File resource settings
A teacher can add a file in a course when editing is turned on by dragging and dropping it or by clicking an 'Add an activity or resource' link (or, if not present, the "Add an activity" drop down menu) and selecting File.
Dragging and dropping files
- If you are using a modern browser, you can simply click, hold and drag and drop a file directly onto your course page. You will know if drag and drop is available to you because you will (briefly) see a message at the top of your screen:
To drag and drop a folder, you must first compress/zip it using whichever program your computer has. See the documentation Folder for more information.
Uploading files
- Instead of drag and drop, you can click the link 'Add an activity or resource' and select either File or Folder from the activity chooser (or choose from the 'Add a resource' drop down menu, if this is present instead.)
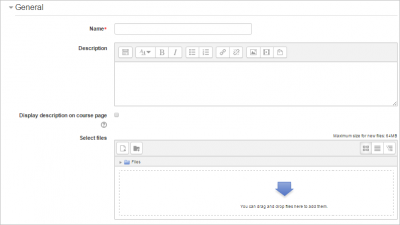
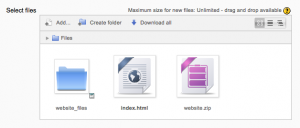
- Give your file a name and, if desired, a description (which you can display on the course page) and then upload your file by clicking the 'Add' button in the Select files box. Clicking on this button takes you to the File picker which is the name given to the file storage and access area within Moodle.
- There is also a block (with an arrow) into which you can drag and drop a file straight from your desktop into Moodle.
Viewing and editing uploaded files
- Once uploaded, files appear as thumbnails in the file manager for easy recognition.
- Files view can be easily toggled between icons view or a table view with sizes and dates, or a hierarchical list view. See the documentation on the File picker for more information.
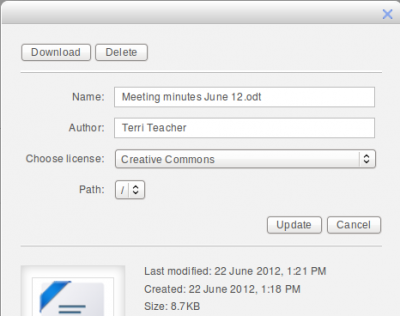
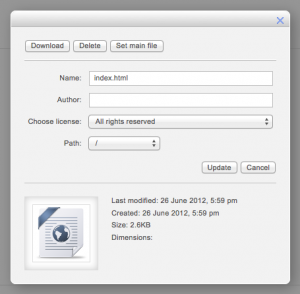
- Clicking on the name of an uploaded file opens up a pop up dialogue box which allows file details quickly to be altered.
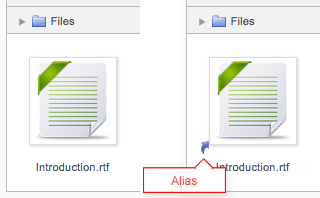
Creating an alias/shortcut
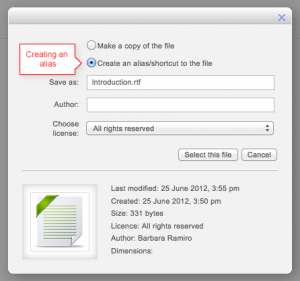
- When an uploaded file - or a file from the Private files, Dropbox, File system or EQUELLA repositories - is re-used elsewhere on Moodle, the teacher has the option to make a copy (a new, unconnected version) or to create a shortcut or alias.
- If an alias is created, then when the original file is updated, it will change in all instances of the alias. So a teacher might add course notes to their private files for example, and then add them into a number of courses. When the teacher makes an alteration in the file in their private files, this alteration will be reflected in all instances of the course notes.
- An alias can be recognised by its thumbnail. See the difference in the screenshot below between the original file (left) and the alias (right):
- To update a file, go to its original location (for example Private files) and upload your new version with the same name . You will be prompted to override or rename the file. Choose "override" and this file will replace your original file and the alisas/shortcuts will remain and all be updated to your latest version.
Note: Aliases cannot be made in the following areas:
- an assignment submission
- a forum post attachment
- a workshop submission
- a quiz essay
- a database activity file field
This is to prevent cases such as a student uploading an item for assessment and then subsequently changing the original in their private files. When a student uses a file from their private files in one of these instances, they do not see the options to "copy" or "create an alias".
