Moodle Mobile - Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 8: | Zeile 8: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Meine Kurse auf einen Blick</h4> | ||
<p> | <p>Ihre Kurse sind einzeln aufgelistet und bieten Schnellzugriff auf Kursinhalte, Kursteilnehmer/innen, Bewertungen, Anmerkungen und Kursabschluss. A useful filter field lets you find a particular course quickly. If your token expires during a session, you're prompted to re-enter your password and continue. </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 17: | Zeile 16: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Kursteilnehmer/innen kontaktieren</h4> | ||
<p> Infinite scrolling improves access to the participant view, with the complete user profile now displayed and available from every page. </p> | <p> Infinite scrolling improves access to the participant view, with the complete user profile now displayed and available from every page. </p> | ||
</div> | </div> | ||
| Zeile 32: | Zeile 30: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Pull to refresh</h4> | <h4>Pull to refresh</h4> | ||
| Zeile 41: | Zeile 38: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> Orientation and resolution support </h4> | <h4> Orientation and resolution support </h4> | ||
| Zeile 56: | Zeile 52: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Schneller Zugriff auf Kursinhalte</h4> | ||
<p> | <p>Schauen Sie sich die Kursaktivitäten an und laden Sie die Kursmaterialien herunter, um sie offline zu nutzen. Arbeiten Sie Bücher und IMS-Content direkt in der App durch. The downloading status of resources is preserved even when changing sections or pages.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 65: | Zeile 60: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Aktivitätsabschluss</h4> | ||
<p> | <p>Verfolgen Sie Ihren [[Aktivitätsabschluss|Lernfortschritt]] von Ihrem mobilen Endgerät aus. Automatic completion is registered, and students can also manually mark a task complete on their mobile.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 80: | Zeile 74: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Bewertungen</h4> | ||
<p> A Grades link for each course gives fingertip access to the gradebook, and teachers can view assignment submissions on the move.</p> | <p> A Grades link for each course gives fingertip access to the gradebook, and teachers can view assignment submissions on the move.</p> | ||
</div> | </div> | ||
| Zeile 89: | Zeile 82: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Anmerkungen</h4> | ||
<p>Teachers can view site, course and personal notes about their students and add their own notes.</p> | <p>Teachers can view site, course and personal notes about their students and add their own notes.</p> | ||
</div> | </div> | ||
| Zeile 104: | Zeile 96: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Mitteilungen senden</h4> | ||
<p>Send and view private messages to colleagues and students from the Messages link in the side tab.</p> | <p>Send and view private messages to colleagues and students from the Messages link in the side tab.</p> | ||
</div> | </div> | ||
| Zeile 113: | Zeile 104: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Termine</h4> | ||
<p>Site, course and user events can be viewed in the calendar.Calendar events can now be viewed offline and infinite scrolling is available.</p> | <p>Site, course and user events can be viewed in the calendar.Calendar events can now be viewed offline and infinite scrolling is available.</p> | ||
</div> | </div> | ||
| Zeile 130: | Zeile 120: | ||
[[File:09PrivateFiles.png|600px]] | [[File:09PrivateFiles.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
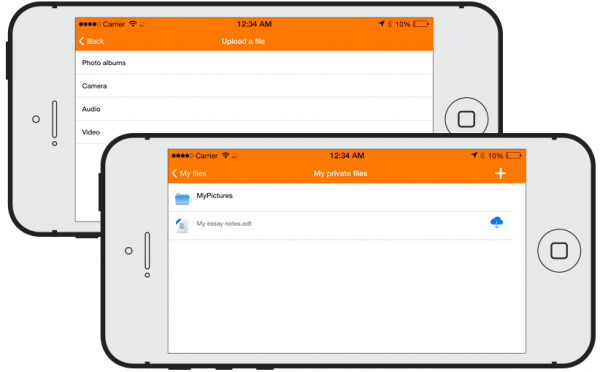
<h4> | <h4>Meine Dateien verwalten</h4> | ||
