Adding a content page: Difference between revisions
(add image) |
Mary Cooch (talk | contribs) (redirecting this to building lesson) |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
#redirect [[Building Lesson]] | |||
A Lesson module content page is | *A [[Lesson module]] content page is a page where a teacher can provide information to move the lesson forward but without requiring the student to answer specific questions. | ||
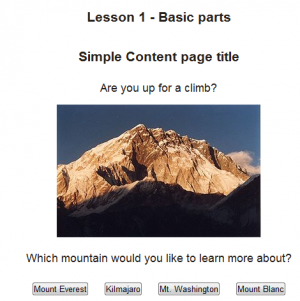
*The student sees the page's title, some information and then one or more buttons at the bottom to select. | |||
*When the student clicks on a button, they go to the next page but their choice is not scored. | |||
[[File:Lesson Content page.png|thumb|center|Simple content page]] | [[File:Lesson Content page.png|thumb|center|Simple content page]] | ||
==Building a content page== | ==Building a content page== | ||
=== Title === | === Title === | ||
The title | *The title of a content page appears to the student at the top of the page. | ||
*A teacher will also see the title in the collapsed edit mode when they are working on the Lesson, and they will also be able to choose the title (and hence this page) from the drop down "jump" lists. | |||
*The title in a content page is also used with the "display left menu" setting. | |||
=== | ===Page contents=== | ||
This is where the tacher can add information for the student,making use of the [[Text editor]] and its multimedia features. | |||
=== | ===Content=== | ||
*Here the teacher writes the words they want the student to click on to get to the next part of the lesson. | |||
*These words will appear to the student as a button. | |||
*The teacher can check the box to have the buttons appear horizontally, or uncheck it for them to appear centred vertically. | |||
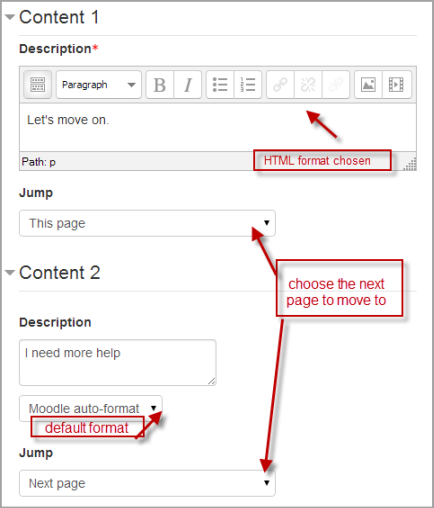
====Format==== | |||
There are 4 format types to choose from when editing text in the content description box. If you wish to have the usual rich text editing icons,choose HTML format. (Note - once you have selected an option, you cannot then go back and change your mind!)However, if you DO choose HTML format, be warned that the student will not see the changes (such as bold or different colours) in the button. | |||
[[File:lessoncontentbuttons.png]] | |||
=== The Jump | ====Number of options available==== | ||
Each Description in a Content page has a [[Jumps|jump]] associated with it. When a | *How many of these you have depends on your choice in the ''Maximum Number of Answers'' setting in [[Lesson settings]] | ||
=== The Jump=== | |||
*Each Description in a Content page has a [[Jumps|jump]] dropdown menu associated with it. | |||
*The teacher chooses from the dropdown the correct page to send the student to if they click on the button that will be made from this particular description. Any pages created by the teacher will have their titles appear in this dropdown, allowing them to be selected. | |||
*When a student clicks on a description button, they are sent to the page defined in the Jump associated with the button. | |||
Please refer to the [[Jumps]] page for a more detailed description of jumps. | Please refer to the [[Jumps]] page for a more detailed description of jumps. | ||
==Using Content pages == | |||
#One way of starting a lesson could be with a Content page which acts as a table of contents. | |||
#A Content page can effectively divide the lesson into a number of branches (or sections). Each branch can contain a number of pages (probably all related to the same topic). The end of a branch is usually marked by an End of Branch page. This is a special page which, by default, returns the student back to the preceding Branch Table. As with any page, the "return" jump in an End of Branch page can be changed, by editing the page. In some versions, using a "This page" jump in an End of Branch, will send the student to the first page in the lesson. | |||
# Branches can be nested within each other. For example, a lesson might usefully be structured so that specialist points are sub-branches within the main subject branches. Working on nested sub branches can get complicated without a plan. | |||
== See Also == | == See Also == | ||
[[ | *[[Lesson_Pages]] | ||
*[[Lesson questions]] - the other kind of pages students can see in a Lesson module | |||
[[fr:Ajouter une table de branchement]] | [[fr:Ajouter une table de branchement]] | ||
[[de:Verzweigungsseite_einf%C3%BCgen]] | [[de:Verzweigungsseite_einf%C3%BCgen]] | ||
Latest revision as of 14:58, 13 February 2012
Redirect to:
- A Lesson module content page is a page where a teacher can provide information to move the lesson forward but without requiring the student to answer specific questions.
- The student sees the page's title, some information and then one or more buttons at the bottom to select.
- When the student clicks on a button, they go to the next page but their choice is not scored.
Building a content page
Title
- The title of a content page appears to the student at the top of the page.
- A teacher will also see the title in the collapsed edit mode when they are working on the Lesson, and they will also be able to choose the title (and hence this page) from the drop down "jump" lists.
- The title in a content page is also used with the "display left menu" setting.
Page contents
This is where the tacher can add information for the student,making use of the Text editor and its multimedia features.
Content
- Here the teacher writes the words they want the student to click on to get to the next part of the lesson.
- These words will appear to the student as a button.
- The teacher can check the box to have the buttons appear horizontally, or uncheck it for them to appear centred vertically.
Format
There are 4 format types to choose from when editing text in the content description box. If you wish to have the usual rich text editing icons,choose HTML format. (Note - once you have selected an option, you cannot then go back and change your mind!)However, if you DO choose HTML format, be warned that the student will not see the changes (such as bold or different colours) in the button.
Number of options available
- How many of these you have depends on your choice in the Maximum Number of Answers setting in Lesson settings
The Jump
- Each Description in a Content page has a jump dropdown menu associated with it.
- The teacher chooses from the dropdown the correct page to send the student to if they click on the button that will be made from this particular description. Any pages created by the teacher will have their titles appear in this dropdown, allowing them to be selected.
- When a student clicks on a description button, they are sent to the page defined in the Jump associated with the button.
Please refer to the Jumps page for a more detailed description of jumps.
Using Content pages
- One way of starting a lesson could be with a Content page which acts as a table of contents.
- A Content page can effectively divide the lesson into a number of branches (or sections). Each branch can contain a number of pages (probably all related to the same topic). The end of a branch is usually marked by an End of Branch page. This is a special page which, by default, returns the student back to the preceding Branch Table. As with any page, the "return" jump in an End of Branch page can be changed, by editing the page. In some versions, using a "This page" jump in an End of Branch, will send the student to the first page in the lesson.
- Branches can be nested within each other. For example, a lesson might usefully be structured so that specialist points are sub-branches within the main subject branches. Working on nested sub branches can get complicated without a plan.
See Also
- Lesson_Pages
- Lesson questions - the other kind of pages students can see in a Lesson module