File resource course settings
Display
- Automatic - Make the best guess at what should happen (probably what is wanted 99% of the time).
- Embed - Show the Moodle page with heading, blocks and footer. Show the title/description of the item and display the file directly in the page as well (good for images, flash animations, videos?, PDFs).
- Force download - user clicks on the file, then the web browser pops up with the 'where do you want to save this file' box.
- Open - No Moodle heading, blocks, footer or description - just show the file in the web browser (e.g. shows image, PDF, flash animation, taking up the whole browser window)
- In pop-up - Same as 'Open', but opens a new browser window to show this file (without the Moodle heading, blocks, etc) - this browser window also does not have all the menus and address bar in it.
- The following additional options are only there if you enable them via Site administration > Plugins > Activity modules > File:
- In frame - show the Moodle heading and the file description, with the file displayed in a resizable area below (images, PDF, flash, etc. supported).
- New window - very much like 'in pop-up', but the new window is a full browser window, with menus and address bar, etc.
All of the above is true of items that can be displayed inside the browser directly (e.g. images, text files, PDFs (with plugin)). If the file cannot be displayed within the browser (e.g. word documents, without a suitable plugin, or other files that need to be loaded by an external program), then the pop-ups or frames, etc. will be created, but then the browser will take over and ask if you want to save the file.
To summarise:
- Do you want Moodle to sort it all out for you? - Automatic
- Do you want to force the user to save the file (or open it in a program on their desktop)? - Force download
- Do you want to show the file as part of the Moodle page (images, PDFs, videos)? - Embed
- Do you want to show the file in the browser, but without the Moodle page decorations (images, PDFs, videos)? - Open
- Do you want that, but in a new window? - In Pop-up (or possibly 'New window')
- Do you want to use a horrible bit of non-strict HTML that should never be allowed in polite company? - In frame
Show size or type
To show the file size and/or type on the course page and also on the resource page, simply tick the appropriate checkboxes.
Show upload/modified date
If enabled, this setting will display the date the resource was uploaded. If several resources are uploaded, then date the main file was uploaded will be displayed.
Use filters on file content
(This setting is visible when "Show more" is clicked.)
If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types. (Note that this setting may cause problems for some Flash and Java applets.)
Depending on what is enabled for your site and course, you may also need to explore Common module settings, Restrict access and Activity completion
If your File doesn't display as you wish, check the site settings below:
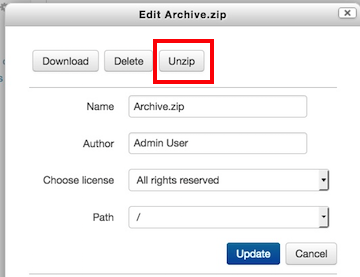
Extract or unzip a zipped archive file
If you uploaded a zip file into a File or Folder Resource, you can uncompress and expand it into its various files. To do this, go into Edit settings for the resource, right click on the file icon in the Select files area, and then click on the Unzip file button.
Displaying a website index page
The file module may be used if you have a folder with linked files such as a website with an index.html file or a flash activity with xml/swf and index file.
- Click the 'Turn editing on' button at the top right of the course page
- Drag and drop the zipped folder onto the course section where you'd like it to appear, answer 'Create file resource' to the popup dialogue, then click the upload button
- Clicking the editing icon (hand with a pen) then click on the zip file and unzip it
- Click on the index.html file or the file you want to start displaying your linked files from then in the popup dialogue click the button 'Set main file'. This ensures this file is the one that appears on the course page for students to click on. The main file is then indicated with a title in bold.
- Click the button 'Save and display' at the bottom of the page
Site settings
The file module has additional settings which may be changed by an administrator in Site administration > Plugins > Activity modules > File.
- Frame height allows you to specify the height of the top frame (containing the navigation) if you choose the "in frame" display option. Note: If your theme has a large header then the resource_framesize variable should be increased to prevent horizontal and vertical scrollbars.
- Available display options: By default Moodle doesn't enable "New window" or "In frame", so you need to set them available here if required, and you can also disable other options if not applicable.
The following capabilities relate to the file resource: