Block settings: Difference between revisions
- Managing blocks
- Block settings
- Accessibility review
- Activities
- Activity results
- Admin bookmarks
- Administration
- Blog menu
- Blog tags
- Calendar
- Comments
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- Global search
- HTML
- Latest announcements
- Latest badges
- Learning plans
- Login
- Logged in user
- Main menu
- Mentees
- Navigation
- Network servers
- Online users
- Private files
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Recently accessed courses
- Recently accessed items
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Social activities
- Starred courses
- Tags
- Timeline
- Upcoming events
- YouTube
- Blocks FAQ
(→Block settings: add image) |
Tim Bahula 2 (talk | contribs) m (→Where this block appears: clean up, typos fixed: For example → For example,) |
||
| (33 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
{{Blocks}} | {{Blocks}} | ||
==Adding a block to a page== | ==Adding a block to a page== | ||
| Line 9: | Line 6: | ||
Please see [[Blocks]] for a list of all the blocks in a standard Moodle install. Your site may have added contributed blocks and or your site administrator has disabled specific blocks on your site. | Please see [[Blocks]] for a list of all the blocks in a standard Moodle install. Your site may have added contributed blocks and or your site administrator has disabled specific blocks on your site. | ||
Note: The ability to add a particular block to a page is controlled by an ''addinstance'' capability (e.g. [[Capabilities/block/comments:addinstance|block/comments:addinstance]]), which is allowed for the default role of teacher. | |||
The block | |||
== | ==Block actions== | ||
After a block | |||
After adding a block, click the edit icon in the block header to configure it. | |||
{| | |||
| [[File:block actions.png|thumb|Block actions]] | |||
|} | |||
===Block settings=== | ===Block settings=== | ||
Certain blocks, such as the HTML block, allow a block title and more to be set. | |||
===Where this block appears=== | ===Where this block appears=== | ||
Depending upon the context and | |||
Depending upon the context and user permissions, this area determines where this block will appear. See this forum post [https://moodle.org/mod/forum/discuss.php?d=270526#p1166400 explaining block contexts] for more information. | |||
*Original block location: provides information about where the block was initially created. | *Original block location: provides information about where the block was initially created. | ||
*Display on page types: allows the user to set the context that the block can appear in. These options will vary depending upon the permissions of the user. For example a site administrator might see a setting that will allow the block to appear on Any page, or any type of course main page, while a teacher may only see the option to place it on every page in the course. | *Display on page types: allows the user to set the context that the block can appear in. These options will vary depending upon the permissions of the user. For example, a site administrator might see a setting that will allow the block to appear on Any page, or any type of course main page, while a teacher may only see the option to place it on every page in the course. | ||
*Default region: Usually a right column or left column option | *Default region: Usually a right column or left column option | ||
*Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral. | *Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral. | ||
| Line 31: | Line 32: | ||
*Region - Here you can override the column preference on this page. | *Region - Here you can override the column preference on this page. | ||
*Weight - Here you can override the default setting on this page. | *Weight - Here you can override the default setting on this page. | ||
[[File: | |||
=='Sticky blocks'== | |||
The term 'sticky' block was used in older versions of Moodle to mean blocks which the admin added either site-wide or to the [[Dashboard]] and which could not be deleted by regular users. Although the term is no longer used, it is still possible to make blocks 'sticky' and in a wider variety of locations. | |||
If an admin deletes a "sticky" block in a course, they receive a warning of the site-wide consequences of this action before it is deleted. | |||
Here are a few examples: | |||
===Making a block sticky throughout the whole site=== | |||
The Moodle administrator might wish for example to display support contact details site-wide using an [[HTML block]] called 'Helpdesk': | |||
#As an administrator, turn on the editing on the front page and add the block you wish to make sticky to the front page. | |||
#For ''Where this block appears > Page contexts'', choose 'Display throughout the entire site'. | |||
#Decide other settings according to your preference and save. | |||
#The block will now appear on all pages of your Moodle. | |||
#TIP: if you want the block to appear throughout the site but NOT on the front page, you can hide it from that page (using the settings in the section “On this page”). | |||
{| | |||
| [[File:sitewidestickyblock.png|thumb|Making a block sticky throughout the site]] | |||
|} | |||
===Making a block sticky throughout a course=== | |||
A teacher might wish to display a block, such as the comments block, on the course page and all activity pages. | |||
#As a teacher in the course, turn on the editing on the course main page and add the block you wish to make sticky. | |||
#For ''Display on page types'', choose 'Any page'. | |||
#Decide other settings according to your preferences and save. | |||
#The block will now appear on all pages of the course. | |||
===Making a block sticky in a category=== | |||
A user with category rights might for instance wish to display a [[Remote RSS feeds block]] in all of the courses within a particular category, such as a Head of Science adding Science news feeds to the Physics, Biology and Chemistry courses. | |||
===Making a block sticky in a resource or an activity=== | |||
A teacher might wish to display a block in one particular resource or activity, for example a Head of Faculty might make create a [[Book]] for departmental policies and wish to add the comments block to every chapter/page of a book so colleagues can give quick feedback. (Note that such a comments block would be the ''same'' block on each chapter/page) | |||
#As a teacher in the course, turn on the editing and click into the resource/activity -in this case a Book and add the block. | |||
#For ''Display on page types'', you will see (for example) 'mod-book*' | |||
#Decide other settings according to your preferences and save. | |||
#The block will now appear on all related screens. | |||
{| | |||
|[[File:bookstickyblock.png|thumb|Making a block sticky throughout a book]] | |||
|} | |||
===Adding a block to all user profile pages=== | |||
See [[User profiles]]. | |||
===Adding a block to the dashboard for all users=== | |||
See [[Dashboard]]. Note that such a block would not be truly 'sticky', in that users can customise their dashboard and could, if wished, delete the block. | |||
==Block permissions== | |||
To change role permissions for a block | |||
# Turn editing on in the course | |||
# In the actions menu in the header of the block, click Permissions'. | |||
See [[Blocks FAQ]] for details of how to hide front page blocks from non-logged-in users. | |||
[[de:Blockeinstellungen]] | |||
[[es:Configuraciones de bloque]] | |||
[[fr:Paramètres des blocs]] | |||
Latest revision as of 18:49, 22 September 2021
Adding a block to a page
Blocks can be added to a page by turning editing on then using the 'Add a block' drop-down menu.
Please see Blocks for a list of all the blocks in a standard Moodle install. Your site may have added contributed blocks and or your site administrator has disabled specific blocks on your site.
Note: The ability to add a particular block to a page is controlled by an addinstance capability (e.g. block/comments:addinstance), which is allowed for the default role of teacher.
Block actions
After adding a block, click the edit icon in the block header to configure it.
Block settings
Certain blocks, such as the HTML block, allow a block title and more to be set.
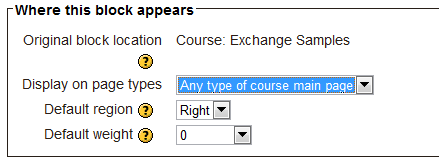
Where this block appears
Depending upon the context and user permissions, this area determines where this block will appear. See this forum post explaining block contexts for more information.
- Original block location: provides information about where the block was initially created.
- Display on page types: allows the user to set the context that the block can appear in. These options will vary depending upon the permissions of the user. For example, a site administrator might see a setting that will allow the block to appear on Any page, or any type of course main page, while a teacher may only see the option to place it on every page in the course.
- Default region: Usually a right column or left column option
- Default weight: Where in the column do you want it to appear if there are other blocks in that column. -10 will put it at the top, 10 will put it at the bottom. A zero is neutral.
On this page
- Visible - Yes or No.
- Region - Here you can override the column preference on this page.
- Weight - Here you can override the default setting on this page.
'Sticky blocks'
The term 'sticky' block was used in older versions of Moodle to mean blocks which the admin added either site-wide or to the Dashboard and which could not be deleted by regular users. Although the term is no longer used, it is still possible to make blocks 'sticky' and in a wider variety of locations.
If an admin deletes a "sticky" block in a course, they receive a warning of the site-wide consequences of this action before it is deleted.
Here are a few examples:
Making a block sticky throughout the whole site
The Moodle administrator might wish for example to display support contact details site-wide using an HTML block called 'Helpdesk':
- As an administrator, turn on the editing on the front page and add the block you wish to make sticky to the front page.
- For Where this block appears > Page contexts, choose 'Display throughout the entire site'.
- Decide other settings according to your preference and save.
- The block will now appear on all pages of your Moodle.
- TIP: if you want the block to appear throughout the site but NOT on the front page, you can hide it from that page (using the settings in the section “On this page”).
Making a block sticky throughout a course
A teacher might wish to display a block, such as the comments block, on the course page and all activity pages.
- As a teacher in the course, turn on the editing on the course main page and add the block you wish to make sticky.
- For Display on page types, choose 'Any page'.
- Decide other settings according to your preferences and save.
- The block will now appear on all pages of the course.
Making a block sticky in a category
A user with category rights might for instance wish to display a Remote RSS feeds block in all of the courses within a particular category, such as a Head of Science adding Science news feeds to the Physics, Biology and Chemistry courses.
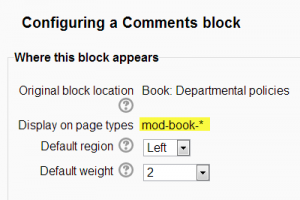
Making a block sticky in a resource or an activity
A teacher might wish to display a block in one particular resource or activity, for example a Head of Faculty might make create a Book for departmental policies and wish to add the comments block to every chapter/page of a book so colleagues can give quick feedback. (Note that such a comments block would be the same block on each chapter/page)
- As a teacher in the course, turn on the editing and click into the resource/activity -in this case a Book and add the block.
- For Display on page types, you will see (for example) 'mod-book*'
- Decide other settings according to your preferences and save.
- The block will now appear on all related screens.
Adding a block to all user profile pages
See User profiles.
Adding a block to the dashboard for all users
See Dashboard. Note that such a block would not be truly 'sticky', in that users can customise their dashboard and could, if wished, delete the block.
Block permissions
To change role permissions for a block
- Turn editing on in the course
- In the actions menu in the header of the block, click Permissions'.
See Blocks FAQ for details of how to hide front page blocks from non-logged-in users.