New features: Difference between revisions
No edit summary |
Mary Cooch (talk | contribs) No edit summary |
||
| (339 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle | Following on from Moodle 3.2’s focus on improving accessibility and users’ experience, Moodle 3.3 continues to enhance these objectives through a number of new features and improvements. | ||
Read on for Moodle 3.3 highlights or watch the [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcKOIakLZwAhsoKSZXz9Cz9 Moodle 3.3 highlights screencasts] on our YouTube page. | |||
Full details of the release | Full details of the release with technical information can be found in the [[:dev:Moodle 3.3 release notes|Moodle 3.3 release notes]]. | ||
__NOTOC__ | |||
===For all users=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
=== For | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33officeintegration.png|600px]] | |||
<div class="caption"> | |||
<h4>Better Office integration</h4> | |||
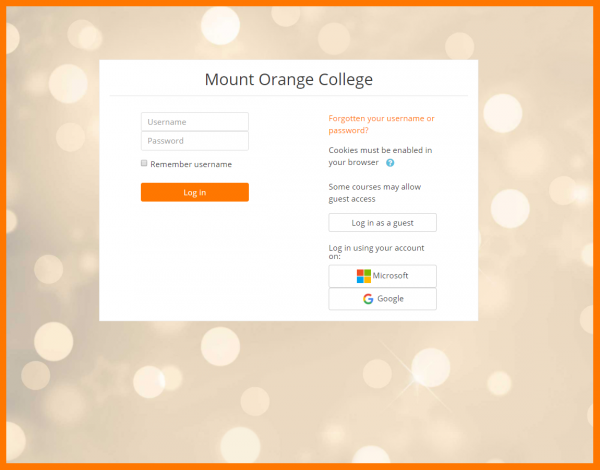
<p>Log in, easily access documents from Microsoft Office and the Google G-Suite and [[Linked Logins|link your accounts.]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33CourseOverview.png|600px]] | |||
<div class="caption"> | |||
<h4>Improved dashboard</h4> | |||
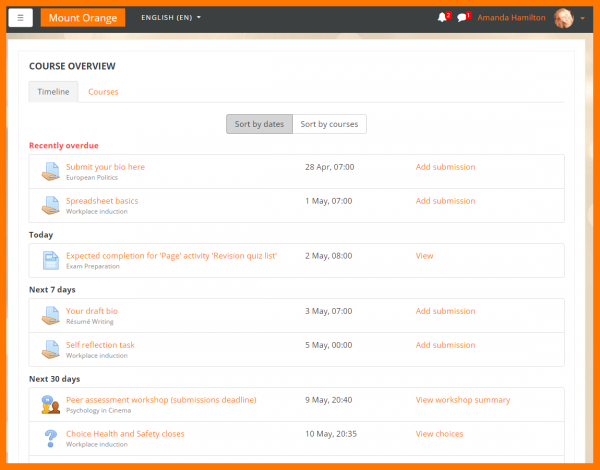
<p>Thanks to this [https://moodleassociation.org/ Moodle Users Association (MUA)] project, you can now check course progress, upcoming activities and gradeable activities from the new [[Course overview|Course overview block]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: | |||
<div class="caption"> | |||
<h4> | |||
<p> | |||
[[ | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: | |||
<div class="caption"> | |||
<h4> | |||
<p> | |||
[[ | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:33FontAwesome.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Font Awesome</h4> | ||
