New features: Difference between revisions
No edit summary |
Mary Cooch (talk | contribs) (German link) |
||
| (329 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{About Moodle}} | ||
Moodle 2. | Moodle 3.2 focuses on improving the user experience and on accessibility. A new theme with better navigation, improved messaging, step-by-step user tours and the ability to import competency frameworks complement significant activity enhancements such as discussion locking, extra media player options and LTI 2 compliance. | ||
Read on for Moodle 3.2 highlights or watch the Moodle 3.2 highlights screencasts on our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfrcwIG_jYHr7BrOLD-fPL4 YouTube page]. | |||
Full details of the release | Full details of the release with technical information can be found in the [[:dev:Moodle 3.2 release notes|Moodle 3.2 release notes]]. | ||
__NOTOC__ | |||
===For teachers=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docsTeacherNavigation.png|600px]] | |||
<div class="caption"> | |||
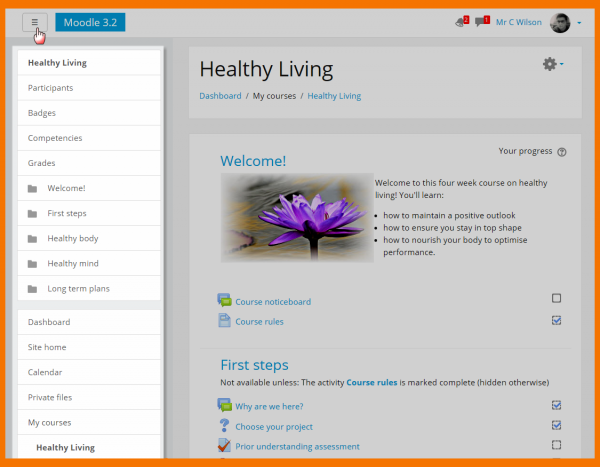
<h4>Better navigation with Boost</h4> | |||
<p> A new responsive theme[[Boost theme|Boost]] improves navigation within and between courses. </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docsTeacherCourseEditing.png|600px]] | |||
<div class="caption"> | |||
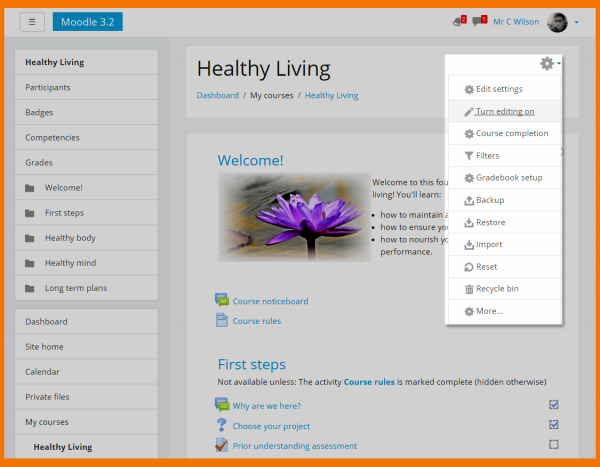
<h4>Easier editing with Boost</h4> | |||
<p> Gear menus in the new Boost theme enhance the editing experience</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: Docs_MediaPlayer.png|600px]] | |||
