Using Label: Difference between revisions
Helen Foster (talk | contribs) (→See also: forum discussion link) |
Mary Cooch (talk | contribs) |
||
| (24 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Label}} | {{Label}} | ||
This page explores ways a [[Label]] may be used in your Moodle course. | |||
Label is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code. | |||
==Adding sound or video to a label== | ==Adding sound or video to a label== | ||
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page. | If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page. | ||
*Follow the instructions for [[Label_module_settings| adding a | *You can link to or upload audio and video from the media icon (1) | ||
* | *With the [[Atto editor]] you can record short audio (2) or video (3) clips directly into the label. | ||
[[File:LabelAudioVideo.png|center]] | |||
==Adding code to a label== | |||
'''Note:''' The success in adding code to a label depends both on the type of code and the permissions of the user. | |||
An example of this is the ability to embed a Google map into a label. | |||
*Go to Google maps (or wherever you can get your embed code and copy it. | |||
*Follow the instructions for [[Label_module_settings| adding a Label]] | |||
*Expand the toolbar and click the code icon: | |||
[[File: | [[File:LabelCodeView.png|center]] | ||
* | *This brings up the screen in code (HTML) view. | ||
* | *Paste the code you got from Google maps (or other site) into this screen | ||
[[File:CodeL.png|center]] | |||
*Click "Save and return to course" | *Click "Save and return to course" | ||
[[File: | [[File:EmbeddedMap.png|center]] | ||
[[File: | ==Adding images to a label== | ||
If you already have a label available and are using the [[Atto editor]] you can drag and drop an image directly into the label. | |||
*Alternatively, you can create a label as you drag an image directly onto the course page: | |||
** Turn on the editing and in the box that follows, choose 'Add image'. It will appear embedded in a label. | |||
**In the box that follows, choose "add image" | |||
{| | |||
| [[File:dragdrop1.png|thumb|Drag an image onto your course page]] | |||
|[[File:dragdrop2.png|thumb|Choose "add image.."]] | |||
|[[File:dragdrop3.png|thumb|And here it is!]] | |||
|} | |||
Note that if you cannot drag and drop images then ask your admin to check the site settings for Label. | |||
==Adding text and links to a label== | |||
As the label uses the [[Text editor]] it is straightforward to enter text, links and other required symbols and equations. | |||
There is an experimental setting which the administrator must enable in ''Administration > Site administration > Development > Experimental > Experimental settings'' which allows you to drag and drop text and links into labels. | |||
* | ===(Experimental) Drag and drop === | ||
* | ''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | ||
* | *Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | ||
* '''For text:''' Select the text you wish to use, for example in a Word document. | |||
*With the editing turned on, drag the text over to the section you want it to appear. | |||
*From the box that appears, choose "add a label" and then "upload". | |||
'''*For links:''' Open up a new window with the URL you wish to link to. Select the link in the browser bar. | |||
*With the editing turned on, drag the URL over to the section you want it to appear. | |||
*From the box that appears, name the link and then click "upload". | |||
{| | |||
|[[File:textdragdrop1.png|thumb|Text selected from a Word document is dragged over]] | |||
|[[File:textdragdrop2.png|thumb|Choose "add a label" (or page if you prefer)]] | |||
|[[File:textdragdrop3.png|thumb|And here it is!]] | |||
|} | |||
{| | |||
|[[File:linkdragdrop1.png|thumb|Select your URL]] | |||
|[[File:linkdragdrop2.png|thumb|Name the link]] | |||
|[[File:linkdragdrop3.png|thumb|Here it is!]] | |||
|} | |||
[[de:Textfelder nutzen]] | |||
[[es:Usando Etiqueta]] | |||
Latest revision as of 08:43, 8 February 2021
This page explores ways a Label may be used in your Moodle course.
Label is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code.
Adding sound or video to a label
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
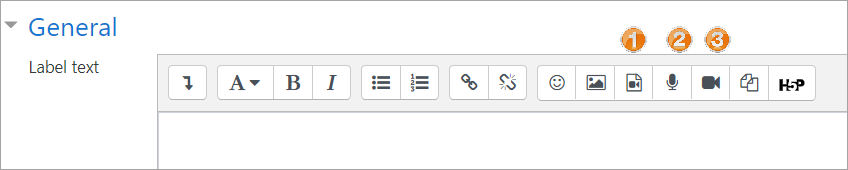
- You can link to or upload audio and video from the media icon (1)
- With the Atto editor you can record short audio (2) or video (3) clips directly into the label.
Adding code to a label
Note: The success in adding code to a label depends both on the type of code and the permissions of the user.
An example of this is the ability to embed a Google map into a label.
- Go to Google maps (or wherever you can get your embed code and copy it.
- Follow the instructions for adding a Label
- Expand the toolbar and click the code icon:
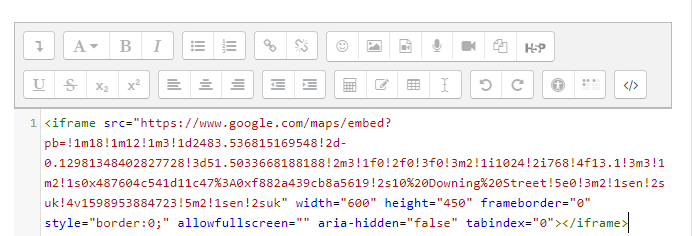
- This brings up the screen in code (HTML) view.
- Paste the code you got from Google maps (or other site) into this screen
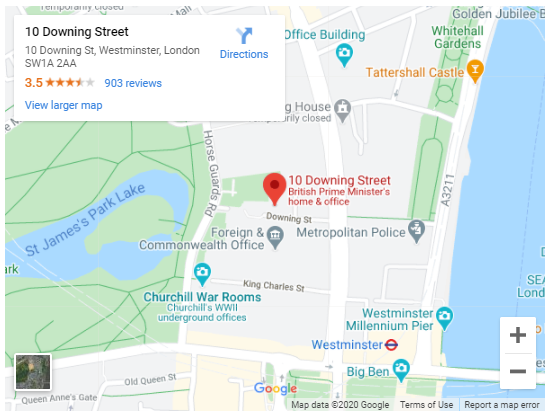
- Click "Save and return to course"
Adding images to a label
If you already have a label available and are using the Atto editor you can drag and drop an image directly into the label.
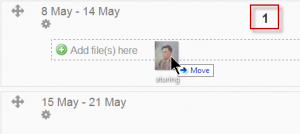
- Alternatively, you can create a label as you drag an image directly onto the course page:
- Turn on the editing and in the box that follows, choose 'Add image'. It will appear embedded in a label.
- In the box that follows, choose "add image"
Note that if you cannot drag and drop images then ask your admin to check the site settings for Label.
Adding text and links to a label
As the label uses the Text editor it is straightforward to enter text, links and other required symbols and equations.
There is an experimental setting which the administrator must enable in Administration > Site administration > Development > Experimental > Experimental settings which allows you to drag and drop text and links into labels.
(Experimental) Drag and drop
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
- For text: Select the text you wish to use, for example in a Word document.
- With the editing turned on, drag the text over to the section you want it to appear.
- From the box that appears, choose "add a label" and then "upload".
*For links: Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
- From the box that appears, name the link and then click "upload".