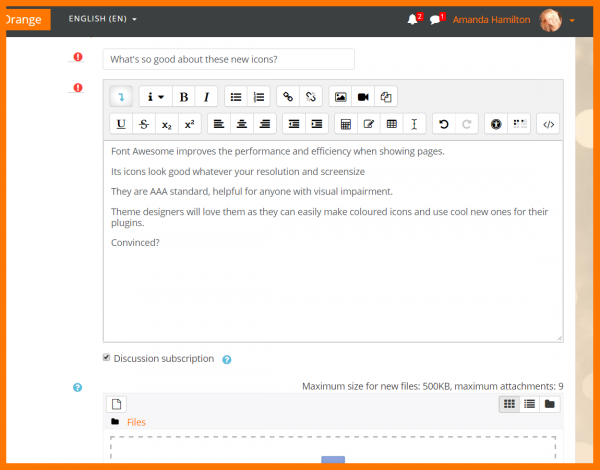
<p> | <p>This popular, responsive set of icons is now available in core for the benefit of everyone.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33emojis2.png|600px]] | |||
<div class="caption"> | |||
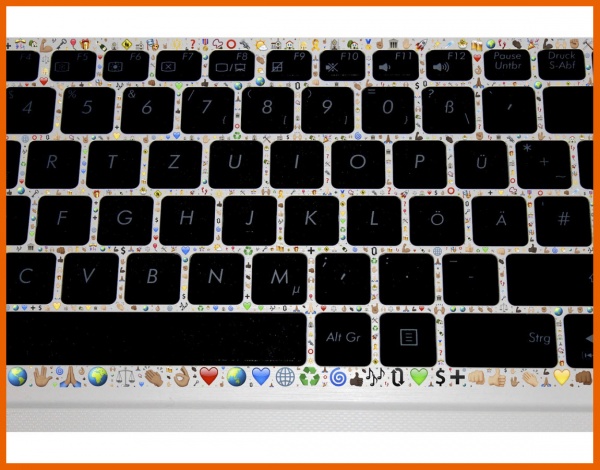
<h4>Emoji support</h4> | |||
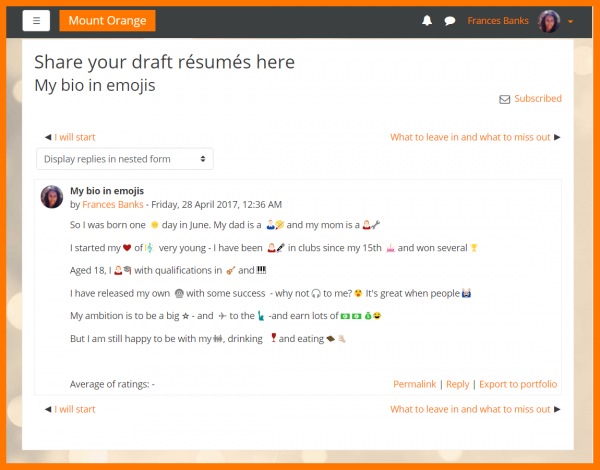
<p>Brighen up communication with fun emoji characters anywhere that text can be entered</p> | |||
</div> | |||
< | </div> | ||
<div | </li> | ||
[[File: | </ul> | ||
< | |||
< | |||
</div> | </div> | ||
===For teachers=== | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:33GradeReminder2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
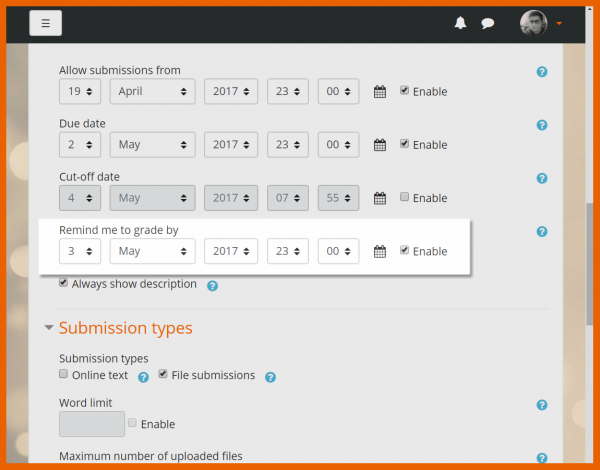
<h4> | <h4>Set a 'Grade by' reminder</h4> | ||
<p> | <p> Set a reminder to alert you in the course overview </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:33TeacherAssignmentRestrictions.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
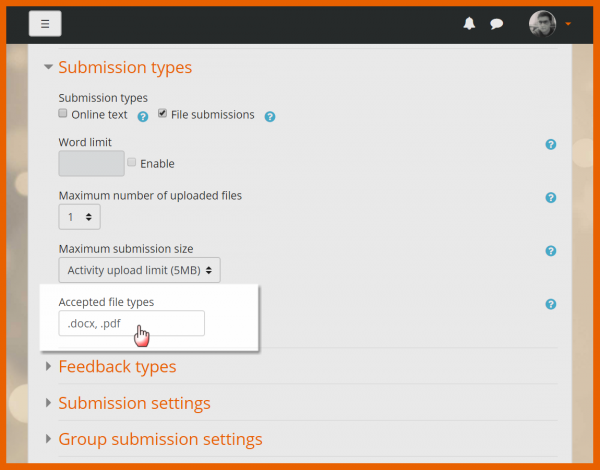
<h4> | <h4>Specify assignment file types</h4> | ||
<p> | <p> Choose which file types students can upload to their assignments during the [[Assignment settings|assignment set up.]]</p> | ||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: 33CollapsibleComments.png|600px]] | |||
<div class="caption"> | |||
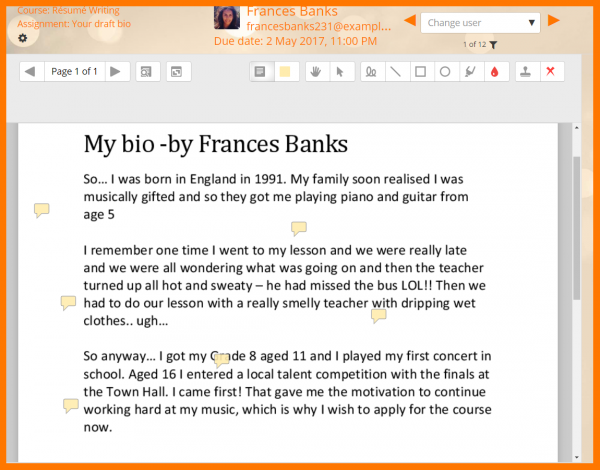
<h4>Collapse comments in assignments</h4> | |||
<p>Collapse assignment feedback comments for greater readability. [[Assignment settings|Read more...]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33BulkEditActivityCompletion.png|600px]] | |||
<div class="caption"> | |||
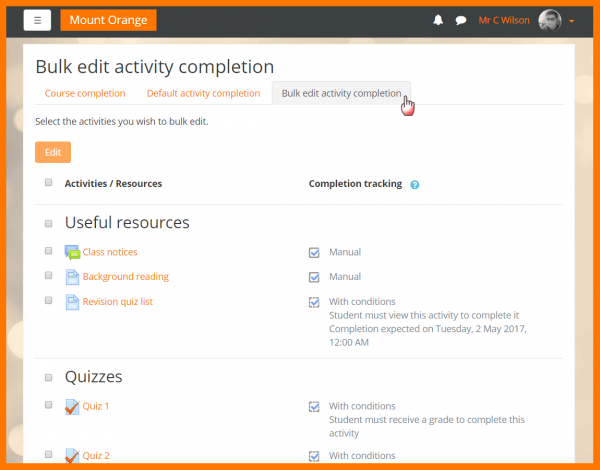
<h4>Better activity completion management</h4> | |||
