<p> | <p>When specifying required file types in workshops and assignments, and when uploading media files, a list of suggested file types makes the selection easier.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
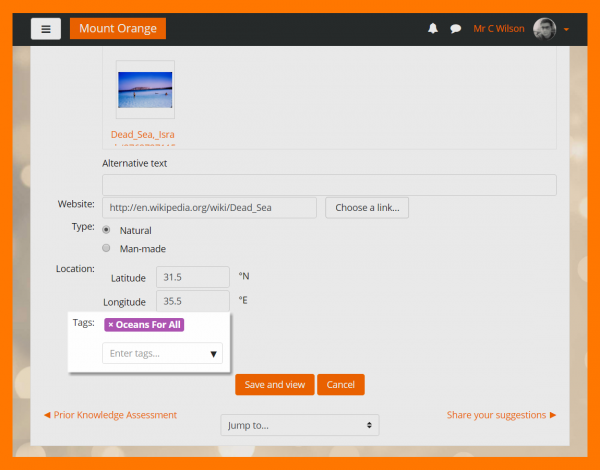
[[File:Docs DatabaseTagging.png|600px]] | |||
<div class="caption"> | |||
<h4>Tag database entries</h4> | |||
<p>Following the glossary, forum post and book chapter tagging in our last release, you can now allow learners to tag database entries.</p> | |||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </div> | ||
[[File: | </li> | ||
<div class="caption"> | </ul> | ||
<h4> | |||
<p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
== | ===For administrators=== | ||
[[ | <div class="row-fluid"> | ||
[[ | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
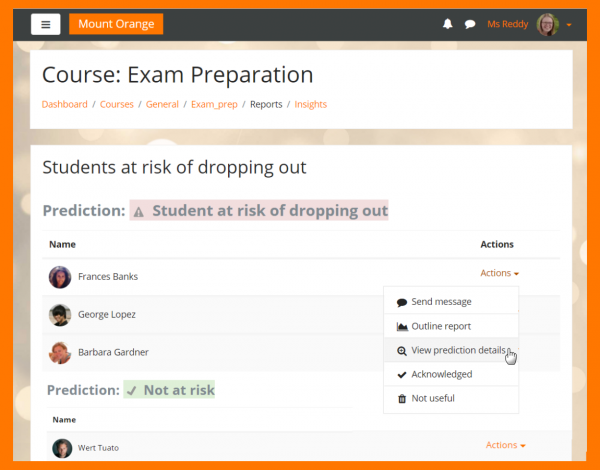
[[File:Docs Analytics.png|600px]] | |||
<div class="caption"> | |||
<h4>Inspire Analytics in core</h4> | |||
<p>Formerly a plugin, [[Analytics]] is now available in core, providing detailed descriptive and prescriptive reports to support learners at risk. Feedback welcome.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
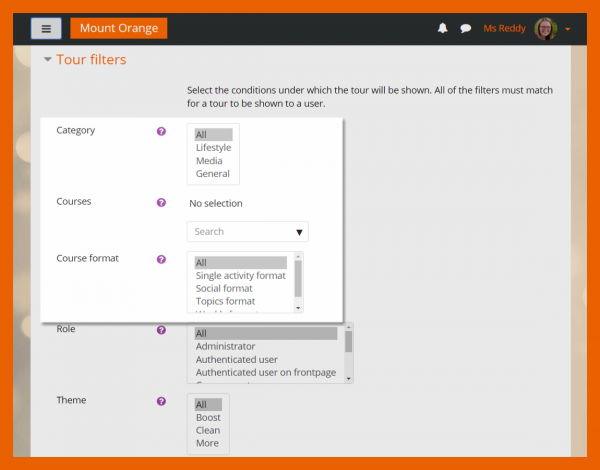
[[File:Docs UserTourFilters.png|600px]] | |||
<div class="caption"> | |||
<h4> New filters for user tours</h4> | |||
<p>[[User tours]] may now be filtered by category, course and course format, making tours target more specific areas of your site.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs HTTPS ConversionTool.png|600px]] | |||
<div class="caption"> | |||
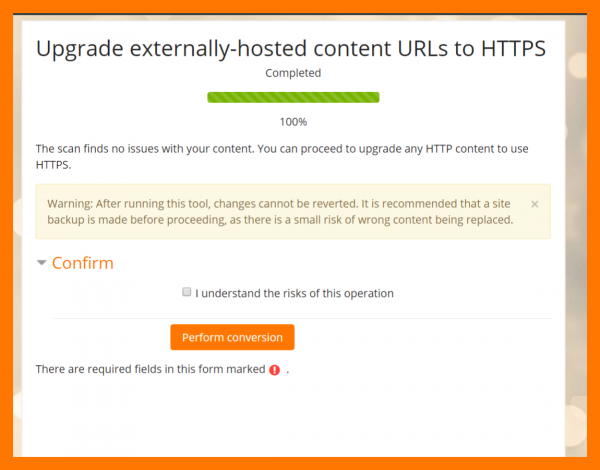
<h4>HTTPS conversion</h4> | |||
<p>For sites converting to HTTPS, the [[HTTPS conversion tool]] converts your embedded HTTP content to HTTPS.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs TrustOAuthEmail.png|600px]] | |||
<div class="caption"> | |||
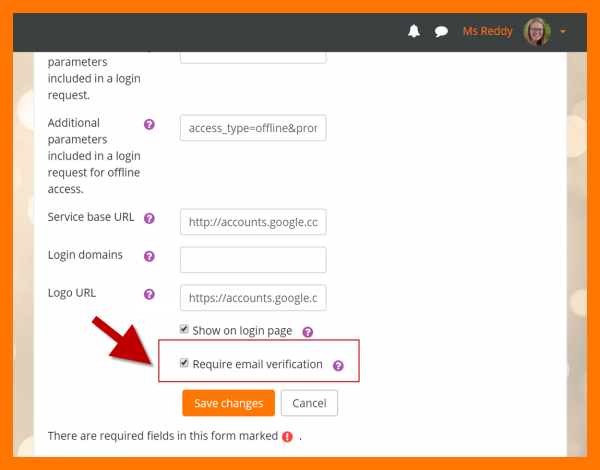
<h4>OAuth2 services trusted email</h4> | |||
<p>A useful checkbox gives the option of accepting [[OAuth 2 authentication|OAuth2 signups]] without a confirmation email, useful if your organisation uses Google for its domain.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DocsManageTokens.png|600px]] | |||
<div class="caption"> | |||
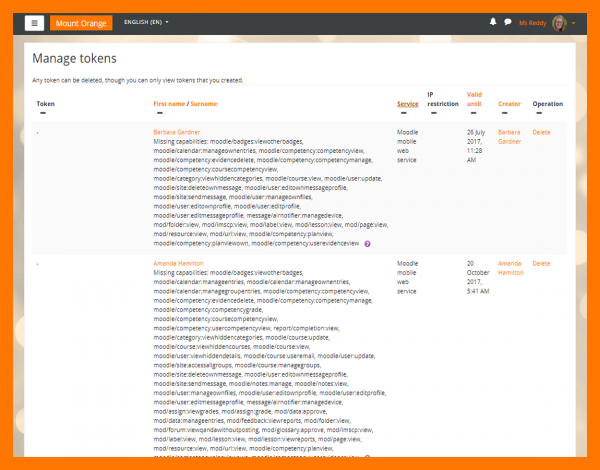
<h4>Manage all Tokens</h4> | |||
<p>Along with a new capability, ''Manage all tokens'', a new admin screen displays user tokens with information and the option to delete them.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DocsSiteReg.png|600px]] | |||
<div class="caption"> | |||
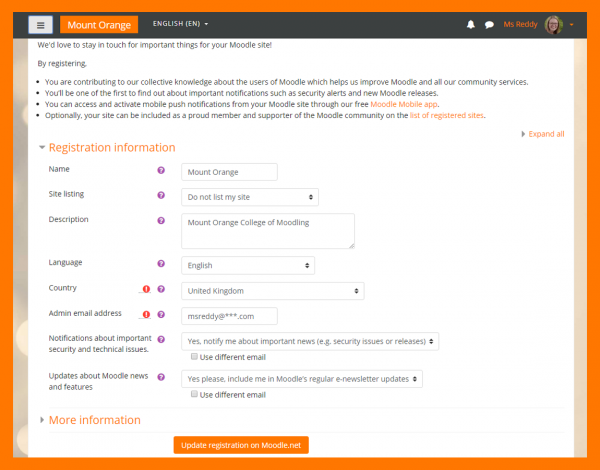
<h4>Site registration</h4> | |||
<p>A clearer site registration page encourages you to register your site, use the mobile app and receive useful updates. Registered sites can share courses via Moodle.net only.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.4]] | |||
[[fr:Nouveautés de Moodle 3.4]] | |||
Latest revision as of 16:03, 15 November 2017
Moodle 3.4 focuses on improving usability of existing features.
Read on for Moodle 3.4 highlights or watch the Moodle 3.4 highlights screencasts on our YouTube page.
Full details of the release with technical information can be found in the Moodle 3.4 release notes.