<p>Check the contents of your private files and upload media to them on the go. You're now allowed up to 50MB storage (depending on your SD card).</p> | <p>Check the contents of your private files and upload media to them on the go. You're now allowed up to 50MB storage (depending on your SD card).</p> | ||
</div> | </div> | ||
| Zeile 137: | Zeile 127: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Benachrichtigungen</h4> | ||
<p>Keep up to date with notifications. The app supports both local (calendar events) and push (messages, forum posts, submitted assignments etc) notifications. See [[Mobile app notifications]] for more details. Infinite scrolling is available and local notifications have multi-site support.</p> | <p>Keep up to date with notifications. The app supports both local (calendar events) and push (messages, forum posts, submitted assignments etc) notifications. See [[Mobile app notifications]] for more details. Infinite scrolling is available and local notifications have multi-site support.</p> | ||
</div> | </div> | ||
| Zeile 151: | Zeile 140: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>An Abstimmungen teilnehmen</h4> | ||
<p>The app supports students making and removing choices.</p> | <p>The app supports students making and removing choices.</p> | ||
</div> | </div> | ||
| Zeile 160: | Zeile 148: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Unterwegs chatten</h4> | ||
<p>Participate in a course [[Chat activity]].</p> | <p>Participate in a course [[Chat activity]].</p> | ||
</div> | </div> | ||
Version vom 7. Dezember 2015, 14:35 Uhr
![]() Diese Seite muss überarbeitet werden.
Diese Seite muss überarbeitet werden.
-
Meine Kurse auf einen Blick
Ihre Kurse sind einzeln aufgelistet und bieten Schnellzugriff auf Kursinhalte, Kursteilnehmer/innen, Bewertungen, Anmerkungen und Kursabschluss. A useful filter field lets you find a particular course quickly. If your token expires during a session, you're prompted to re-enter your password and continue.
-
Kursteilnehmer/innen kontaktieren
Infinite scrolling improves access to the participant view, with the complete user profile now displayed and available from every page.
-
Pull to refresh
Most screens will allow you to pull to refresh, improving the real-time participation experience.
-
Orientation and resolution support
The app displays in portrait or landscape view, whatever your screen resolution.
-
Schneller Zugriff auf Kursinhalte
Schauen Sie sich die Kursaktivitäten an und laden Sie die Kursmaterialien herunter, um sie offline zu nutzen. Arbeiten Sie Bücher und IMS-Content direkt in der App durch. The downloading status of resources is preserved even when changing sections or pages.
-
Aktivitätsabschluss
Verfolgen Sie Ihren Lernfortschritt von Ihrem mobilen Endgerät aus. Automatic completion is registered, and students can also manually mark a task complete on their mobile.
-
Bewertungen
A Grades link for each course gives fingertip access to the gradebook, and teachers can view assignment submissions on the move.
-
Anmerkungen
Teachers can view site, course and personal notes about their students and add their own notes.
-
Mitteilungen senden
Send and view private messages to colleagues and students from the Messages link in the side tab.
-
Termine
Site, course and user events can be viewed in the calendar.Calendar events can now be viewed offline and infinite scrolling is available.
-
Benachrichtigungen
Keep up to date with notifications. The app supports both local (calendar events) and push (messages, forum posts, submitted assignments etc) notifications. See Mobile app notifications for more details. Infinite scrolling is available and local notifications have multi-site support.
-
An Abstimmungen teilnehmen
The app supports students making and removing choices.
-
Unterwegs chatten
Participate in a course Chat activity.
-
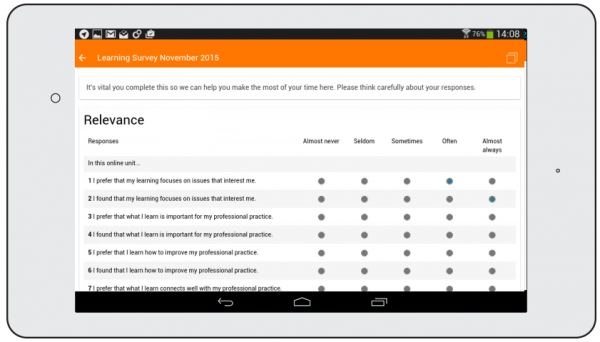
Feed back to teachers with a survey
Surveys may now be taken using the app.