<p>Bulk edit and update [[Activity completion settings|activity completion settings]] in your courses.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:33DragDropMedia.png|600px]] | ||
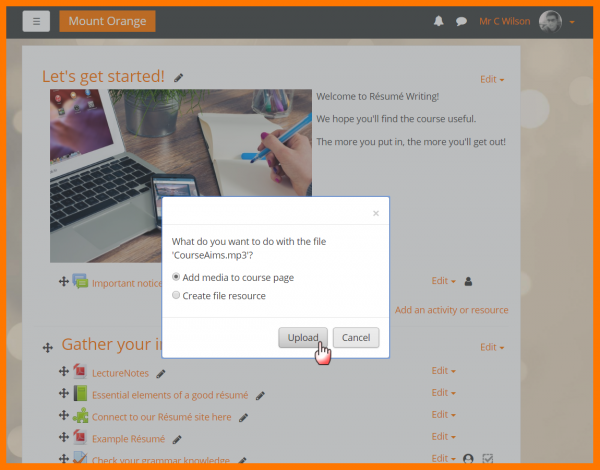
<div class="caption"> | <div class="caption"> | ||
<h4>Drag and drop media</h4> | |||
<p> | <p>Drag and drop media directly onto the course page.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | <li class="span6"> | ||
<div class="thumbnail"> | |||
[[File:33StealthActivities.png|600px]] | |||
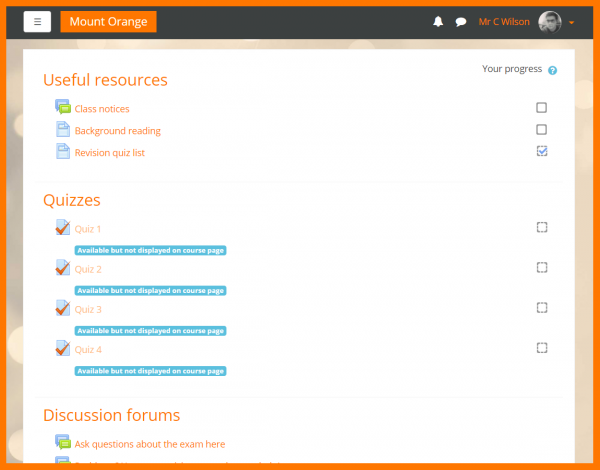
<div class="caption"> | |||
<h4>'Stealth' activities - available but not shown</h4> | |||
<p>An improvement on 'orphaned sections', links may now be made to activities which are not shown on the course page. See [[Stealth activities]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33Tagging.png|600px]] | |||
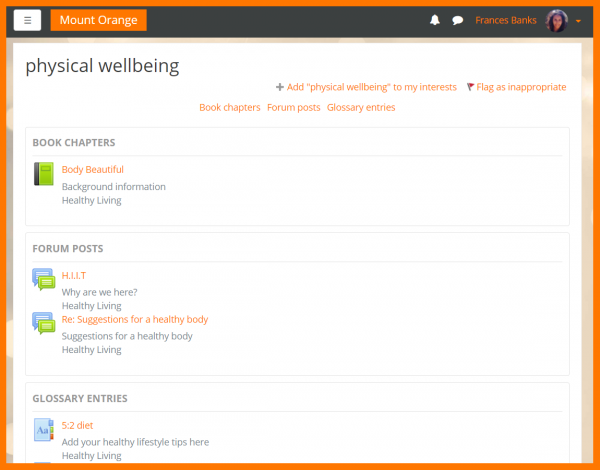
<div class="caption"> | |||
< | <h4>More tag areas</h4> | ||
<div | <p>Glossary entries, forum posts and book chapters may now be tagged for easier searching.</p> | ||
[[File: | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
< | |||
< | |||
</div> | </div> | ||
<div class="row-fluid"> | ===For administrators=== | ||
<ul class="thumbnails"> | |||
<li class="span6"> | <div class="row-fluid"> | ||
<div class="thumbnail"> | <ul class="thumbnails"> | ||
[[File: | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
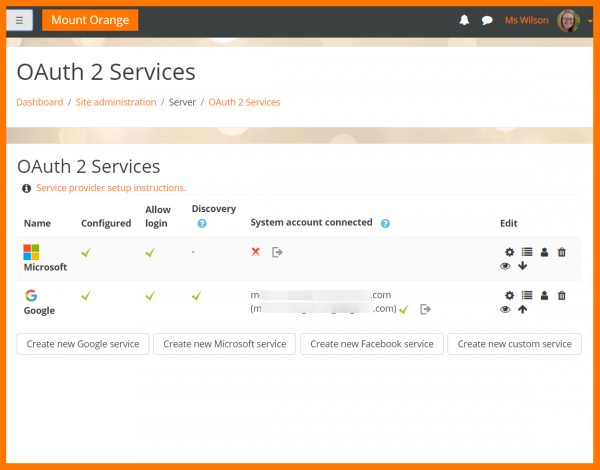
<h4> | [[File:33OAuth2.png|600px]] | ||
<p> | <div class="caption"> | ||
</div> | <h4> OAuth2 authentication</h4> | ||
</div> | <p> Allow users to authenticate with Google G-Suite or Microsoft Office accounts and manage files from associated drives. [[OAuth 2 services|Read more...]]</p> | ||
</li> | </div> | ||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </li> | ||
[[File: | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
<h4> | [[File: 33DocumentConverter.png|600px]] | ||
<p> | <div class="caption"> | ||
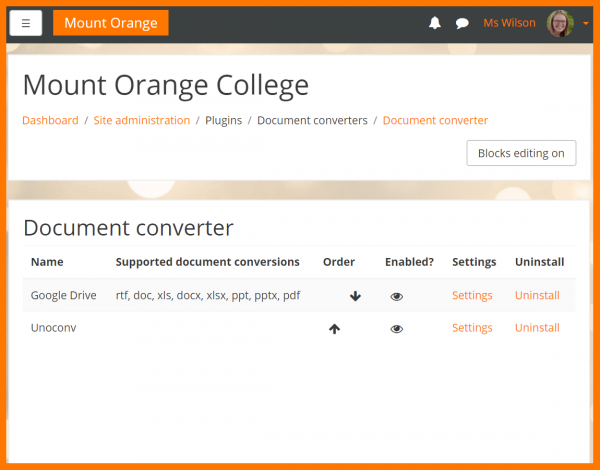
</div> | <h4> Document file converters</h4> | ||
<p>Add plugins for document file conversion, such as from Google Drive. [[Document converters|Read more...]]</p> | |||
</li> | </div> | ||
</ul> | </div> | ||
</div> | </li> | ||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33unicode.jpg|600px]] | |||
<div class="caption"> | |||
<h4>Improved MySQL support</h4> | |||
<p>[[MySQL full unicode support|Improved support of multibyte unicode characters on MySQL databases]] means languages such as Japanese, Chinese and Korean work more naturally -and emoji characters are supported throughout the site .</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:33AdminStealthSetting2.png|600px]] | |||
<div class="caption"> | |||
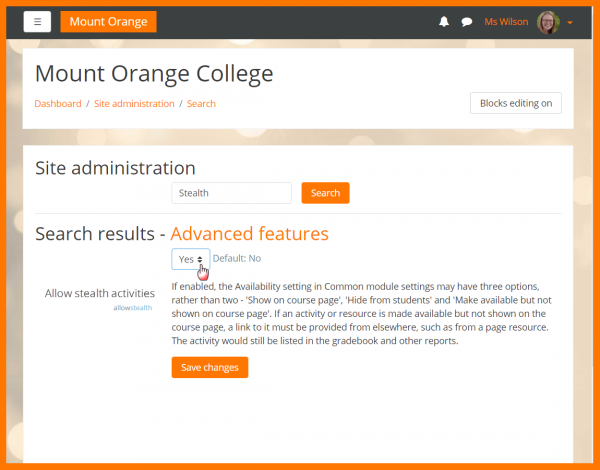
<h4> New "Stealth" mode setting</h4> | |||
<p> A new admin setting extends the functionality to link to activities without showing them on the course page. See [[Stealth activities]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ProjectInspire_Infographic1_Feb14-2017.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
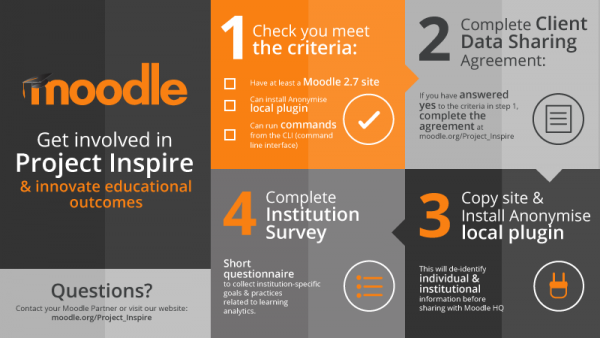
<h4> | <h4> Learning analytics plugin</h4> | ||
<p> | <p>Be a part of Project inspire by installing the [https://moodle.org/plugins/tool_inspire Inspire plugin.] | ||
</div> | </p> | ||
</div> | </div> | ||
</li> | </div> | ||
</li> | |||
</li> | |||
</ul> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
[[ | [[Category:New features]] | ||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.3]] | |||
[[fr:Nouveautés de Moodle 3.3]] | |||
Latest revision as of 16:30, 16 May 2017
Following on from Moodle 3.2’s focus on improving accessibility and users’ experience, Moodle 3.3 continues to enhance these objectives through a number of new features and improvements.