<div class="caption"> | |||
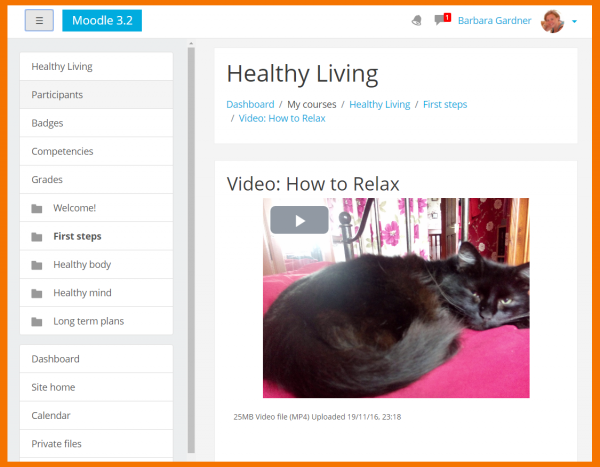
<h4>Media player improvements</h4> | |||
<p>Your favourite video types display across devices and browsers with subtitle and caption support...</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs_DynamicGraphs.png|600px]] | |||
<div class="caption"> | |||
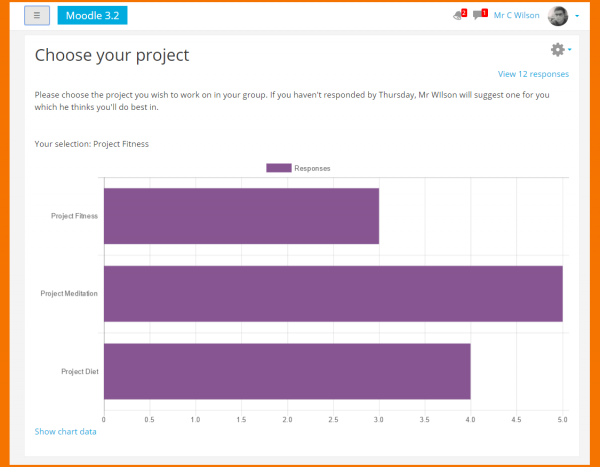
<h4>Interactive report charts</h4> | |||
<p>Interactive and responsive charts now show reports dynamically to course participants.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
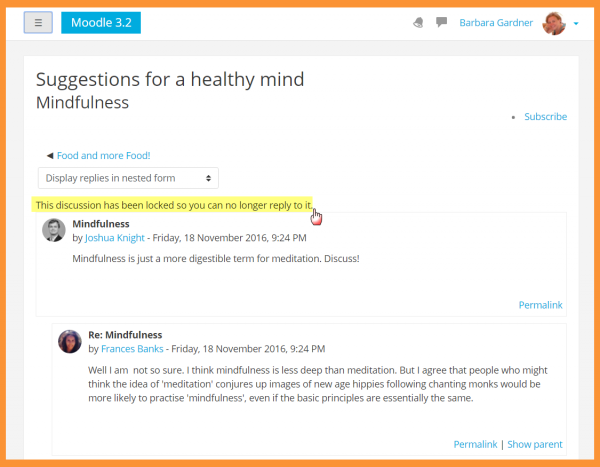
[[File:Docs_DiscussionLocking.png|600px]] | |||
<div class="caption"> | |||
<h4>Discussion locking</h4> | |||
<p>Easily close forum discussions after a period of inactivity.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
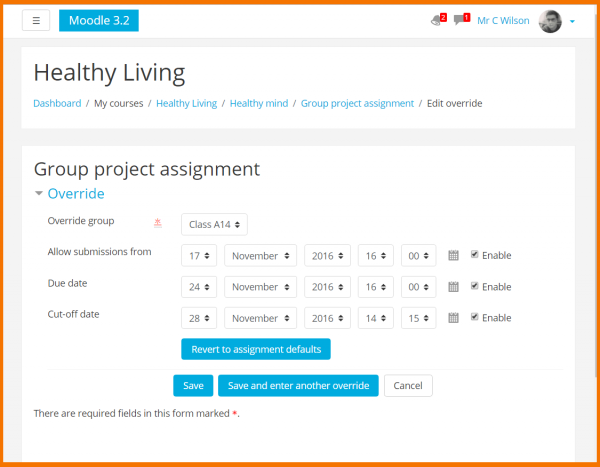
[[File:Docs_AssignmentOverride.png|600px]] | |||
<div class="caption"> | |||
<h4>Assignment overrides</h4> | |||
<p>Easily change assignment deadlines for individuals or groups. [[Using Assignment|Read more...]] </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
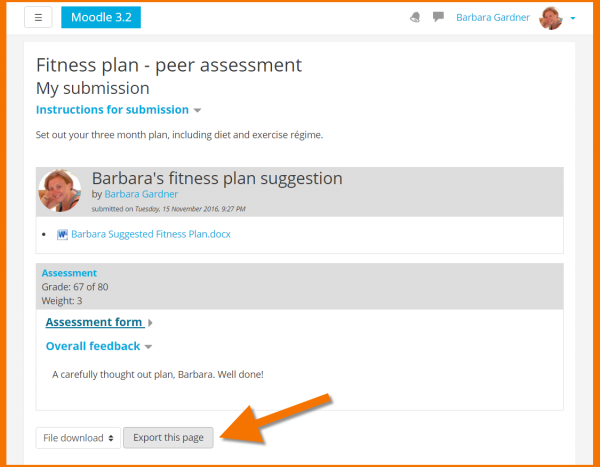
[[File:Docs_ExportPortfolio.png|600px]] | |||
<div class="caption"> | |||
<h4>Workshop portfolio export</h4> | |||
<p>Workshop submissions and assessments may be exported to an external portfolio by students and teachers. See [[Workshop settings]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
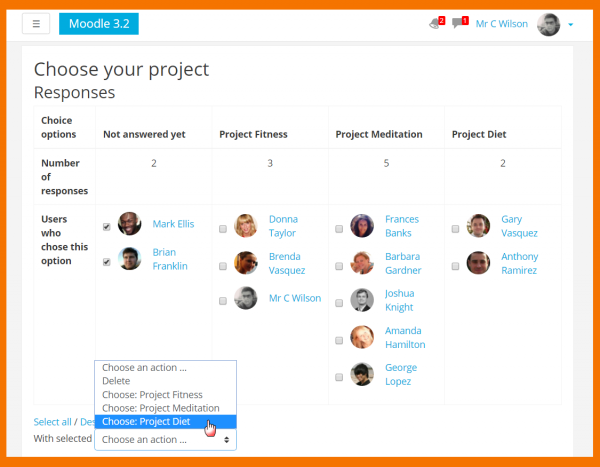
[[File:Docs_TeacherSelect.png|600px]] | |||
<div class="caption"> | |||
<h4>Select for students in Choice</h4> | |||
<p>Make a selection on behalf of students in the Choice activity.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DocsArbitraryScoring.png|600px]] | |||
<div class="caption"> | |||
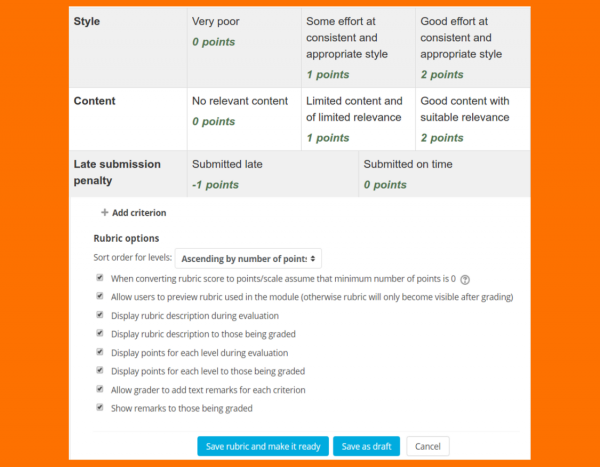
<h4>Negative scores for rubrics</h4> | |||
<p>The [[Rubrics]] grade calculation has been improved and now allows for negative scores.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== | ===For administrators=== | ||
[[ | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs_BoostAdminSettings.png|600px]] | |||
<div class="caption"> | |||
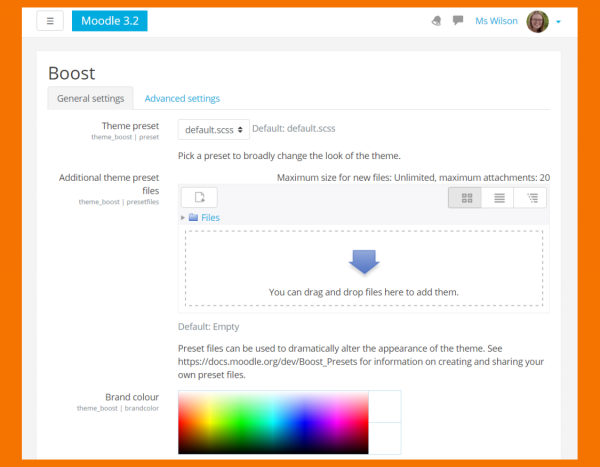
<h4> New customisable Boost theme</h4> | |||
<p>A new, customisable core theme with a fresh look enhances navigation and usability. </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: Docs_Usertours.png|600px]] | |||
<div class="caption"> | |||
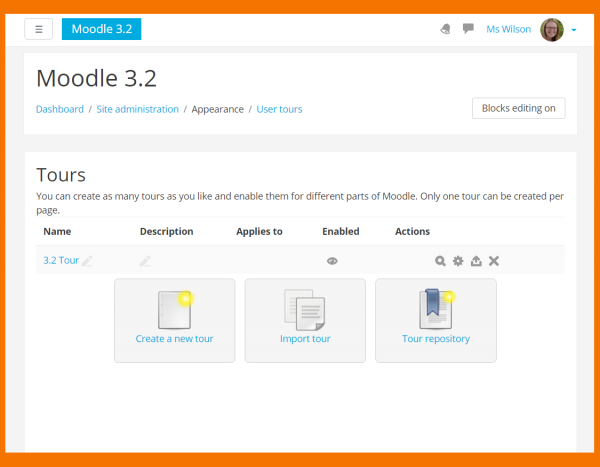
<h4>User tours </h4> | |||
<p>This new feature lets you take your users, step-by-step, around Moodle. [[User tours|Read more...]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs_CompetencyFrameworkImport.png|600px]] | |||
<div class="caption"> | |||
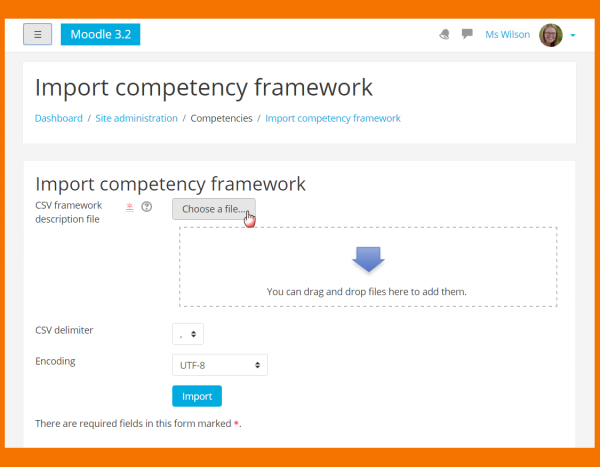
<h4>Competency frameworks import and export</h4> | |||
<p>[[Competency frameworks]] may now be imported, exported and easily shared between sites. </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs_AdminMediaPlayer.png|600px]] | |||
<div class="caption"> | |||
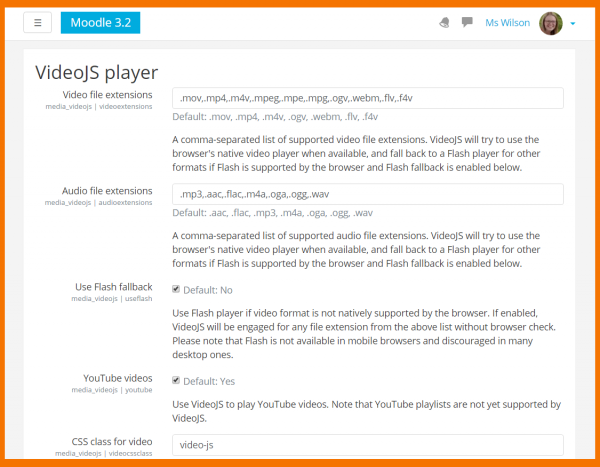
