Progress Bar block
| Progress Bar block | |
|---|---|
| Type | Block, Progress bar |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=block_progress |
| Issues | https://tracker.moodle.org/browse/CONTRIB/component/10489/?selectedTab=com.atlassian.jira.jira-projects-plugin:component-summary-panel |
| Discussion | https://moodle.org/plugins/view.php?plugin=block_progress |
| Maintainer(s) | Michael de Raadt |
Features
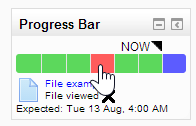
- The Progress Bar is a time-management tool for students.
- It visually shows what activities/resources a student is supposed to interact with in a course.
- It is colour coded so students can quickly see what they have and have not completed/viewed.
- The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed.
- Ordering can be done by times/deadlines or by the ordering of activities in the course.
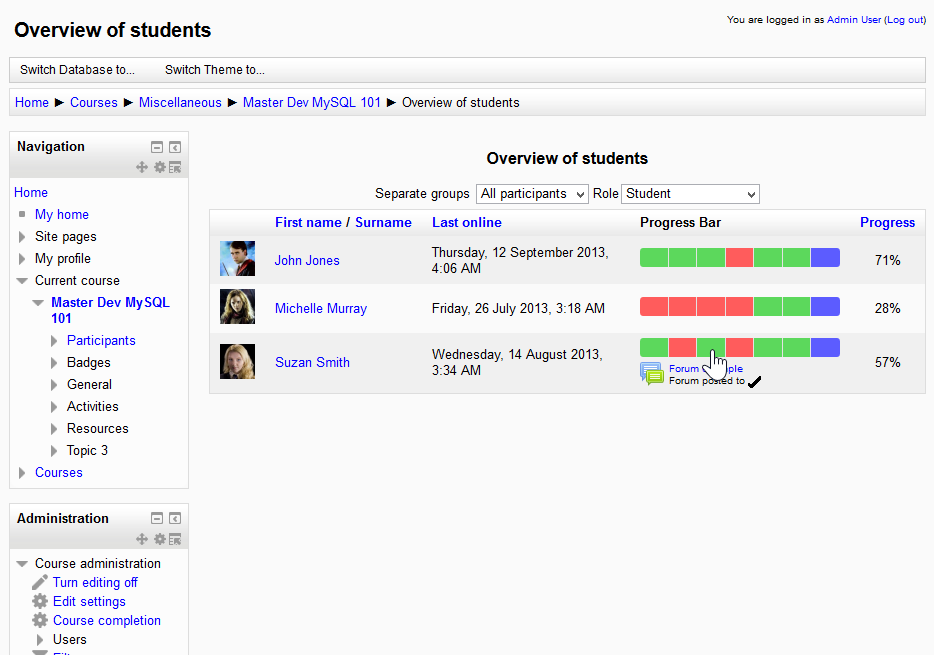
- There is an overview page allowing teachers to see the progress of all students in a class, which is helpful for finding students at risk.
- Adding the Progress Bar block to the Dashboard shows users a combined view of their progress on all courses (where the block is set up).
Installation
The Progress Bar block is added like other blocks (How to install a block).
Global settings
The Progress Bar block has a number of global settings that will be seen on installation and can be accessed later at Site administration > Plugins > Blocks > Progress Bar.
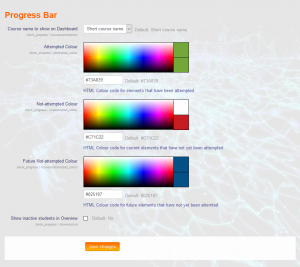
- Course name to show on Dashboard
The block can be added to the dashboard and combines visible Progress Bar block content from the courses a user is enrolled in. By default, the course name shown for each relevant course, is the short course name, but some institutions/organisations may not think this is appropriate in relation to their course naming scheme, so a long course name can be selected. - Colours
By default, the colours used in the block are red, blue and green. In certain cultures these colours may not have the same meaning. Also, institutions/organisations may wish to use colours that match their theme. - Show inactive students in Overview
In most cases, inactive students are not wanted in course lists, such as the Overview page associated with the Progress Bar. However, in some cases, such as ongoing courses, inactive students might need to be visible on the Overview page.
Capabilities (Controlling who sees parts of the block)
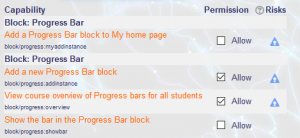
The block uses a number of capabilities that are added when the block is installed.
- Add a Progress Bar block to My home (block/progress:myaddinstance)
Controls whether the Progress Bar can be added by a user to the Dashboard (formerly My home) page. By default, this is allowed for all authenticated users. - Add a new Progress Bar block (block/progress:addinstance)
Controls whether the Progress Bar block can be added to a course page. By default, this is allowed for the following archetypal roles.- Teacher (editingteacher)
- Manager (manager)
- Course creator (coursecreator)
- (and Admins)
- View course overview of Progress bars for all students (block/progress:overview)
Controls whether the Overview page and the button on the Progress Bar block used to access the Overview page can be viewed by a user. By default, this is allowed for the following archetypal roles.- Non-editing teacher (teacher)
- Teacher (editingteacher)
- Manager (manager)
- Course creator (coursecreator)
- (and Admins)
- Show the bar in the Progress Bar block (block/progress:showbar)
Controls whether the bar in the Progress Bar block is shown to a user. The reason for not showing this to certain users is that this might not be relevant and possibly annoying. By default, this is shown to the following archetypal roles.- Non-editing teacher (teacher)
- Teacher (editingteacher)
- Student (student)
- (and Admins)
Setting up a Progress Bar in a course
Once the progress bar is installed, you can use it in a course as follows.
- Turn editing on
- Create your activities/resources as normal
- Add the Progress Bar block to your page (How to add a block)
- Move your Progress Bar block into a prominent position (click and drag the block title)
- Choose to:
- Monitor all activities (pre-fills configuration page)
- Select which activities to monitor (start from scratch)
- Set the activities/resources you want shown in the block to "Yes" and those you don't to "No".
- Set the date and time when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block configuration).
- Save changes.
Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities.
Links
- Block code in Plugins repository
- Bug Tracker Page (Please report bugs here)
- CVS Repository
Available translations
This plugin has been (partly or completely) translated in AMOS to these 24 languages by February 2016:
- Basque (eu)
- Catalan (ca)
- Chinese (Traditional/Big5) (zh_tw)
- Croatian (hr)
- Czech (cs)
- Dansk (da)
- Dutch (nl)
- Finnish (fi)
- French (fr)
- German (de)
- Hebrew (he)
- Japanese (ja)
- Lietuvių (lt)
- Macedonian (mk)
- Mongolian (mn)
- Norwegian (no)
- Polish (pl)
- Portuguese (Brazil) (pt_br)
- Romanian (ro)
- Russian (ru)
- Serbian (Cyrillic) (sr_cr)
- Serbian (Latin) (sr_lt)
- Spanish (International) (es)
- Spanish - Mexico (es_mx)
The documentation (this page that you are reading now) is available in spanish at Bloque de barra de progreso.
Acknowledgements
- Thanks to:
- Toshimi Hatanaka for contributing a Japanese translation
- Yvonne Schneider and Joachim Vogelgesang for contributing a German translation
- Maria João Spilker for contributing a Portuguese-Brazilian translation
- Pieter Wolters for contributing a Dutch translation
- Fernando Sánchez for contributing a Spanish translation
- Fabien Sartoretti for contributing a French translation
- Adam Levy for contributing queries and strings for Hot Potatoes support
- Petras Virzintas for contributing queries for Turnitin support
- Willian Mano for helping with the modern look CSS
- Matthieu Rolland for contributing queries for the Questionnaire module
- Johan Reinalda for contributing global config changes for block colours
- German Valero for Spanish - Mexico translation of the block and this page.
Videos
<mediaplayer>http://www.youtube.com/watch?v=06LA5Cv9Fhw</mediaplayer>
<mediaplayer>http://www.youtube.com/watch?v=ekH8IfCyGzM</mediaplayer>