Read on for Moodle 3.3 highlights or watch the Moodle 3.3 highlights screencasts on our YouTube page.
Full details of the release with technical information can be found in the Moodle 3.3 release notes.
For all users
-
Better Office integration
Log in, easily access documents from Microsoft Office and the Google G-Suite and link your accounts..
-
Improved dashboard
Thanks to this Moodle Users Association (MUA) project, you can now check course progress, upcoming activities and gradeable activities from the new Course overview block.
For teachers
-
Specify assignment file types
Choose which file types students can upload to their assignments during the assignment set up.
-
Collapse comments in assignments
Collapse assignment feedback comments for greater readability. Read more...
-
Better activity completion management
Bulk edit and update activity completion settings in your courses.
-
'Stealth' activities - available but not shown
An improvement on 'orphaned sections', links may now be made to activities which are not shown on the course page. See Stealth activities.
For administrators
-
OAuth2 authentication
Allow users to authenticate with Google G-Suite or Microsoft Office accounts and manage files from associated drives. Read more...
-
Document file converters
Add plugins for document file conversion, such as from Google Drive. Read more...
-
Improved MySQL support
Improved support of multibyte unicode characters on MySQL databases means languages such as Japanese, Chinese and Korean work more naturally -and emoji characters are supported throughout the site .
-
New "Stealth" mode setting
A new admin setting extends the functionality to link to activities without showing them on the course page. See Stealth activities.
-
Learning analytics plugin
Be a part of Project inspire by installing the Inspire plugin.