Creating Moodle Mobile friendly courses: Difference between revisions
Mary Cooch (talk | contribs) (added content) |
Mary Cooch (talk | contribs) (link to Moodle tip) |
||
| (18 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Mobile}} | {{Mobile}} | ||
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly. | As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly. | ||
| Line 6: | Line 5: | ||
==Use a mobile-friendly theme== | ==Use a mobile-friendly theme== | ||
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before students start the course. | |||
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course. | |||
Please, notice that a responsive theme does not have any visual impact in the Mobile app. | |||
==Use the latest Moodle version available or the Moodle Mobile additional features plugin== | |||
As indicated in [[Moodle Mobile features]] some features are only available in recent Moodle versions. | |||
It is recommended to use the latest Moodle version or, if is not possible to upgrade your site, install the [[Moodle Mobile additional features]] plugin. | |||
==Notifications and messages== | ==Notifications and messages== | ||
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in [[Mobile app notifications]]. | Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in [[Mobile app notifications]]. | ||
==Provide a 'how to' | You can also enable mobile notifications for all the users by default via the [[Messaging settings]] default message outputs. Students can disable Mobile notifications within the app. | ||
Consider offering your students a guide ( | |||
==Provide a 'how to' guide to Moodle on the mobile== | |||
Consider offering your students a guide (as a PDF or a page resource) on how to access your course on the app, what they can do and not (yet) do from the app. Read up on the [[Moodle Mobile features]] and what's [[New for mobile]]. | |||
==Setting up your course== | ==Setting up your course== | ||
* | |||
*Don't use orphaned activities or direct links to activities. | *Topics or weekly course format is best suited to mobile devices. | ||
*Don't use orphaned activities or direct links to activities (the links will work but is not the best experience for mobile). | |||
*If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | *If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | ||
*Site or course blocks are not displayed in the Mobile app, avoid putting important information in blocks. | |||
==Course content== | ==Course content== | ||
*Use responsive HTML in pages or mini-sites | *Use responsive HTML in pages or mini-sites. | ||
*Try to use | *Try to use a [[Page resource|page resource]] instead of downloadable documents where possible. | ||
*Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes". | *Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes". | ||
*If you include | *If you include YouTube videos, provide them also for download and offline viewing in a [[Folder resource|folder]]. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.) | ||
*Note that if you add | *Drag and drop questions behave differently in the app. You can't drag images, you need to tap to select and tap to drop. | ||
*Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app. | |||
{| | {| | ||
| [[File:moodlemobile_short_text_intro.png|thumb|Short text for label]] | | [[File:moodlemobile_short_text_intro.png|thumb|Short text for label]] | ||
| Line 31: | Line 46: | ||
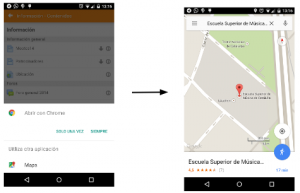
| [[File:moodlemobile_youtube_maps_links.png|thumb|Map link]] | | [[File:moodlemobile_youtube_maps_links.png|thumb|Map link]] | ||
|} | |} | ||
* Use only plugins which provide support so they can be accessed via the mobile app - see [https://moodle.org/plugins/browse.php?list=award&id=6 Moodle plugins directory: Award: mobile app support]. | |||
* If you want to include large audio files in your course, please consider to included them embedded in a label or HTML page content instead as a file. The reason is that embedded files will play even if the screen is locked but files won't play with the screen locked. | |||
===Media download for offline usage=== | |||
To enable media files, such as video, to be downloaded | |||
* The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc) | |||
* The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users | |||
When a page containing the video is viewed (without playing the video), the file will then be downloaded. | |||
When using Moodle Mobile 3.1 with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used. | |||
===Offline activities=== | |||
All the supported activities work offline, although some require specific settings like the quiz module, see [[Moodle Mobile quiz offline attempts]] for more information. | |||
=== Things to avoid=== | === Things to avoid=== | ||
Some activities are not yet fully supported by the mobile app, so find alternatives. See [[Moodle Mobile SCORM player]] for things to avoid in SCORM packages. | |||
* | |||
You can find the list of activities supported by the app in the [[Moodle Mobile features]] page. | |||
==Mobile device considerations== | |||
The app works better on devices running | |||
* Android 4.4 onwards | |||
* iOs 6 onwards | |||
In old devices you may find problems related to: | |||
* User interface | |||
* Connection problems (specifically when connecting to sites using https certificates) | |||
* Slowness | |||
The first version of the app was supported in Windows Phone and Windows 7. This version is not supported anymore and it was withdrawn from the Windows Store. Its usage is not advised. | |||
==Links to open the Moodle Mobile app== | |||
If required, links which open the Moodle Mobile app may be provided in the course (for users browsing the site using a mobile device with the app installed). | |||
Links are of the form <code>moodlemobile://link=https://yourmoodlesite.org/mod/...</code> | |||
For example, the link <code>moodlemobile://link=https://mysite.es/mod/choice/view.php?id=8</code> will open the mobile app and display a choice activity. | |||
==Learn more== | ==Learn more== | ||
* A "[http://mobile.moodlebites.com free Moodle Mobile MOOC]" run by [http://www.hrdnz.com HRDNZ] (Moodle Partner) twice a year, specifically focussing on the use of Moodle with mobile devices, and how to best design courses for these environments - including the Moodle Mobile App. | |||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful. | * [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful. | ||
* An open course, about "[http://tempus-efa.proj.ac.il/moodle/course/view.php?id=102 Teaching using Mobile - Best practices]" | * An open course, about "[http://tempus-efa.proj.ac.il/moodle/course/view.php?id=102 Teaching using Mobile - Best practices]" | ||
*Forum post: [https://moodle.org/mod/forum/discuss.php?d=349160 Try the Moodle Mobile app with a mobile-friendly course]. | |||
[[es:Crear sitios amistosos para Moodle Mobile]] | [[es:Crear sitios amistosos para Moodle Mobile]] | ||
[[fr:Créer des cours pour appareils mobiles]] | |||
Latest revision as of 07:29, 15 March 2017
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly.
Encouraging students to install the official Moodle mobile app is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices.
Use a mobile-friendly theme
Recent versions of Moodle allow for responsive themes, which adapt to the browser screen size. Make sure your course uses such a theme and check its contents yourself before your students start the course.
Please, notice that a responsive theme does not have any visual impact in the Mobile app.
Use the latest Moodle version available or the Moodle Mobile additional features plugin
As indicated in Moodle Mobile features some features are only available in recent Moodle versions.
It is recommended to use the latest Moodle version or, if is not possible to upgrade your site, install the Moodle Mobile additional features plugin.
Notifications and messages
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in Mobile app notifications.
You can also enable mobile notifications for all the users by default via the Messaging settings default message outputs. Students can disable Mobile notifications within the app.
Provide a 'how to' guide to Moodle on the mobile
Consider offering your students a guide (as a PDF or a page resource) on how to access your course on the app, what they can do and not (yet) do from the app. Read up on the Moodle Mobile features and what's New for mobile.
Setting up your course
- Topics or weekly course format is best suited to mobile devices.
- Don't use orphaned activities or direct links to activities (the links will work but is not the best experience for mobile).
- If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the Moodle Mobile availability plugin which restricts items to desktop or mobile users.
- Site or course blocks are not displayed in the Mobile app, avoid putting important information in blocks.
Course content
- Use responsive HTML in pages or mini-sites.
- Try to use a page resource instead of downloadable documents where possible.
- Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes".
- If you include YouTube videos, provide them also for download and offline viewing in a folder. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.)
- Drag and drop questions behave differently in the app. You can't drag images, you need to tap to select and tap to drop.
- Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app.
- Use only plugins which provide support so they can be accessed via the mobile app - see Moodle plugins directory: Award: mobile app support.
- If you want to include large audio files in your course, please consider to included them embedded in a label or HTML page content instead as a file. The reason is that embedded files will play even if the screen is locked but files won't play with the screen locked.
Media download for offline usage
To enable media files, such as video, to be downloaded
- The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc)
- The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users
When a page containing the video is viewed (without playing the video), the file will then be downloaded.
When using Moodle Mobile 3.1 with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used.
Offline activities
All the supported activities work offline, although some require specific settings like the quiz module, see Moodle Mobile quiz offline attempts for more information.
Things to avoid
Some activities are not yet fully supported by the mobile app, so find alternatives. See Moodle Mobile SCORM player for things to avoid in SCORM packages.
You can find the list of activities supported by the app in the Moodle Mobile features page.
Mobile device considerations
The app works better on devices running
- Android 4.4 onwards
- iOs 6 onwards
In old devices you may find problems related to:
- User interface
- Connection problems (specifically when connecting to sites using https certificates)
- Slowness
The first version of the app was supported in Windows Phone and Windows 7. This version is not supported anymore and it was withdrawn from the Windows Store. Its usage is not advised.
Links to open the Moodle Mobile app
If required, links which open the Moodle Mobile app may be provided in the course (for users browsing the site using a mobile device with the app installed).
Links are of the form moodlemobile://link=https://yourmoodlesite.org/mod/...
For example, the link moodlemobile://link=https://mysite.es/mod/choice/view.php?id=8 will open the mobile app and display a choice activity.
Learn more
- A "free Moodle Mobile MOOC" run by HRDNZ (Moodle Partner) twice a year, specifically focussing on the use of Moodle with mobile devices, and how to best design courses for these environments - including the Moodle Mobile App.
- Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014 - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful.
- An open course, about "Teaching using Mobile - Best practices"
- Forum post: Try the Moodle Mobile app with a mobile-friendly course.