Creating mobile-friendly courses: Difference between revisions
Juan Leyva (talk | contribs) |
Tim Bahula 2 (talk | contribs) |
||
| (19 intermediate revisions by 8 users not shown) | |||
| Line 3: | Line 3: | ||
Encouraging students to install the [https://download.moodle.org/mobile/ official Moodle mobile app] is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices. | Encouraging students to install the [https://download.moodle.org/mobile/ official Moodle mobile app] is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices. | ||
==Setting up your course== | ==Setting up your course== | ||
*Topics or weekly course format is best suited to mobile devices. In topics format, the first section or the highlighted section is shown by default in the app. In weekly format, the current week is shown. | |||
*Topics or weekly course format is best suited to mobile devices. | |||
*Don't use orphaned activities or direct links to activities (the links will work but is not the best experience for mobile). | *Don't use orphaned activities or direct links to activities (the links will work but is not the best experience for mobile). | ||
*Site or course blocks are not displayed in the Mobile app, so avoid putting important information in blocks. | |||
*If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | *If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the [[Moodle Mobile availability plugin]] which restricts items to desktop or mobile users. | ||
==Course content== | ==Course content== | ||
*Use responsive HTML in pages. | |||
*Use a [[Page]] or [[Book]] instead of downloadable documents where possible. | |||
*Use responsive HTML in pages | |||
* | |||
*Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes". | *Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes". | ||
*If you include YouTube videos, | *If you include YouTube videos, keep them short and consider providing them for download and offline viewing in a [[Folder resource|folder]]. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.) | ||
* For YouTube or Vimeo videos, you may use Bootstrap responsive classes: https://getbootstrap.com/docs/4.0/utilities/embed/, for example: | |||
<pre><div class="embed-responsive"><video...</pre> | |||
*Note that drag and drop questions behave differently in the app. You can't drag images, you need to tap to select and tap to drop. | |||
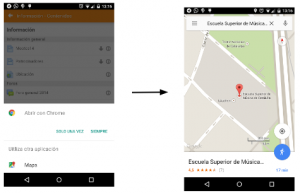
*Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app. | *Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app. | ||
{| | {| | ||
| Line 46: | Line 22: | ||
| [[File:moodlemobile_youtube_maps_links.png|thumb|Map link]] | | [[File:moodlemobile_youtube_maps_links.png|thumb|Map link]] | ||
|} | |} | ||
* Use only plugins | * Use only plugins with mobile app support so they can be accessed via the mobile app - see [https://moodle.org/plugins/browse.php?list=award&id=6 Moodle plugins directory: Award: mobile app support]. | ||
* If you want to include large audio files in your course, consider including them embedded in a label or page rather than as a file resource. The reason is that embedded files will play even if the screen is locked but files won't play with the screen locked. | |||
===Media download for offline usage=== | ===Media download for offline usage=== | ||
To enable media files, such as video, to be downloaded | To enable media files, such as video, to be downloaded | ||
* The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc.) | |||
* The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc) | |||
* The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users | * The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users | ||
When a page containing the video is viewed (without playing the video), the file will then be downloaded. | When a page containing the video is viewed (without playing the video), the file will then be downloaded. | ||
When using Moodle Mobile 3.1 with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used. | When using Moodle Mobile 3.1 or later with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used. | ||
===Offline activities=== | ===Offline activities=== | ||
All the supported activities work offline, although some require specific settings like the lesson and quiz module, you can find bellow additional information: | |||
All the supported activities work offline, although some require specific settings like the quiz module, | * [[Moodle Mobile quiz offline attempts]] | ||
* [[Moodle app H5P support#Working offline|Moodle H5P]] | |||
* [[Moodle app SCORM player]] | |||
=== Things to avoid=== | === Things to avoid=== | ||
Some activities are not yet fully supported by the mobile app, so find alternatives. See [[Moodle Mobile SCORM player]] for things to avoid in SCORM packages. | Some activities are not yet fully supported by the mobile app, so find alternatives. See [[Moodle Mobile SCORM player]] for things to avoid in SCORM packages. | ||
You can find the list of activities supported by the app in the [[Moodle Mobile features]] page. | You can find the list of activities supported by the app in the [[Moodle Mobile features]] page. | ||
==Use the latest stable version of Moodle== | |||
As indicated in [[Moodle Mobile features]] some features are only available in recent Moodle versions. | |||
It is recommended to use the latest stable version or, if is not possible to upgrade your site, install the [[Moodle Mobile additional features]] plugin. | |||
==Notifications and messages== | |||
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in [[Mobile app notifications]]. | |||
If required, links which open the Moodle | You can also enable mobile notifications for all the users by default via the [[Messaging settings]] default message outputs. Students can disable Mobile notifications within the app. | ||
==Mobile device considerations== | |||
The app works better on devices running | |||
* Android 4.4 onwards | |||
* iOs 11 onwards | |||
In old devices you may find problems related to: | |||
* User interface | |||
* Connection problems (specifically when connecting to sites using https certificates) | |||
* Slowness | |||
The first version of the app was supported in Windows Phone and Windows 7. This version is not supported any more and it was withdrawn from the Windows Store. Its usage is not advised. | |||
