Bilder: Unterschied zwischen den Versionen
| Zeile 46: | Zeile 46: | ||
Auf die gleiche Weise können Sie auch Bilder aus dem [[Flickr Repository]] oder dem [[Picasa Web Album Repository]] einbinden. | Auf die gleiche Weise können Sie auch Bilder aus dem [[Flickr Repository]] oder dem [[Picasa Web Album Repository]] einbinden. | ||
== | ==Bild bearbeiten== | ||
* | *Gehen Sie wieder in den [[Text-Editor]] und klicken Sie auf das Bild-Symbol [[Image:image.gif]] in der Symbolleiste des Editors. | ||
===Darstellung=== | |||
Klicken Sie auf den Reiter ''Darstellung'', wenn Sie die Anzeigedaten des Bildes ändern wollen. | |||
;Ausrichtung | |||
:In diesem Auswahlmenü wählen Sie, wie das Bild in den Text eingebettet werden soll. | |||
;Größe | |||
:Geben Sie an, mit welcher Breite und Höhe das Bild angezeigt werden soll (in Pixeln). | |||
;Vertikaler Abstand und Horizontaler Abstand | |||
:Tragen Sie die Abstände des Bildes zum Text ein. | |||
;Rahmen | |||
:Geben Sie die Dicke des Rahmens (in Pixeln) für das Bild ein. Wenn Sie das Feld leer lassen, wird kein Rahmen angezeigt. | |||
===Erweitert=== | |||
Klicken Sie auf den Reiter ''Darstellung'', wenn Sie weitere Informationen zum Bild hinterlegen wollen: | |||
;Alternatives Bild | |||
:Tragen Sie hier bei Bedarf URLs zu alternativen Bildern ein, die angezeigt werden, wenn man mit der Maus über das Bild fährt (''bei Mauskontakt'') oder mit der Maus anklickt (''ohne Mauskontakt''). | |||
;Verschiedenes | |||
:Hier können Sie weitere Informationen zum Bild angeben: ''Tittel, ID, Schriftrichtung, Sprachcode, Image-Map'' und ''Ausführliche Beschreibung'': | |||
[[en:Images]] | [[en:Images]] | ||
Version vom 16. Februar 2012, 16:29 Uhr
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Sie können mit Hilfe des Text-Editors Bilder aus einer Vielzahl von externen Quellen in Moodle hochladen und einbinden. Mit Bildern können Sie Kursseiten, Aufgaben oder andere Moodle-Inhalte attraktiver gestalten. Bilder, die Sie an Forumsbeiträge anhängen oder in Testfragen einbinden, werden direkt im Forumsbeitrag bzw. in der Testfrage angezeigt.
Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif.
Bilddatei hochladen
Hinweis: Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, BEVOR Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen.
- Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den Text-Editor. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol
 .
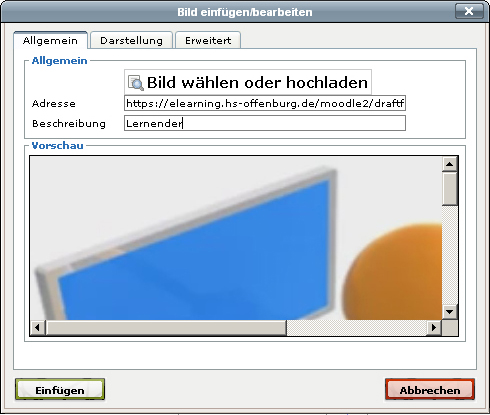
. - Klicken Sie auf den Link Bild wählen oder hochladen. Es öffnet sich der Datei-Browser.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus.
- Über das Auswahlmenü Lizenz wählen legen Sie die Nutzungsrechte für die Datei fest.
- Klicken Sie abschließend auf den Button Datei auswählen.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Klicken Sie auf den Reiter Darstellung, wenn Sie die Anzeigegröße des Bildes ändern wollen.
- Klicken Sie auf den Reiter Erweitert, wenn Sie zusätzliche Informationen zur Bilddatei hinterlegen wollen.
- Klicken Sie abschließend auf den Button Einfügen.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Bilder von anderen Websites anzeigen
Sie können Bilder, die auf einem anderen Server im Internet gespeichert sind, in Moodle anzeigen, ohne sie in Moodle hochzuladen.
Hinweis: Wenn das Bild zu einem späteren Zeitpunkt auf der externen Quelle gelöscht wird, dann wird in Moodle anstelle des Bildes ein rotes X angezeigt.
Methode 1
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Kopieren Sie die URL des externen Bildes in das Textfeld Adresse.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Klicken Sie auf den Reiter Darstellung, wenn Sie die Anzeigegröße des Bildes ändern wollen.
- Klicken Sie auf den Reiter Erweitert, wenn Sie zusätzliche Informationen zur Bilddatei hinterlegen wollen.
- Klicken Sie abschließend auf den Button Einfügen.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Method 2
Es ist möglich, ein Bild aus einer externen Quelle per Copy&Paste in den Text-Editor zu kopieren. Beachten Sie jedoch das Urheberrecht!
Bilder von Flickr in Moodle einbinden
- Es ist möglich, Bilder aus Flickr in Moodle einzubinden.
- Dazu muss die Moodle-Administration das Flickr Public Repository aktivieren.
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Klicken Sie auf den Link Bild wählen oder hochladen. Es öffnet sich der Datei-Browser.
- Wählen Sie ein passendes Bild aus dem Flickr Public Repository aus.
Auf die gleiche Weise können Sie auch Bilder aus dem Flickr Repository oder dem Picasa Web Album Repository einbinden.
Bild bearbeiten
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors.
Darstellung
Klicken Sie auf den Reiter Darstellung, wenn Sie die Anzeigedaten des Bildes ändern wollen.
- Ausrichtung
- In diesem Auswahlmenü wählen Sie, wie das Bild in den Text eingebettet werden soll.
- Größe
- Geben Sie an, mit welcher Breite und Höhe das Bild angezeigt werden soll (in Pixeln).
- Vertikaler Abstand und Horizontaler Abstand
- Tragen Sie die Abstände des Bildes zum Text ein.
- Rahmen
- Geben Sie die Dicke des Rahmens (in Pixeln) für das Bild ein. Wenn Sie das Feld leer lassen, wird kein Rahmen angezeigt.
Erweitert
Klicken Sie auf den Reiter Darstellung, wenn Sie weitere Informationen zum Bild hinterlegen wollen:
- Alternatives Bild
- Tragen Sie hier bei Bedarf URLs zu alternativen Bildern ein, die angezeigt werden, wenn man mit der Maus über das Bild fährt (bei Mauskontakt) oder mit der Maus anklickt (ohne Mauskontakt).
- Verschiedenes
- Hier können Sie weitere Informationen zum Bild angeben: Tittel, ID, Schriftrichtung, Sprachcode, Image-Map und Ausführliche Beschreibung: