Installing Moodle on SmarterASP.NET: Difference between revisions
Jeff Jensen (talk | contribs) No edit summary |
Jeff Jensen (talk | contribs) No edit summary |
||
| Line 22: | Line 22: | ||
<li>download Moodle | <li>download Moodle | ||
<li>upload Moodle to web hosting | <li>upload Moodle to web hosting | ||
<li>[[#PHPVersion|Check PHP Version Installed]] | |||
</ol> | </ol> | ||
| Line 35: | Line 37: | ||
Then use SmarterASP.NET to File Manager from the control panel to unzip the file. | Then use SmarterASP.NET to File Manager from the control panel to unzip the file. | ||
< | |||
<h4><span id="PHPVersion">'''Check PHP version installed'''</span></h4> | |||
<ul> | <ul> | ||
<li>create a text file called phpinfo.php and upload to the webserver, i.e. | <li>create a text file called phpinfo.php and upload to the webserver, i.e. | ||
Revision as of 04:35, 19 February 2013
Often teachers and administrators want to use Moodle in a shared web hosting instead of a local install. Many hosting companies such as Go Daddy have a one-click install of Moodle. In the case of Go Daddy, they install Moodle 1.9 (as of 2/18/2013) but what if you want run a later version of Moodle or your web hosting company doesn't support one-click install? This installation guide will walk you through the steps to install the latest version Moodle on SmarterASP.NET shared web hosting.
- obtain domain name, such as www.journeyeducation.org or www.ccsdcurriculum.com
- obtain web hosting account on SmarterASP.NET (if you like this tutorial, please support me by purchasing through my affliliate account)
- configure domain name server (DNS)
- If you purchased your domain from another hosting company, you will need to login to the control panel and have the DNS entry point to the SmarterASP.NET server, ns1.dns-ez.com & ns2.dns-ez.com
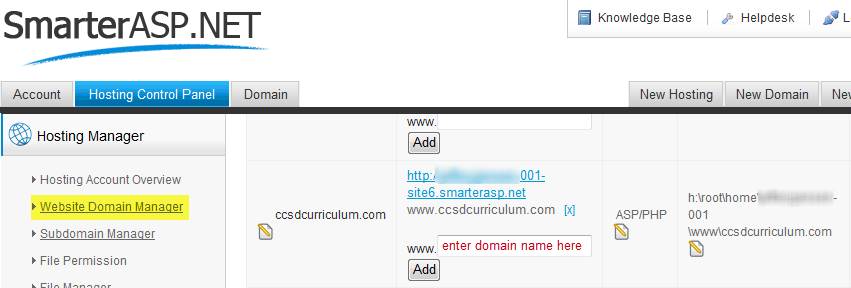
- SmarterASP.NET add new site in the Hosting Manager → Website Domain Manager → Add New Site
- create MySQL database
- download Moodle
- upload Moodle to web hosting
- Check PHP Version Installed
Check PHP version installed
- create a text file called phpinfo.php and upload to the webserver, i.e. www.ccsdcurriculum.com/phpinfo.php
-
<?php phpinfo(); ?> - if it returns 5.2.12 (default as of 2/18/2013 on smarterasp.net) then need to update the PHP version
$CFG->dbtype = 'mysql'; // mysql or postgres7 (for now)
$CFG->dbhost = ; // eg localhost or db.isp.com
$CFG->dbname = 'moodle'; // database name, eg moodle
$CFG->dbuser = ; // your database username
$CFG->dbpass = ; // your database password
$CFG->prefix = 'mdl_'; // Prefix to use for all table names
Other variables must be defined as follows:
$CFG->wwwroot = 'http://www.';
$CFG->dirroot = '/homepages/12/d123456789/htdocs/yourdirectory';
$CFG->dataroot = '/homepages/12/d123456789/htdocs/moodledata';
So far, this gets me into the Moodle setup program on the server, but I get errors when trying to install Moodle. It can't seem to correctly set up the database. Please edit this page to provide more information to the many users of 1and1. Thank you.
In my experience you need to add .htaccess file which contains this line AddType x-mapp-php5 .php to your moodle folder as described in Installation hangs when setting-up database tablesFAQ.
You also need to use a MySQL 5.0 database for moodle 1.8.
I can confirm the above. I struggled with a fresh installation of Version 1.9 with a MySQL 5.0 db set up. The addition of AddType x-mapp-php5 .php as a single entry in the .htaccess file of the moodle directory solved the problem - the unattended installation worked well without error.
I also can confirm the above - mostly. I had trouble to start with because I didn't understand how the 1and1 MySql setup worked and because I took the above instructions literally, thinking that I shouldn't fill in the dbhost, dbuser and dbpass.
Here are my settings in config.php - munged a bit for security, but you get the idea:
<config.php>
$CFG->dbtype = 'mysql'; // mysql or postgres7 (for now)
$CFG->dbhost = 'db8954.perfora.net'; // eg localhost or db.isp.com
$CFG->dbname = 'dbXXXXXXX78'; // database name, eg moodle
$CFG->dbuser = 'dboXXXXXXX78'; // your database username
$CFG->dbpass = 'MyPassword'; // your database password
$CFG->prefix = 'mdl_'; // Prefix to use for all table names
$CFG->wwwroot = 'http://basener.org/moodle'; // real site - go take a look
$CFG->dirroot = '/homepages/4/d3XXXXXXXX/htdocs/moodle';
$CFG->dataroot = '/homepages/4/d3XXXXXXXX/htdocs/moodledata';
</config.php>
I can't speak to the necessity of the .htaccess file, I just used it and it worked fine. I never tried without.
Just as a note. After installing Moodle 1.9.11 I tried Moodle 2.0.2 without much success. After messing around with the Unicode settings in the database I got the installation to run to a point where it apparently ran out of RAM (memory allocation error). I just accessed the site after that and it seemed to work, I was able to set up the admin account. But after that I kept trying things that would result in blank pages. So I reverted to 1.9. 2.0 is pretty slick and I run it at work, but I would rather have a working system than 'slick'.