Multimedia plugins FAQ: Difference between revisions
No edit summary |
|||
| Line 6: | Line 6: | ||
You can do this for any resource or activity that has the editor, eg. Label, Page, etc. The video itself will not show up in the editor, you need to save the editor content first, then the video will display on the course page. | You can do this for any resource or activity that has the editor, eg. Label, Page, etc. The video itself will not show up in the editor, you need to save the editor content first, then the video will display on the course page. | ||
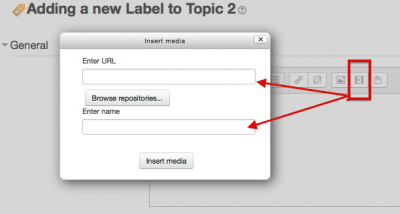
[[File:attomediainsertion_m30.png| | [[File:attomediainsertion_m30.png|400px|alt="Screenshot of Insert media box in Atto"]] | ||
2) Alternatively, you can use the Link button in the Atto editor to add the URL to to a external video in a similar way. | 2) Alternatively, you can use the Link button in the Atto editor to add the URL to to a external video in a similar way. | ||
| Line 12: | Line 12: | ||
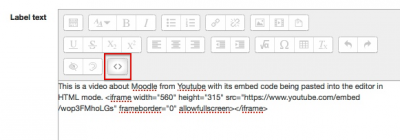
3) If have an <nowiki><iframe></nowiki> style embed code such as from Youtube, then in the Atto editor turn on HTML mode and paste the the code. The when you turn off HTML mode, the video will show up in the editor window so you can see it. | 3) If have an <nowiki><iframe></nowiki> style embed code such as from Youtube, then in the Atto editor turn on HTML mode and paste the the code. The when you turn off HTML mode, the video will show up in the editor window so you can see it. | ||
[[File:attoeditoraddiframeembed.png]] | [[File:attoeditoraddiframeembed.png| 400px|alt="Screenshot of example iframe pasted in HTML mode in Atto"]] | ||
| Line 18: | Line 18: | ||
==How can I have embedded media resized appropriately?== | ==How can I have embedded media resized appropriately?== | ||
You can | You can adjust the specific dimensions for height and width inside the embed code of the <iframe> tag. | ||
<pre> | <pre> | ||
< | <iframe src="https://www.youtube.com/embed/wop3FMhoLGs" allowfullscreen="" frameborder="0" height="400" width="560"></iframe> | ||
</pre> | </pre> | ||
where | where 400x560 are the dimensions in pixels that you wish to use. | ||
==See also== | ==See also== | ||
* Using Moodle [http://moodle.org/mod/forum/discuss.php?d=194684 Moodle Media player not appearing] forum discussion | * Using Moodle [http://moodle.org/mod/forum/discuss.php?d=194684 Moodle Media player not appearing] forum discussion | ||
[[Category:FAQ]] | [[Category:FAQ]] | ||
Revision as of 23:07, 22 October 2015
What is the best way of Embedding media in Moodle?
1) Use the Media button on the Atto editor to add the URL to a external video file such as on Youtube or Vimeo or any other accessible source.
You can do this for any resource or activity that has the editor, eg. Label, Page, etc. The video itself will not show up in the editor, you need to save the editor content first, then the video will display on the course page.
2) Alternatively, you can use the Link button in the Atto editor to add the URL to to a external video in a similar way.
3) If have an <iframe> style embed code such as from Youtube, then in the Atto editor turn on HTML mode and paste the the code. The when you turn off HTML mode, the video will show up in the editor window so you can see it.
4) You can also use any repository that allows you to search for and add links to media, such as the Youtube repository.
How can I have embedded media resized appropriately?
You can adjust the specific dimensions for height and width inside the embed code of the <iframe> tag.
<iframe src="https://www.youtube.com/embed/wop3FMhoLGs" allowfullscreen="" frameborder="0" height="400" width="560"></iframe>
where 400x560 are the dimensions in pixels that you wish to use.
See also
- Using Moodle Moodle Media player not appearing forum discussion