Geführte Touren: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 16: | Zeile 16: | ||
'''Hinweis''': Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein. | '''Hinweis''': Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein. | ||
* Hinter jedem Tournamen finden Sie entsprechende Symbole, um die Tour anzusehen [[Image:vorschau.png]], zu bearbeiten [[Image:edit.gif]], zu exportieren [[Image:export.png]] oder zu löschen [[Image:delete.gif]]. | * Hinter jedem Tournamen finden Sie entsprechende Symbole, um die Tour anzusehen [[Image:vorschau.png]], zu bearbeiten [[Image:edit.gif]], zu exportieren [[Image:export.png]] oder zu löschen [[Image:delete.gif]]. | ||
* | *Geführte Touren werden auf allen Seiten angezeigt, deren URL zum Pfad passt, der in den Einstellungen der Tour angegeben wurde, zum Beispiel: | ||
# | #''my/%'' - Dashboard | ||
#/course/view.php?id=2 - | #''/course/view.php?id=2'' - Kurs mit der ID = 2 | ||
#/mod/forum/view.php% - | #''/mod/forum/view.php%'' - Liste aller Diskussionsthemen eines Forums | ||
#/user/profile.php% - | #''/user/profile.php%'' - Nutzerprofilseite | ||
* | *Zu jeder Tour werden Schritte angegeben, die in den Einstellungen der Tour bearbeitet werden können: | ||
#''Platzierung'': Gibt an, wo der Schritt angezeigt wird (oberhalb, unterhalb, rechts, links von der Stelle, um die es geht) | |||
#''Anzeigen, wenn Ziel nicht gefunden'': Gibt an, ob ein Schritt angezeigt wird oder nicht (Standardeinstellung: ''Nein''), falls die Stelle, um die es geht, nicht gefunden werden kann. | |||
#''Mit Hervorhebung anzeigen'': Gibt an, ob der Schritt besonders hervorgehoben wird oder nicht (Standardeinstellung: ''Nein''). | |||
#''Bei Klick ausführen'': Wenn diese Option auf ''Ja'' gesetzt ist, dann wird die Tour erst fortgesetzt, wenn die Person im aktuellen Schritt an der angegebenen Stelle klickt (Standardeinstellung: ''Nein''). | |||
''' | '''Hinweis''': Wenn Sie möchten, dass die Nutzer/innen während der Tour ein Formular ausfüllen, dann setzen Sie die Einstellung ''Mit Hervorhebung anzeigen'' auf ''Nein''. | ||
*Tour | *Sie können in den Einstellungen der Tour wählen, für welche Rollen und Designs die Tour angezeigt wird. | ||
==Wie füge ich Schritte in eine Tour ein?== | ==Wie füge ich Schritte in eine Tour ein?== | ||
* | *Auf der Übersichtsseite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Geführte Touren'' klicken Sie auf den Namen der Tour oder auf das Bearbeiten-Symbol [[Image:edit.gif]] hinter dem Namen. | ||
*Here are the initial steps for a sample tour for the Dashboard page: | *Here are the initial steps for a sample tour for the Dashboard page: | ||
[[File:usertour steps page.png|thumb|600px|center]] | [[File:usertour steps page.png|thumb|600px|center]] | ||
Version vom 10. Januar 2017, 10:03 Uhr
Neue Funktionalität
in Moodle 3.3!
![]() Diese Seite muss überarbeitet werden.
Diese Seite muss überarbeitet werden.
Geführte Touren sind Schritt-für-Schritt-Anleitungen in verschiedenen Bereichen von Moodle. Adminsitrator/innen können neue Touren anlegen oder von der Seite Moodle.net/tours importieren. Der Filter Mehrsprachiger Inhalt ermöglichst es, dass Touren in verschiedenen Sprachen angezeigt werden. Eine Demonstration dieser Funktionalität sehen Sie in diesem Screencast.
