File resource settings: Difference between revisions
Mary Cooch (talk | contribs) (adding screencasts) |
Mary Cooch (talk | contribs) m (→Adding a file) |
||
| Line 3: | Line 3: | ||
To add a file to your course | To add a file to your course | ||
Quick method: (''Note'' - ''does not work with Internet Explorer 9 or lower'') | Quick method: (''Note'' - ''does not work with Internet Explorer 9 or lower'') | ||
# Click the 'Turn editing on' button at the top right of the course page | # Click the 'Turn editing on' button at the top right of the course page | ||
Revision as of 12:22, 4 March 2015
Adding a file
To add a file to your course
Quick method: (Note - does not work with Internet Explorer 9 or lower)
- Click the 'Turn editing on' button at the top right of the course page
- Drag and drop the file onto the course section where you'd like it to appear
- If necessary, edit the title of the file by clicking the pencil icon, or edit other options (see below) by clicking the editing icon
Screencast: Dragging and Dropping files into Moodle <mediaplayer>http://youtu.be/Wt5Hgv-eouE</mediaplayer>
Longer method:
- Click the 'Turn editing on' button at the top right of the course page
- Click 'Add an activity or resource' link, then in the activity chooser, select file then click the Add button (or select file from the "Add a resource" dropdown menu) All settings may expanded by clicking the "Expand all" link top right.
- Select your options as below:
Screencast: Uploading files into Moodle <mediaplayer>http://youtu.be/7i2roZ_OCyI</mediaplayer>
General
Name
Whatever you type here will form the link learners click on to view the file so it is helpful to give it a name that suggests its purpose.
Description
Add a description of your file here if desired (or required.) Click "Show editing tools" to display the rich text editor, and drag the bottom right of the text box out to expand it.
Display description on the course page
If this box is ticked, the description will appear on the course page just below the name of the file.
Content
Either drag and drop your file onto the arrow if you are using an appropriate browser, or click on "Add" and use the File picker to upload your file.
(Note that if legacy files were used there will be a setting "Migration of old course file")
Appearance
(These settings are collapsed by default)
Display
- Automatic - Make the best guess at what should happen (probably what is wanted 99% of the time).
- Embed - Show the Moodle page with heading, blocks and footer. Show the title/description of the item and display the file directly in the page as well (good for images, flash animations, videos?, PDFs).
- Force download - user clicks on the file, then the web browser pops up with the 'where do you want to save this file' box.
- Open - No Moodle heading, blocks, footer or description - just show the file in the web browser (e.g. shows image, PDF, flash animation, taking up the whole browser window)
- In pop-up - Same as 'Open', but opens a new browser window to show this file (without the Moodle heading, blocks, etc) - this browser window also does not have all the menus and address bar in it.
- The following additional options are only there if you enable them via Site administration > Plugins > Activity modules > File:
- In frame - show the Moodle heading and the file description, with the file displayed in a resizable area below (images, PDF, flash, etc. supported).
- New window - very much like 'in pop-up', but the new window is a full browser window, with menus and address bar, etc.
All of the above is true of items that can be displayed inside the browser directly (e.g. images, text files, PDFs (with plugin)). If the file cannot be displayed within the browser (e.g. word documents, without a suitable plugin, or other files that need to be loaded by an external program), then the pop-ups or frames, etc. will be created, but then the browser will take over and ask if you want to save the file.
To summarise:
- Do you want Moodle to sort it all out for you? - Automatic
- Do you want to force the user to save the file (or open it in a program on their desktop)? - Force download
- Do you want to show the file as part of the Moodle page (images, PDFs, videos)? - Embed
- Do you want to show the file in the browser, but without the Moodle page decorations (images, PDFs, videos)? - Open
- Do you want that, but in a new window? - In Pop-up (or possibly 'New window')
- Do you want to use a horrible bit of non-strict HTML that should never be allowed in polite company? - In frame
Show size.type
To show the file size and/or type on the course page and also on the resource page, simply tick the appropriate checkboxes.
Display resource name/description
To show the resource name and/or description when clicking to access the file, simply tick the appropriate checkboxes.
Pop-up width/height
(This setting is visible when "Show more" is clicked.)
If your file is to be displayed in a pop-up, specify the width and height here.
Use filters on file content
(This setting is visible when "Show more" is clicked.)
If you wish included media such as images and mp3 to appear embedded in the files then select "all files" or "HTML files only", according to your file types. (Note that this setting may cause problems for some Flash and Java applets.)
Common module settings
Restrict access/Activity completion
(These settings are collapsed by default)
These settings are visible if Conditional activities and Activity completion have been enabled in the site and the course.
Displaying a website index page
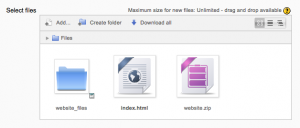
The file module may be used if you have a folder with linked files such as a website with an index.html file or a flash activity with xml/swf and index file.
- Click the 'Turn editing on' button at the top right of the course page
- Drag and drop the zipped folder onto the course section where you'd like it to appear, answer 'Create file resource' to the popup dialogue, then click the upload button
- Clicking the editing icon (hand with a pen) then click on the zip file and unzip it
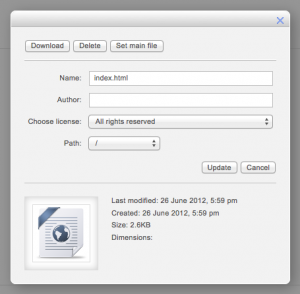
- Click on the index.html file or the file you want to start displaying your linked files from then in the popup dialogue click the button 'Set main file'. This ensures this file is the one that appears on the course page for students to click on. The main file is then indicated with a title in bold.
- Click the button 'Save and display' at the bottom of the page
File module capabilities
Site administration settings
The file module has additional settings which may be changed by an administrator in Site administration > Plugins > Activity modules > File.
Frame height
Here you can specify the height of the top frame (containing the navigation) if you choose the "in frame" display option. Note: If your theme has a large header then the resource_framesize variable should be increased to prevent horizontal and vertical scrollbars.
Require activity description
This setting allows you to turn off the requirement for users to type something into the description box.
Available display options
This setting allows you to add different ways the resource may be displayed on the course page. By default Moodle doesn't enable "New window" or "In frame", so you need to set them available here if required, and you can also disable other options if not applicable.
Default values for activity settings
Here you can set the defaults for this resource. You can also choose which setting(s) to class as "Advanced". These settings will only then appear if the user clicks "Show More" in the settings.
See also
- HQ Youtube video tutorial: Dragging and dropping files into Moodle
- HQ Youtube video tutorial: Uploading files to Moodle
- The Moodle File Resource MoodleBites video on YouTube
- Moodle 2 file management MoodleBites video on YouTube