-
Search the list of courses
App users can search courses to find one they wish to take.
-
Enrol yourself from your smartphone
Found a course you like? Enrol immediately via the app.
Alle Funktionalitäten im Überblick
- Responsive Design für Smartphones und Tablets
- Bilder in den Bereich Meine Dateien hochladen
- Audios aufnehmen und in den Bereich Meine Dateien hochladen
- Videos aufnehmen und in den Bereich Meine Dateien hochladen
- Persönliche Mitteilung an Kursteilnehmer/innen senden (auch offline)
- Persönliche Anmerkungen zu Kursteilnehmer/innen machen (auch offline)
- Kursteilnehmer/innen zur Kontaktliste (Telefonliste) hinzufügen
- Kursteilnehmer/innen durch anrufen (Telefonnummer antippen)
- Adresse von Kursteilnehmer/innen auf Google Maps lokalisieren
- Arbeitsmaterialien herunterladen und anzeigen
- Schneller Zugriff auf alle Kursinhalte
- Termine im Moodle-Kalender ansehen
- An Termine erinnern
- Mobile Push-Mitteilungen
- Remote Layout / Style Anpassungen (siehe unten)
- Alle privaten Mitteilungen und Nachrichten anzeigen
- Alle Dateien im Kurs und aus dem Bereich Meine Dateien ansehen und herunterladen
- Forumsdiskussionen ansehen
- Dateien von anderen Apps in den Bereich Meine Dateien hochladen
- Buch und IMS-Content ansehen
- Anmerkungen zu Nutzer/innen ansehen
- Unterstützung von Moodle-Sites mit CAS oder Shibboleth Authentifizierung *
- Kursbeteiligung und Kursbewertungen ansehen *
- Alle Dateien aus dem Bereich Meine Dateien herunterladen
- An Abstimmungen teilnehmen *
- An Chats teilnehmen *
Hinweis: Die mit * markierten Funktionalitäten erfordern entweder Moodle 3.0 oder die Installation des Plugins Moodle Mobile - Zusatzfunktionen.
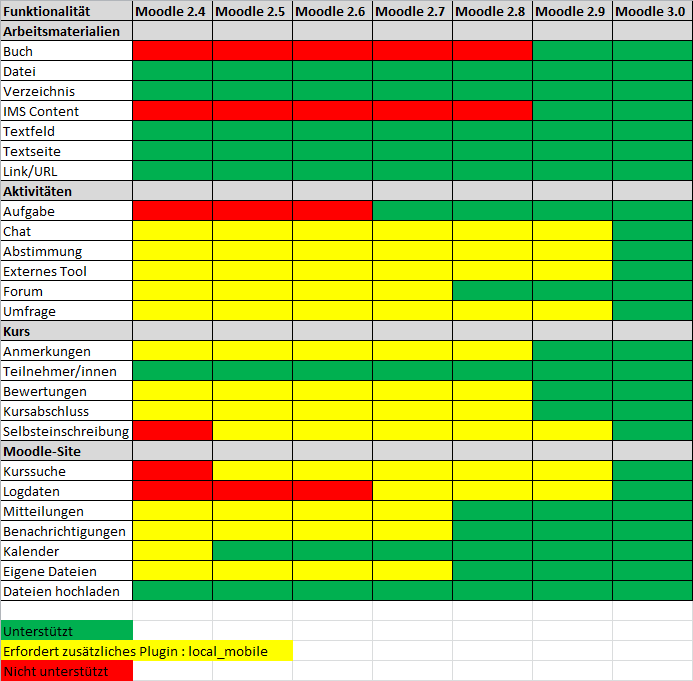
Funktionalitäten der verschiedenen Versionen im Vergleich
Sprachen
Moodle Mobile ist in mehr als 15 Sprachen verfügbar, u.a.
- Arabisch
- Baskisch
- Chinesisch
- Deutsch
- Englisch
- Französisch
- Hebräisch
- Italienisch
- Japanisch
- Katalonisch
- Niederländisch
- Portugiesisch
- Russisch
- Spanisch
- Schwedisch
- Tschechisch
- Ungarisch