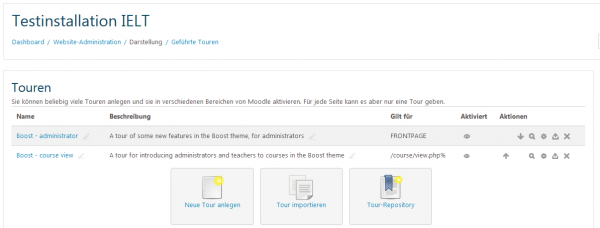
Wie wird eine geführte Tour aufgesetzt?
- Als Administrator/in haben Sie Zugriff auf die Seite Einstellungen > Website-Administration > Darstellung > Geführte Touren.
- Auf dieser Seite werden alle vorhandenen geführten Touren angezeigt. Standardmäßig sehen Sie je eine eine Tour zum Boost Design für Administrator/innen und für Trainer/innen. Hier können Sie eine neue Tour anlegen oder importieren und auf die Touren-Datenbank zugreifen.
- Bei jeder Tour können Sie auf den Namen oder auf das Vorschau-Symbol
 klicken, um die einzelnen Schritte der Tour zu sehen.
klicken, um die einzelnen Schritte der Tour zu sehen. - Jede Tour kann durch klicken auf das Auge-Symbol aktiviert
 oder deaktiviert
oder deaktiviert  werden.
werden.
Hinweis: Sie können für eine Moodle-Seite mehrere Touren anlegen, aber es darf immer noch eine Tor pro Moodle-Seite aktiviert sein.
- Hinter jedem Tournamen finden Sie entsprechende Symbole, um die Tour anzusehen
 , zu bearbeiten
, zu bearbeiten  , zu exportieren
, zu exportieren  oder zu löschen
oder zu löschen  .
. - Geführte Touren werden auf allen Seiten angezeigt, deren URL zum Pfad passt, der in den Einstellungen der Tour angegeben wurde, zum Beispiel:
- my/% - Dashboard
- /course/view.php?id=2 - Kurs mit der ID = 2
- /mod/forum/view.php% - Liste aller Diskussionsthemen eines Forums
- /user/profile.php% - Nutzerprofilseite
- Zu jeder Tour werden Schritte angegeben, die in den Einstellungen der Tour bearbeitet werden können:
- Platzierung: Gibt an, wo der Schritt angezeigt wird (oberhalb, unterhalb, rechts, links von der Stelle, um die es geht)
- Anzeigen, wenn Ziel nicht gefunden: Gibt an, ob ein Schritt angezeigt wird oder nicht (Standardeinstellung: Nein), falls die Stelle, um die es geht, nicht gefunden werden kann.
- Mit Hervorhebung anzeigen: Gibt an, ob der Schritt besonders hervorgehoben wird oder nicht (Standardeinstellung: Nein).
- Bei Klick ausführen: Wenn diese Option auf Ja gesetzt ist, dann wird die Tour erst fortgesetzt, wenn die Person im aktuellen Schritt an der angegebenen Stelle klickt (Standardeinstellung: Nein).
Hinweis: Wenn Sie möchten, dass die Nutzer/innen während der Tour ein Formular ausfüllen, dann setzen Sie die Einstellung Mit Hervorhebung anzeigen auf Nein.
- Sie können in den Einstellungen der Tour wählen, für welche Rollen und Designs die Tour angezeigt wird.
Wie füge ich Schritte in eine Tour ein?
- Auf der Übersichtsseite Einstellungen > Website-Administration > Darstellung > Geführte Touren klicken Sie auf den Namen der Tour oder auf das Bearbeiten-Symbol
 hinter dem Namen.
hinter dem Namen.
- Here are the initial steps for a sample tour for the Dashboard page:
- Click on the 'New step' link and select what you want to highlight:
- Block - to display next to a matching block on the page. Select the block you want from the dropdown.
- CSS Selector - to display next to a matching selector on the page. Type in the relevant selector. (See examples below.)
- Display in the middle of the page
- Add the title and content
- For all types, select whether to display the step with a darkened backdrop
- For blocks or selectors, select the Placement option for where to place the display
- For blocks or selectors, select whether to display the step if its target isn’t found
- For blocks or selectors, select whether to move on click, ie move to next step when target is clicked
- Click on 'Save changes'
Wie funktionieren geführte Touren?
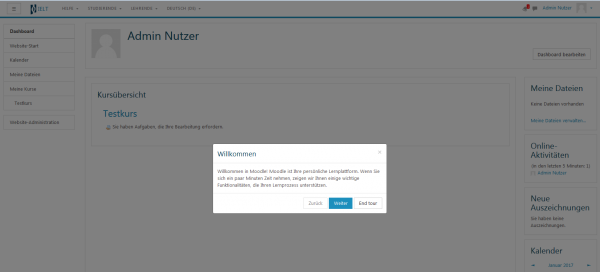
Once a user tour has been created and enabled, the first time that any user views a page which matches that user tour’s page (path) settings, the user tour will automatically start to display, starting with the first step. Each tour step will display its title and content, along with three button options:
- Prev - to return to the previous step in the tour
- Next - to go to the next step in the tour
- End Tour - to exit out of the tour completely
Any time a user wishes to re-run the page's tour, they can click on the "Reset user tour on this page" link at the bottom of the page.
Hilfe für CSS Selektoren
If you wish to use CSS selectors as part of your user tour, your browser's developer tools will be very useful in helping you create these selectors:
Beispiel für einen einfachen CSS Selektor
Datei:CSS selector for user picture in a user tour.png
The settings above will produce this in the user tour:
Datei:user picture chosen by CSS selector in a user tour.png
- How did we know that .userpicture would select just the Moodle user picture?
- By looking at the page with an HTML inspector in Firefox, as described in the 'Help with CSS selectors' section below.
Weitere einfache Beispiele für CSS Selektoren
.breadcrumb These site links (known as breadcrumbs) will always show where you are in the site and how to return to a main page, such as your Dashboard or your course main page.
.usermenu This is the user menu. It contains links to your Dashboard, Messages, Profile, and your Preferences.
[value="Customise this page"] Add your own blocks of content by clicking here!
Mehrsprachigkeit
If your Moodle site is already set up or intending to be enabled for multi-lingual usage, tours are completely compatible with this requirement. Using the multi-lang filter formatting, each tour step’s titles and content, displayed to the user, can be edited to cater for multi-lingual requirements. Please see Multi-language_content_filter for further detailed instructions on how to enable, format and submit multi-lingual strings for your Moodle site.
Please remember to go to Dashboard ► Site administration ► Plugins ► Filters ► Manage filters in order to enable the Multi-language_content_filter before importing any multi-language user tours into your site, or the users will see ALL the texts in ALL the languages simultaneously, as the following image illustrates:
Datei:Multilang user tour when multilang filter NOT properly configured.png
When properly configured, a multi-language user tour will be automatically displayed in the user's preferred language, as seen in the following Dashboard tours starting pages in Spanish, English and French (in the same server):
Datei:Multilang user tour in Spanish.png
Datei:Multilang user tour in English.png
Datei:Multilang user tour in French.png
Geführte Touren übersetzen
Siehe Entwicklerdokumentation (englisch).
Teilen von geführten Touren
Wir hoffen sehr, dass Sie einige nützliche geführte Touren erstellen, die Nutzer/innen durch Ihre Moodle-Site führen. Wir möchten Sie ermutigen und auffordern, Ihre Touren mit anderen zu teilen.
Für diesen Zweck haben wir eine Moodle.net Tour Datenbank angelegt, in der Sie Ihre Touren hochladen oder Anregungen von anderen Touren mitnehmen können.
Diese Arbeit wurde finanziell unterstützt und gesponsert von der Dublin City University.
Rechte
Es gibt eine Fähigkeit zur Verwaltung von geführten Touren:
Sie ist für die Rolle Manager/in auf erlauben gesetzt.
Siehe auch
- JSONLint - a JSON validator nützlich zur Prüfung einer JSON Datei