Creating mobile-friendly courses
As more and more students access courses from their smartphones, tablets or other mobile devices, it is increasingly important to ensure your courses are mobile-friendly.
Encouraging students to install the official Moodle mobile app is one way to improve their learning experience. Below are some suggestions for optimising your course materials for students both using the app and accessing Moodle from mobile devices.
Setting up your course
- Topics or weekly course format is best suited to mobile devices. In topics format, the first section or the highlighted section is shown by default in the app. In weekly format, the current week is shown.
- Don't use orphaned activities or direct links to activities (the links will work but is not the best experience for mobile).
- Site or course blocks are not displayed in the Mobile app, so avoid putting important information in blocks.
- If you have a mix of students accessing the course on mobile and desktop, consider asking your admin to install the Moodle Mobile availability plugin which restricts items to desktop or mobile users.
Course content
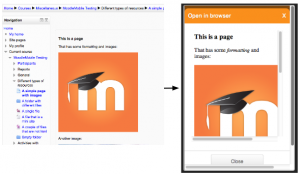
- Use responsive HTML in pages.
- Use a page resource or Book instead of downloadable documents where possible.
- Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes".
- If you include YouTube videos, keep them short and consider providing them for download and offline viewing in a folder. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.)
- For YouTube or Vimeo videos, you may use Bootstrap responsive classes: https://getbootstrap.com/docs/4.0/utilities/embed/, for example:
<div class="embed-responsive"><video...
- Note that drag and drop questions behave differently in the app. You can't drag images, you need to tap to select and tap to drop.
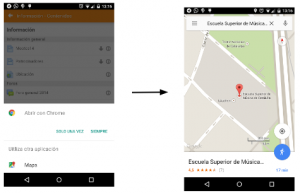
- Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app.
- Use only plugins with mobile app support so they can be accessed via the mobile app - see Moodle plugins directory: Award: mobile app support.
- If you want to include large audio files in your course, consider including them embedded in a label or page rather than as a file resource. The reason is that embedded files will play even if the screen is locked but files won't play with the screen locked.
Media download for offline usage
To enable media files, such as video, to be downloaded
- The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc.)
- The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users
When a page containing the video is viewed (without playing the video), the file will then be downloaded.
When using Moodle Mobile 3.1 or later with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used.
Offline activities
All the supported activities work offline, although some require specific settings like the lesson and quiz module, you can find bellow additional information:
Things to avoid
Some activities are not yet fully supported by the mobile app, so find alternatives. See Moodle Mobile SCORM player for things to avoid in SCORM packages.
You can find the list of activities supported by the app in the Moodle Mobile features page.
Use the latest stable version of Moodle
As indicated in Moodle Mobile features some features are only available in recent Moodle versions.
It is recommended to use the latest stable version or, if is not possible to upgrade your site, install the Moodle Mobile additional features plugin.
Notifications and messages
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in Mobile app notifications.
You can also enable mobile notifications for all the users by default via the Messaging settings default message outputs. Students can disable Mobile notifications within the app.
Mobile device considerations
The app works better on devices running
- Android 4.4 onwards
- iOs 11 onwards
In old devices you may find problems related to:
- User interface
- Connection problems (specifically when connecting to sites using https certificates)
- Slowness
The first version of the app was supported in Windows Phone and Windows 7. This version is not supported any more and it was withdrawn from the Windows Store. Its usage is not advised.
Links to open the Moodle app
If required, links which open the Moodle app may be provided in the course (for users browsing the site using a mobile device with the app installed).
Links are of the form moodlemobile://https://username@domain.com?token=TOKEN&privatetoken=PRIVATETOKEN&redirect=http://domain.com/course/view.php?id=2.
Please notice that this kind of links are only supported in Moodle app 3.7.0 onwards. If your app has an older version you'll have to use the old format: moodlemobile://link=https://yourmoodlesite.org/mod/....
For more information about this, please read Open the Moodle app from another app.
Learn more
- Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014 - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful.
- Forum post: Try the Moodle Mobile app with a mobile-friendly course.
- How to make third party question types work in Mobile documentation for developers