<h4>New media player plugins</h4> | |||
<p>Video and audio are more accessible, usable and customisable with a new default player, [[VideoJS player]], and increased pluggable support. </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:LTI12.png|600px]] | |||
<div class="caption"> | |||
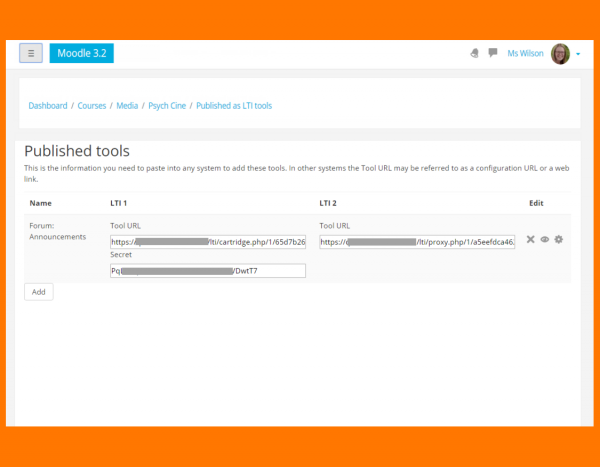
<h4> LTI 2 compliance</h4> | |||
<p>Cartridges, Content items and compliance with LTI 2 providers mean sharing between sites and courses is much easier.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs_CourseEndDate.png|600px]] | |||
<div class="caption"> | |||
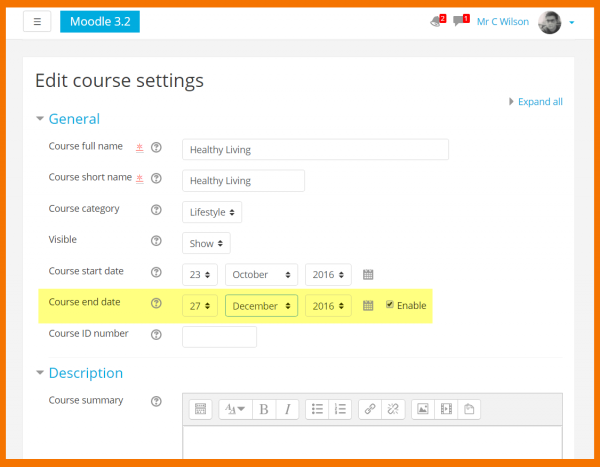
<h4>Course end dates </h4> | |||
<p>Set end dates as well as start dates for courses.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
===For all users=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:Docs_Messaging.png|600px]] | |||
<div class="caption"> | |||
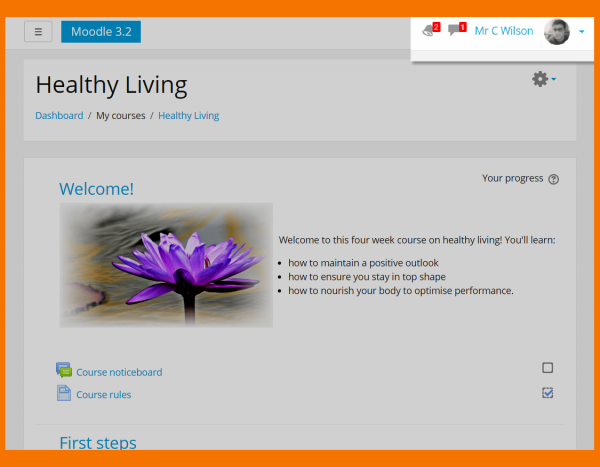
<h4>User-friendly messaging and alerts</h4> | |||
<p>Quickly access [[Messaging|messages]] and [[Notifications|notifications]] wherever you are on the site .</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DocsMobileGrading.png|600px]] | |||
<div class="caption"> | |||
<h4>Mobile app out of the box</h4> | |||
<p>More features than ever now work directly from the [[Moodle Mobile|Moodle Mobile app]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.2]] | |||
[[fr:Nouveautés de Moodle 3.2]] | |||
[[es:Nuevas características de Moodle 2 | |||
[[de | |||
Latest revision as of 12:47, 5 December 2016
Moodle 3.2 focuses on improving the user experience and on accessibility. A new theme with better navigation, improved messaging, step-by-step user tours and the ability to import competency frameworks complement significant activity enhancements such as discussion locking, extra media player options and LTI 2 compliance.
Read on for Moodle 3.2 highlights or watch the Moodle 3.2 highlights screencasts on our YouTube page.
Full details of the release with technical information can be found in the Moodle 3.2 release notes.
For teachers
-
A new responsive themeBoost improves navigation within and between courses.
-
Assignment overrides
Easily change assignment deadlines for individuals or groups. Read more...
-
Workshop portfolio export
Workshop submissions and assessments may be exported to an external portfolio by students and teachers. See Workshop settings.
-
Negative scores for rubrics
The Rubrics grade calculation has been improved and now allows for negative scores.
For administrators
-
User tours
This new feature lets you take your users, step-by-step, around Moodle. Read more....
-
Competency frameworks import and export
Competency frameworks may now be imported, exported and easily shared between sites.
-
New media player plugins
Video and audio are more accessible, usable and customisable with a new default player, VideoJS player, and increased pluggable support.
For all users
-
User-friendly messaging and alerts
Quickly access messages and notifications wherever you are on the site .
-
Mobile app out of the box
More features than ever now work directly from the Moodle Mobile app.