For all users
-
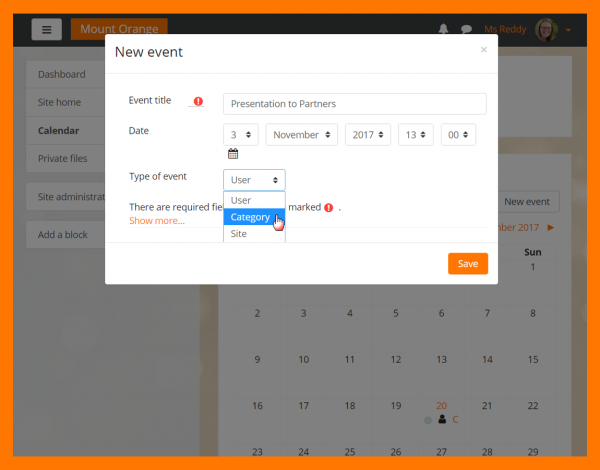
Better calendar management
Thanks to this Moodle Users Association (MUA) project, you can easily manage calendar events - including new category events- in a handy popup window..
-
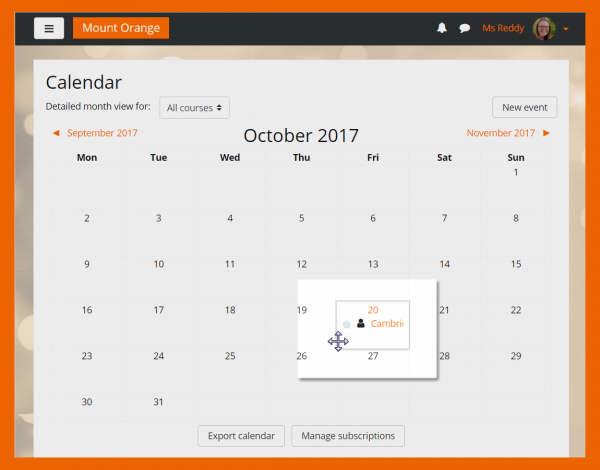
Drag and drop calendar events
This MUA-funded improvement allows you to easily change events in the calendar by dragging and dropping them to new dates.
-
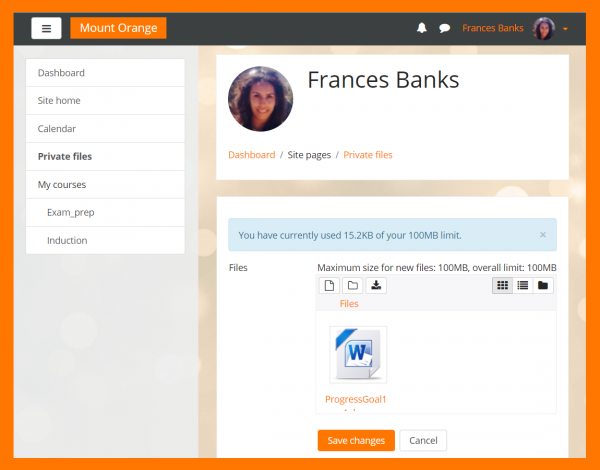
Private files storage display
When uploading files to your Private files, you now see how much space you have used, helping you to better manage your storage limit.
-
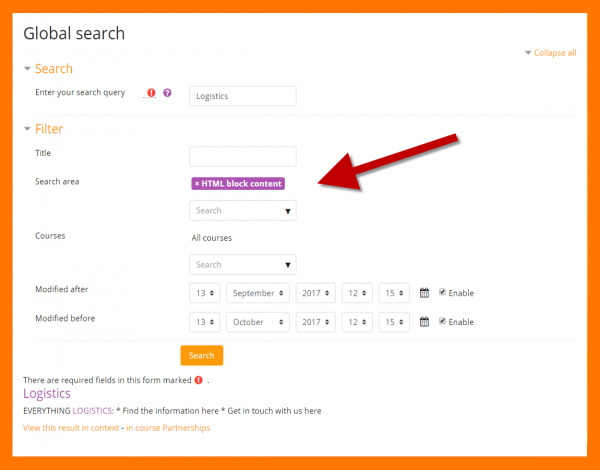
Improved Global search
If Global search is enabled, it's now possible to search blocks and courses you are not enrolled in (but are allowed to view.)
-
Moodle from your Mobile!
Links in the footer and user profiles now encourage you to download and use the Moodle Mobile app.
For teachers
-
More efficient user management
Teachers can now enrol, search, filter and bulk edit or delete learners from a new single Participants and Enrolments screen.
-
Mark activities as complete
A new capability 'Override activity completion status' means teachers can manually mark as complete (or incomplete) activities on behalf of learners.
For administrators
-
Inspire Analytics in core
Formerly a plugin, Analytics is now available in core, providing detailed descriptive and prescriptive reports to support learners at risk. Feedback welcome.
-
New filters for user tours
User tours may now be filtered by category, course and course format, making tours target more specific areas of your site.
-
HTTPS conversion
For sites converting to HTTPS, the HTTPS conversion tool converts your embedded HTTP content to HTTPS.
-
OAuth2 services trusted email
A useful checkbox gives the option of accepting OAuth2 signups without a confirmation email, useful if your organisation uses Google for its domain.