==Links to open the Moodle app== | |||
If required, links which open the Moodle app may be provided in the course (for users browsing the site using a mobile device with the app installed). | |||
Links are of the form <code>moodlemobile://https://username@domain.com?token=TOKEN&privatetoken=PRIVATETOKEN&redirect=http://domain.com/course/view.php?id=2</code>.<br /> | |||
Please notice that this kind of links are only supported in Moodle app 3.7.0 onwards. If your app has an older version you'll have to use the old format: <code>moodlemobile://link=https://yourmoodlesite.org/mod/...</code>. | |||
For more information about this, please read [https://docs.moodle.org/dev/Open_the_Moodle_app_from_another_app Open the Moodle app from another app]. | |||
==Learn more== | ==Learn more== | ||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful. | |||
* Forum post: [https://moodle.org/mod/forum/discuss.php?d=349160 Try the Moodle Mobile app with a mobile-friendly course]. | |||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014] - Juan Leyva, Mobile app developer, | * [https://docs.moodle.org/dev/Creating_mobile_question_types How to make third party question types work in Mobile] documentation for developers | ||
* | [[de:Moodle Mobile - Websites optimieren]] | ||
[[es:Crear sitios amistosos para Moodle Mobile]] | [[es:Crear sitios amistosos para Moodle Mobile]] | ||
[[fr:Créer des cours pour appareils mobiles]] | [[fr:Créer des cours pour appareils mobiles]] | ||
Latest revision as of 16:20, 24 September 2021
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly.
Encouraging students to install the official Moodle mobile app is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices.
Setting up your course
- Topics or weekly course format is best suited to mobile devices. In topics format, the first section or the highlighted section is shown by default in the app. In weekly format, the current week is shown.
- Don't use orphaned activities or direct links to activities (the links will work but is not the best experience for mobile).
- Site or course blocks are not displayed in the Mobile app, so avoid putting important information in blocks.
- If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the Moodle Mobile availability plugin which restricts items to desktop or mobile users.
Course content
- Use responsive HTML in pages.
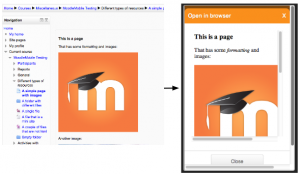
- Use a Page or Book instead of downloadable documents where possible.
- Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes".
- If you include YouTube videos, keep them short and consider providing them for download and offline viewing in a folder. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.)
- For YouTube or Vimeo videos, you may use Bootstrap responsive classes: https://getbootstrap.com/docs/4.0/utilities/embed/, for example:
<div class="embed-responsive"><video...
- Note that drag and drop questions behave differently in the app. You can't drag images, you need to tap to select and tap to drop.
- Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app.
- Use only plugins with mobile app support so they can be accessed via the mobile app - see Moodle plugins directory: Award: mobile app support.
- If you want to include large audio files in your course, consider including them embedded in a label or page rather than as a file resource. The reason is that embedded files will play even if the screen is locked but files won't play with the screen locked.
Media download for offline usage
To enable media files, such as video, to be downloaded
- The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc.)
- The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users
When a page containing the video is viewed (without playing the video), the file will then be downloaded.
When using Moodle Mobile 3.1 or later with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used.
Offline activities
All the supported activities work offline, although some require specific settings like the lesson and quiz module, you can find bellow additional information:
Things to avoid
Some activities are not yet fully supported by the mobile app, so find alternatives. See Moodle Mobile SCORM player for things to avoid in SCORM packages.
You can find the list of activities supported by the app in the Moodle Mobile features page.
Use the latest stable version of Moodle
As indicated in Moodle Mobile features some features are only available in recent Moodle versions.
It is recommended to use the latest stable version or, if is not possible to upgrade your site, install the Moodle Mobile additional features plugin.
Notifications and messages
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in Mobile app notifications.
You can also enable mobile notifications for all the users by default via the Messaging settings default message outputs. Students can disable Mobile notifications within the app.
Mobile device considerations
The app works better on devices running
- Android 4.4 onwards
- iOs 11 onwards
In old devices you may find problems related to:
- User interface
- Connection problems (specifically when connecting to sites using https certificates)
- Slowness
The first version of the app was supported in Windows Phone and Windows 7. This version is not supported any more and it was withdrawn from the Windows Store. Its usage is not advised.
Links to open the Moodle app
If required, links which open the Moodle app may be provided in the course (for users browsing the site using a mobile device with the app installed).
Links are of the form moodlemobile://https://username@domain.com?token=TOKEN&privatetoken=PRIVATETOKEN&redirect=http://domain.com/course/view.php?id=2.
Please notice that this kind of links are only supported in Moodle app 3.7.0 onwards. If your app has an older version you'll have to use the old format: moodlemobile://link=https://yourmoodlesite.org/mod/....
For more information about this, please read Open the Moodle app from another app.
Learn more
- Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014 - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful.
- Forum post: Try the Moodle Mobile app with a mobile-friendly course.
- How to make third party question types work in Mobile documentation for developers