Multi-language content filter
Displaying text in multiple languages
The multi-language content filter enables resources to be created in multiple languages. When turned on, it looks for <span lang="xx" class="multilang"> tags which indicate that a text contains multiple languages. Then it selects and outputs the text in the user's language (as set in their browser or in their preferences).
Enabling the multi-language content filter
An admin can enable the multi-language content filter as follows:
- Go to Site administration > Plugins > Filters > Manage filters and in the dropdown menu for multi-language content select 'On'.
- If headings are to be shown in multiple languages too, select 'Content and headings' in the 'Apply to' column. Note that this may affect site performance.
How to use in a course
To use this feature first create your content in multiple languages (in the same resource). Then enclose each language block (aka multilang block) in the following tags:
<span lang="XX" class="multilang">your_content_here</span>
<span lang="YY" class="multilang">your_content_in_other_language_here</span>
It is essential to be in the code editing mode (press [<>] in the HTML editor), when you enter these tags for them to work. Only spaces, tabs and enters can be used between the individual languages in the multilang block.
Note: If your site uses a child language pack (see Language packs for the list), then the first span tag must be the parent language. Otherwise, when a user using the child language views the text, it will not be in the correct language for them (as reported in MDL-55197). For example, if your site uses en_us then the en span tag (as parent language) must be first i.e.
<span lang="en" class="multilang">your_content_in English</span>
<span lang="de" class="multilang">your_content_in_German_here</span>
How to use for assignment submission agreements
- With the filter enabled, go to Site administration > Plugins > Activity modules > Assignment > Assignment settings.
- In the submission statement, add (for example)
<span lang="en" class="multilang">This assignment is my own work, except where I have acknowledged the use of the works of other people.</span> <span lang="fr" class="multilang">Ce devoir est le fruit de mon travail personnel, sauf aux endroits où l'utilisation d'oeuvre d'autres auteurs est clairement indiquée.</span>
How it works internally
- Filter first looks for multilang blocks in the text
- For each multilang block:
- If there are texts in the currently active language, print them
- Else, if there exists texts in the current parent language, print them
- Else, print the first language found in the text
- Text outside of multilang blocks will be shown always
Common problems
- The multi-lang filter is not enabled. It can be enabled in 'Manage filters' in the Site administration'.
- Headings aren't displaying correctly - the multi-lang filter should be set to apply to content and headings in 'Manage filters' in the Site administration'.
- Extra characters between language span tags - editor might add <br /> or other tags, please review the html in source view
- If the course setting is "force" some language, you won't be able to change the displayed language.
- Extra spaces in language span tag
- The multi-lang filter does not work with the course short name! A course's short name is meant as a unique course identifier, so it does not use the multi-lang filter.
The 'Restriction by language' additional plugin
Language filters are great, but sometimes they can make your resources and activities very complex.
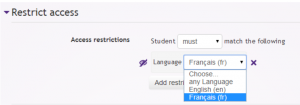
The Restriction by language availability condition is an additional plugin that makes it easy to show an English resource only to English users and an activity in French only to French speaking students.
The Multi-Language Content (v2) additional plugin and Multi-Language Content text editor plugins
There is also an alternative multi-language content filter available called Multi-language Content (v2). This filter uses very simple non-HTML tags to mark multi-language blocks (makes it easier to create multi-language content), and can be used together with the Multi-Language Content Atto plugin or the Multi-Language Content TinyMCE plugin to make it even easier to create multi-language content directly on the text editor without using the HTML view mode.
The Multi-Lingual Content additional plugin
This filter is a more flexible version of multilang filter. One of three possible choices can be selected by the filter admin setting: HTML syntax, Non HTML syntax or Both. If the non html syntax is chosen language block looks like: {mlang en}English{mlang}{mlang bg}Bulgarian{mlang}. In case of Html syntax, language block is a sequence of identical html tags with lang="XX" attributes span or div or any other.
Any questions?
Please post in the Languages forum on moodle.org.
See also
- Language
- Custom menu items in Theme settings
- Translation of MOOC forum discussion and solution
- language dropdown not displayed - Boots logon page forum thread